vue3 门户网站搭建3-pinia
引入 pinia 来方便处理全局变量。
npm install pinia
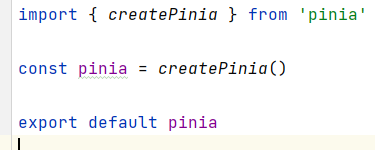
1、创建 pinia

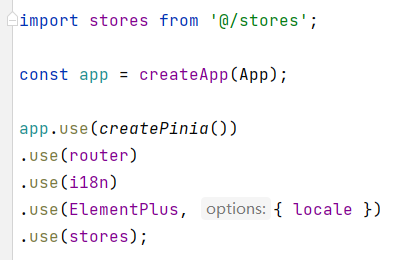
2、main 中引入(我这里是直接写的 index,所以导出的是 stores)


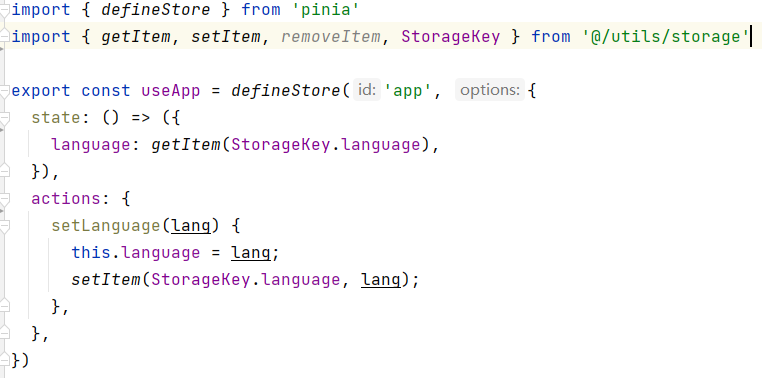
3、定义变量

使用:

注:
开发门户项目过程中,遇到了多个路由使用复用同一个页面的情况,内容显示标题为跳转携带参数传递,但一刷新界面,参数丢失就导致界面内容为空,故调整为用 pinia 记录跳转参数以避免参数丢失。
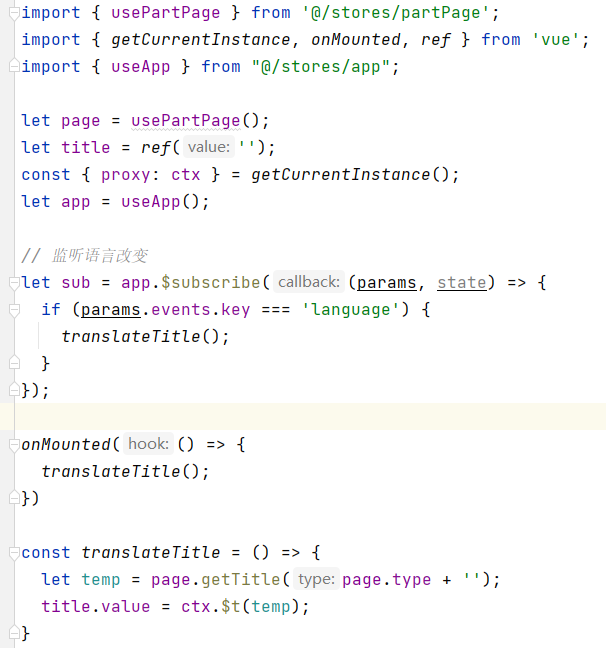
另因为标题是传参显示,故切换界面语言时,并不能实时刷新,所以增加了监听使用:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通