vue3 门户网站搭建1-路由
从 0 到 1搭建门户网站,记录一下。
因为需求不大,所以比较简单,门户和后台管理直接一个项目出来,路由配置则想的是:
1、门户,用 /portal 标识
2、后台管理,用 /admin 标识
3、登录,用 /login 标识
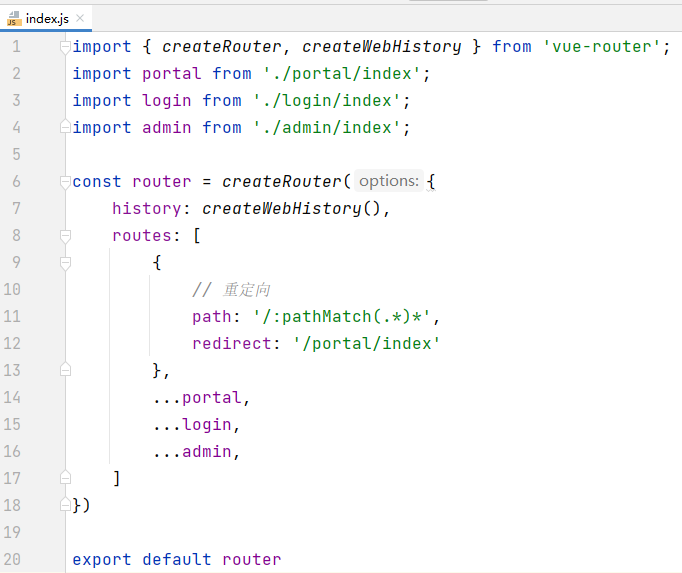
vue-cli 搭建好初始项目后,直接配置路由:

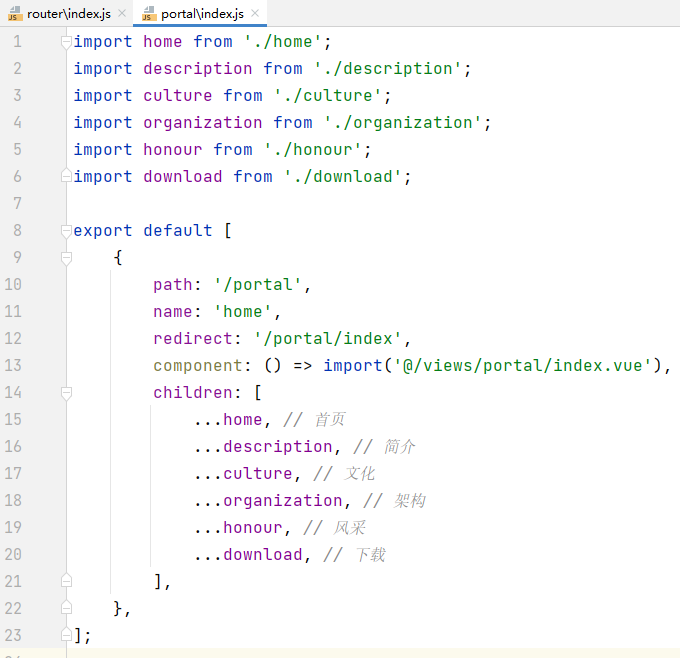
门户路由:

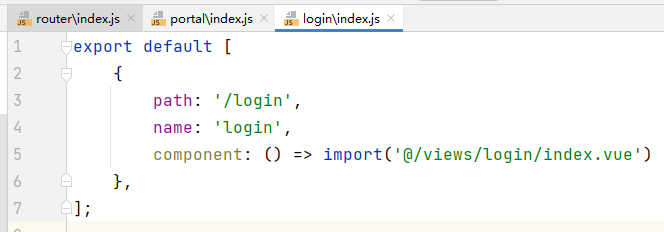
登录:

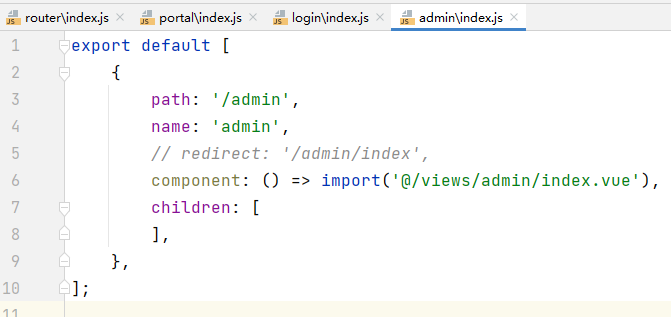
后台管理:

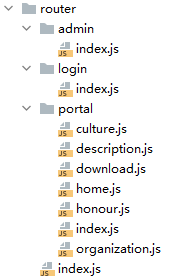
路由文件结构:

main.js 中,引用 路由:

底层路由跳转:
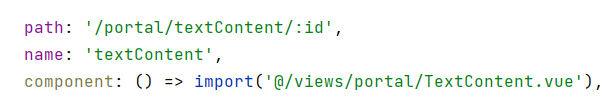
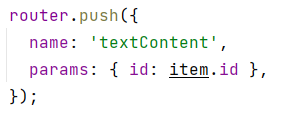
1、可以直接根据配置的 path 直接跳

2、可以按配置的 name 名字跳

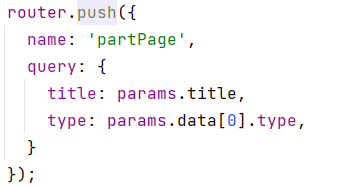
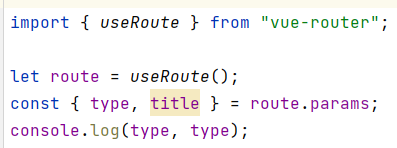
3、也可以带参数跳


4、放在 url 上携带



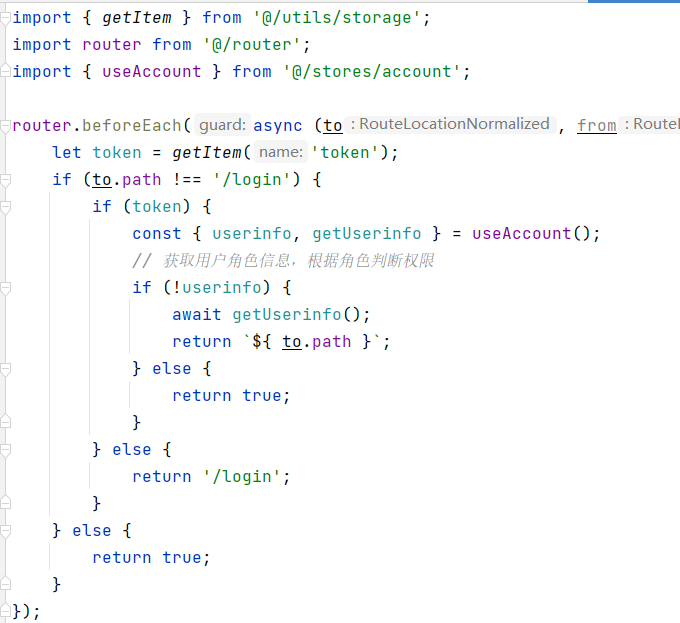
权限判断:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现