wangeditor 引入国际化支持
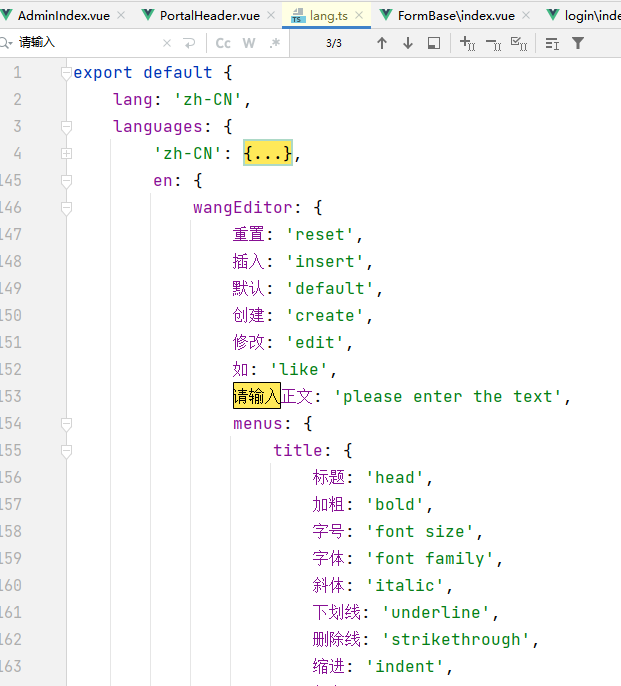
看了 wangeditor 的源码,发现是有 翻译支持的:

且内置了中英文:

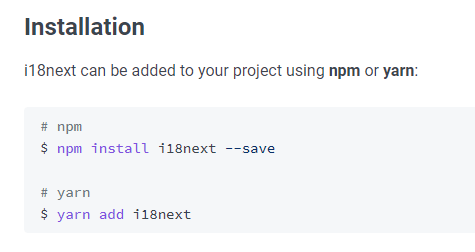
那现在的问题就变成了如何使用,根据地址查看文档(https://www.i18next.com/overview/getting-started)
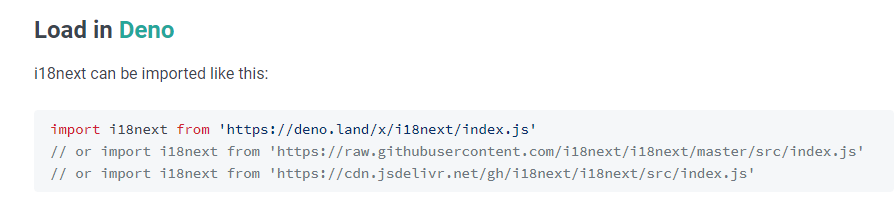
发现只需要下载并引入即可:


那本地 editor 就可以设置配置:
import i18next from 'i18next'; instance.i18next = i18next; instance.config.lang = getItem(StorageKey.language) === 'en' ? 'en' : 'zh-CN';
切换语言的话,大致搜了一下,貌似没有 reset/reload 这种方法,就只能重新渲染下:
<div class="editor-main"> <div class="editor"></div> </div>
采用移除再添加的形式:

即可搞定富文本中英文切换问题!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现