nodejs 搭建静态服务器
这两天又捡了捡 vue,忽然觉得 build 一下是有必要的,那想检验 build 是否成功,就需要个服务端来验证一下,apache tomcat 、ngnix 就不说了,直接整一个更简单的。
首先还是百度了一番,最后找了个靠谱的尝试了一下,不过这个文章多少还是有些问题,改了改差不多能用了。
(参考:https://cloud.tencent.com/developer/article/1728471?from=15425)
1、返回文件内容相同问题:

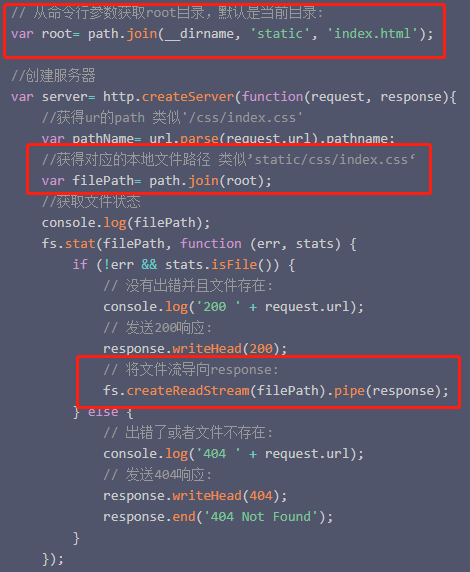
他这写死的文件地址,不管请求多少个文件,返回的内容始终都是 static 下的 index.html 的内容。
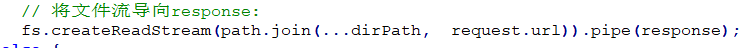
这里把文件路径和返回文件调整了一下,这样,请求的是哪个文件,返回的即是哪个文件:


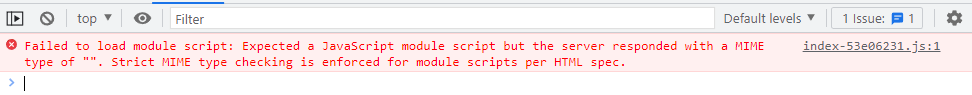
2、加载 js 文件报错的问题:

原因就是返回的文件的 MIME 类型是空的,这里需要安装一下 mime 模块,用来获取资源类型。

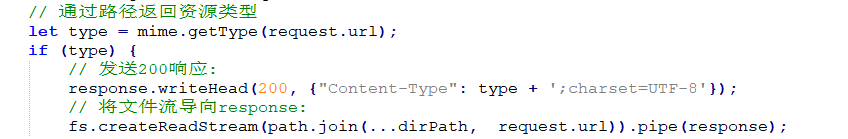
然后在返回文件时,获取资源类型,再设置好 Content-Type 即可。

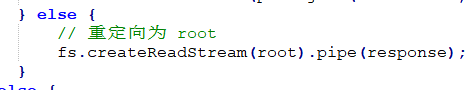
3、如果请求不到文件,server 会直接停掉,这里增加了个重定向,如果文件找不到,就直接回到 index.html

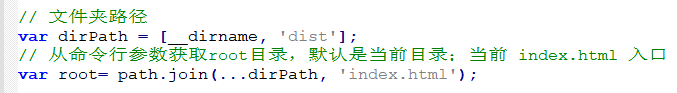
4、优化了下文件地址关联,如果放在 build 出来的目录中,每次 build 后 dist 文件都会被删除重新生成,那 server.js 每次都需要重新复制过去,
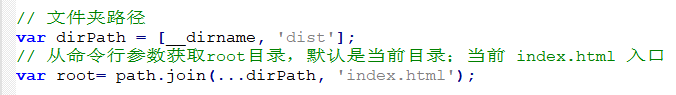
这里直接把 server.js 挪到了上一级,并标记了文件地址为 dist。

代码记录(server.js):
var http = require('http'), fs = require('fs'), url = require('url'), path = require('path'), // 资源类型模块 mime = require('mime'); // 文件夹路径 var dirPath = [__dirname, 'dist']; // 从命令行参数获取root目录,默认是当前目录;当前 index.html 入口 var root = path.join(...dirPath, 'index.html'); //创建服务器 var server = http.createServer(function(request, response){ //获得ur的path 类似'/css/index.css' var pathName = url.parse(request.url).pathname; //获得对应的本地文件路径 类似’static/css/index.css‘ var filePath = path.join(root); //获取文件状态 console.log(filePath); fs.stat(filePath, function (err, stats) { if (!err && stats.isFile()) { // 没有出错并且文件存在: console.log('200 ' + request.url); // 通过路径返回资源类型 let type = mime.getType(request.url); if (type) { // 发送200响应: response.writeHead(200, {"Content-Type": type + ';charset=UTF-8'}); // 将文件流导向response: fs.createReadStream(path.join(...dirPath, request.url)).pipe(response); } else { // 重定向为 root fs.createReadStream(root).pipe(response); } } else { // 出错了或者文件不存在: console.log('404 ' + request.url); // 发送404响应: response.writeHead(404); response.end('404 Not Found'); } }); }); server.listen(888); console.log('Server is running at http://127.0.0.1:888/');


