vue3 自定义组件中使用 v-model
1、直接绑定 v-model,但是 Props 要固定为 modelValue
组件D:

注意这里的 Props 和 Emits,必须使用 Vue 提供的 defineProps() 和 defineEmits()。
如果父组件想要使用 v-model 直接绑定,则需要使用与 modelValue 相同的 prop 名称和与 update:modelValue 相同的事件名称。



2、如果想为 prop 和 event 使用不同的名称,也是可行的:
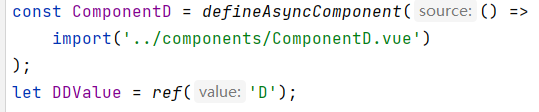
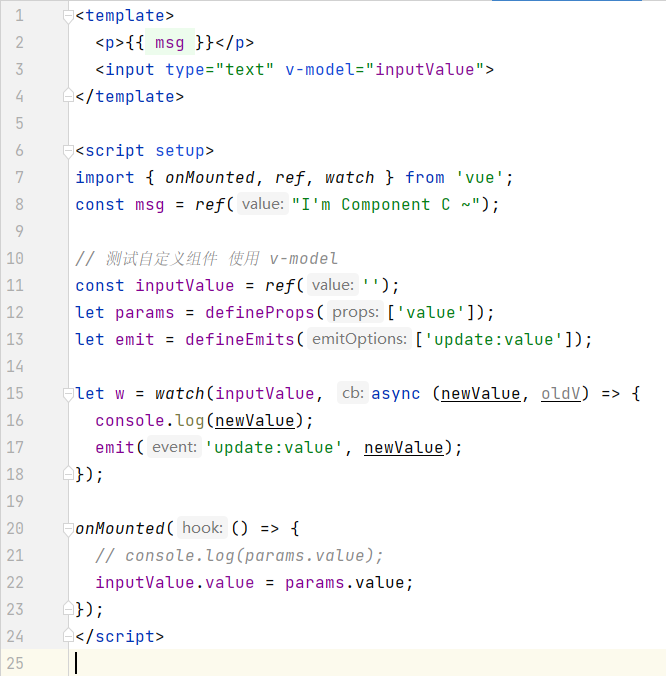
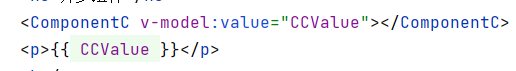
组件C(2个组件一样,主要是 Props 区别):

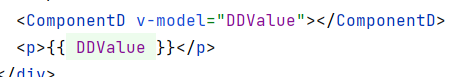
这里的界面绑定要注意一下,需要 v-model:value 形式绑定 :

其他代码项皆类似,这里就不记录了。
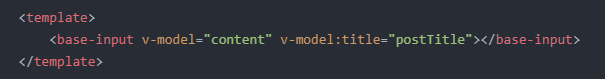
3、也可以同时绑定多个 v-model:

总结:
无论直接使用 v-model ,还是 v-model:value 形式的绑定,底层都对应着需要定义 Props 为 modelValue 或 其他自定义名称,Emits 则对应着 Props 的名称并添加前缀 update:。
参考:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现