tab 页签宽度自适应
管理系统离不开多 tab ,多 tab 页就有可能因为页数太多导致部分 tab 页被隐藏等功能异常。
这里记录个类似浏览器 tab 页功能样式,多 tab 页时采取压缩 tab 页宽度 及 文本超出 变为 ... 形式:
<!DOCTYPE html> <html> <style type="text/css"> .box { margin: 0 auto; border: 1px solid #ddd; padding: 10px; display: flex; flex-direction: row; } .item { border: 1px solid #ddd; margin-bottom: 20px; padding: 10px; flex-basis: 100px; display: inline-block; text-overflow: ellipsis; white-space: nowrap; overflow: hidden; } </style> <body> <div class="box"></div> <script> window.onload = () => { let box = document.getElementsByClassName('box')[0]; let frag = document.createDocumentFragment(); for (let i = 0; i < 9; i++) { let item = document.createElement('div'); item.className = 'item'; item.title = item.innerHTML = Math.random(); frag.appendChild(item); } box.appendChild(frag); } </script> </body> </html>
主要用到的就是 【 flex-basis 】
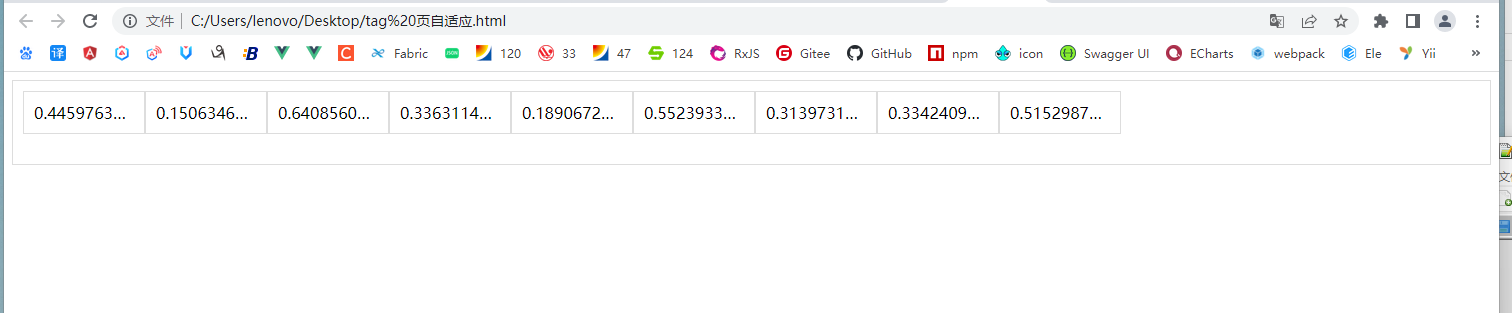
页面足够宽时,默认宽度展示:

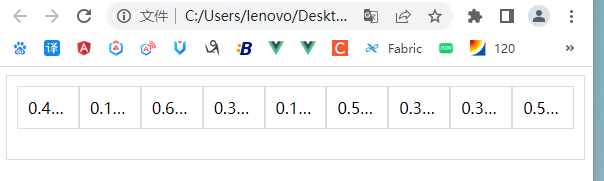
不够宽时,压缩展示:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2017-03-24 两个变量实现值互换