uni-app 踩坑之旅1
有移动端需求,正好趁此机会学学 uni-app
先下载个 hello 模板看一看:https://ext.dcloud.net.cn/plugin?id=4941
然后按照教程学习:https://uniapp.dcloud.net.cn/tutorial/
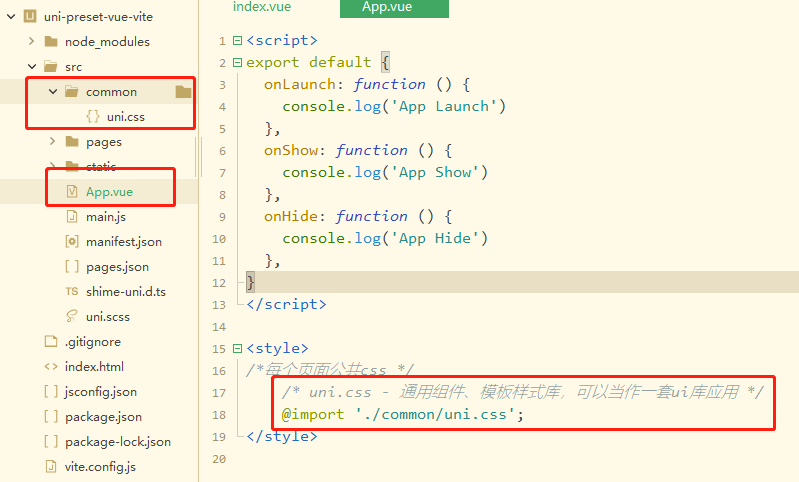
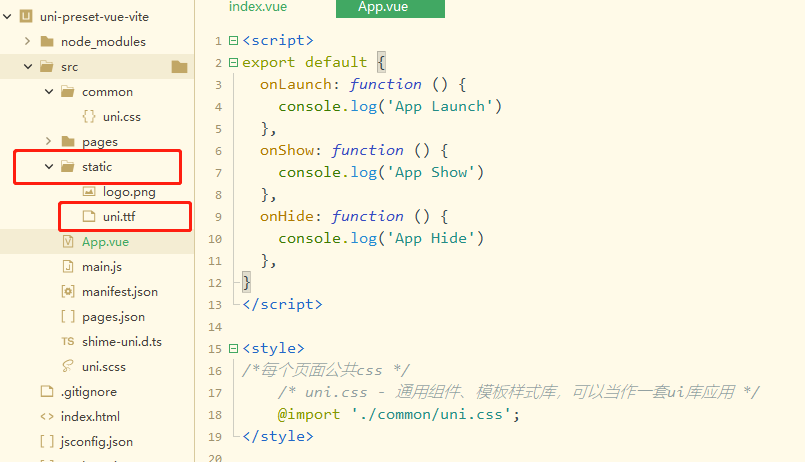
使用模板创建个新项目(https://gitee.com/dcloud/uni-preset-vue/repository/archive/vite.zip),引入官方 css 样式,这里有个坑:参考(https://blog.csdn.net/kim_bai/article/details/120983711)

如果只引入了 【uni.css】,那么会报一个 length undefined 的错误,这是因为 uni.css 还引入了一个 uni.ttf 的文件,需要按照文件依样复制过来

本身的 官方css 只提供了最基本的功能,想要好看还是得引入 ui 框架来快速开发,这里为了配合 vue3,选用了 【uview-plus】






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通