vue3 门户网站搭建2-ngnix
路由配好了,需要调试下 build 后是否可用,这时我们需要一个服务端来运行静态网页。
官网直接下载一个 windows 版本的 ngnix 即可:
http://nginx.org/en/download.html
下载解压后:

命令行到此路径,启动 ngnix:

默认 80 端口:

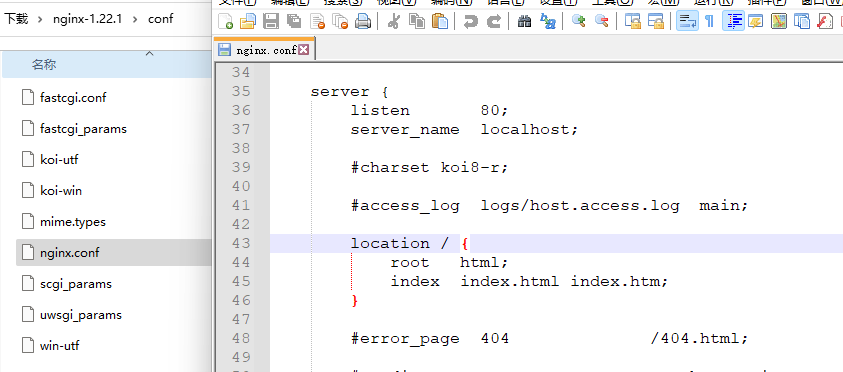
常用配置在 conf 文件夹下 nginx.conf 中:

location 即为入口文件夹及主界面,静态资源可以直接放入 html 文件夹中:

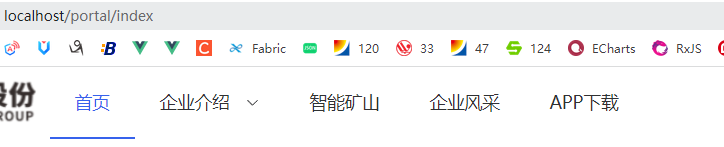
此时访问 80 端口即可获取前端界面:

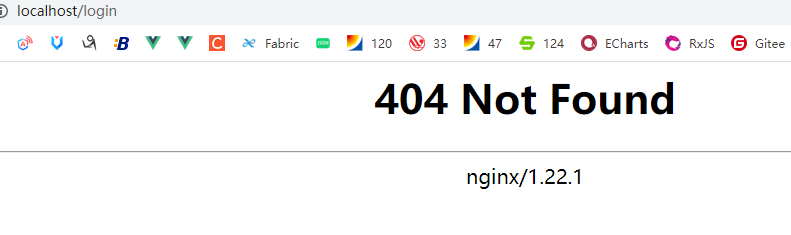
但是切换到其他路由界面,就会出现访问不到的情况

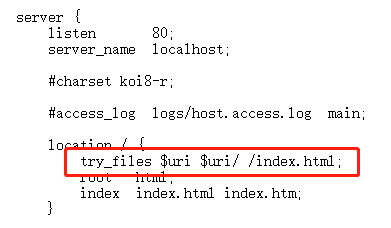
这是因为单页面应用路由被服务器解析成了获取文件地址,所以会报 404 找不到。可以通过配置 解决:

再重启下 ngnix

稍等一下,再刷新界面即可

本机访问无误后,可以将端口暴露给局域网访问:
1、打开控制面板,找到防火墙,选择高级设置

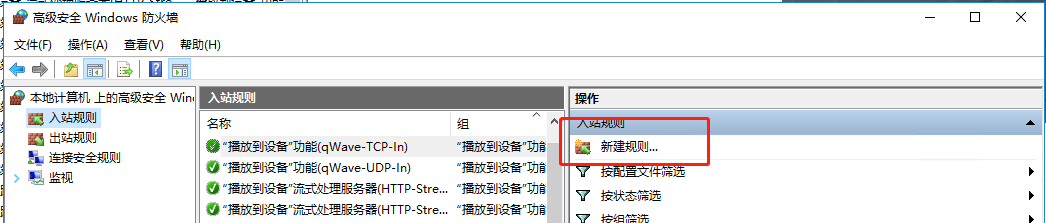
2、入栈规则中,新建规则

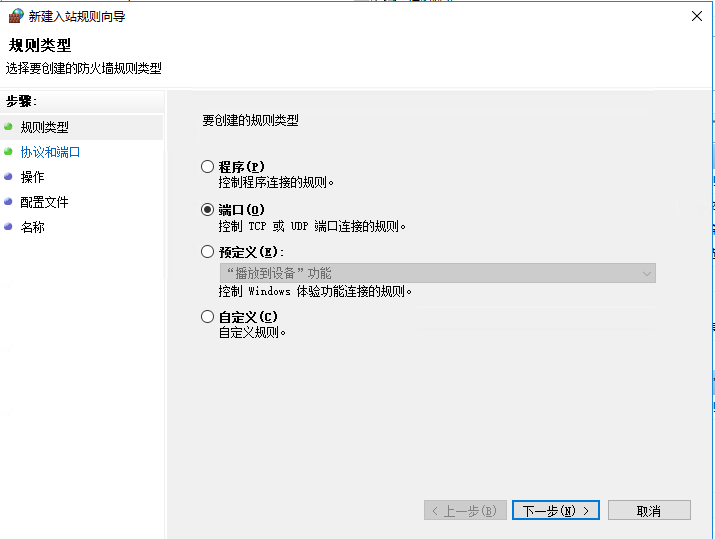
3、选择端口,下一步

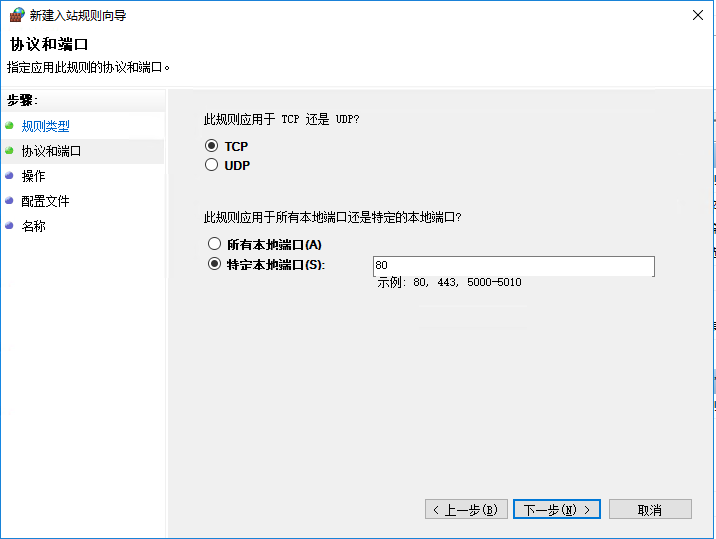
4、特定端口,80,下一步

5、一直下一步
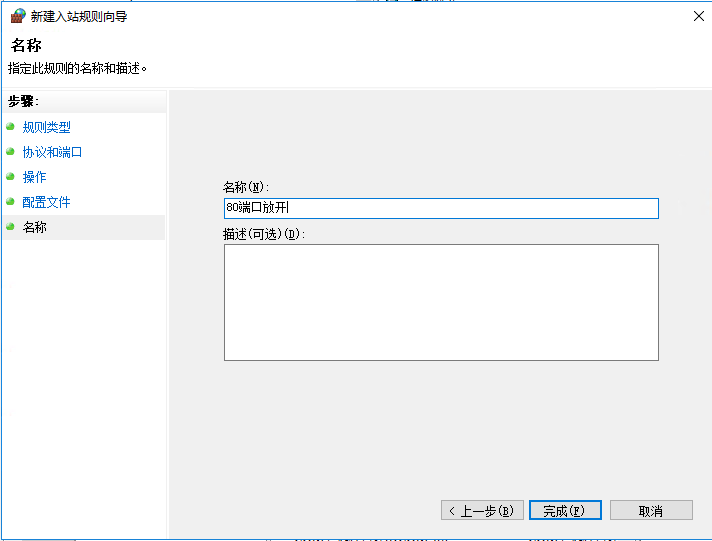
6、最后添加名称,点击完成

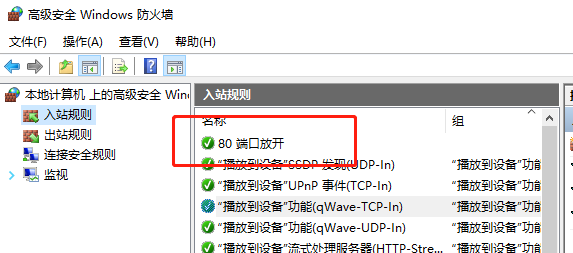
7、可以看到已经添加好了

其他ip 访问一下,没有问题:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现