vue3 门户网站搭建5-图标
奈何 element 自带的图标太少,不够用,故打算使用 vite-plugin-svg-icons 组件来封装 svg-icon 。
ps: ui 框架选用的 element-ui,为了能跟 vue3 更好的结合,还得装个 element-plus。
首先就是安装:npm install vite-plugin-svg-icons -D
main.js 引入图标脚本

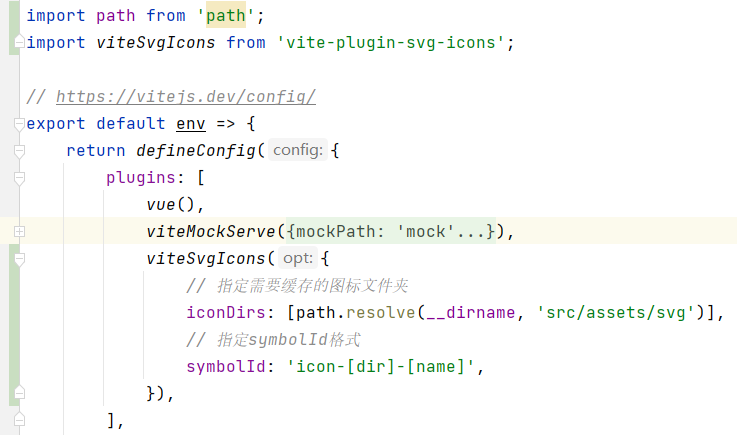
在vite.config.js中配置

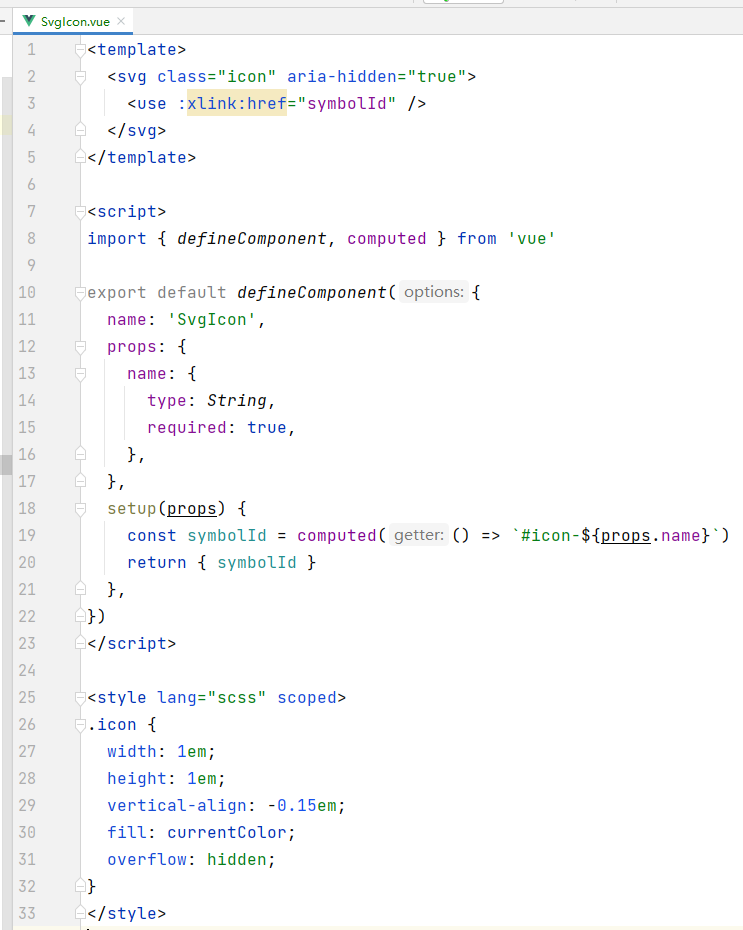
新建封装组件:

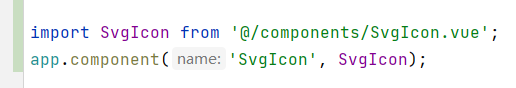
main.js 中全局注册:

使用方式:
1、首先需要 vite.config.js 配置的路径下有对应 svg 图片:

2、引用时,行内样式或者 class 都可以:





注:
下载的图标有的不能改色,是因为作者在图标中定义了颜色,在 svg 中 查找 fill='#...' 代码,删除即可!
附:
svg 下载地址:https://www.iconfont.cn/?spm=a313x.7781069.1998910419.d4d0a486a






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通