vue3 变量改变触发界面显示改变
我们需要使用到 ref 和 reactive 来触发界面绑定变量的更新。
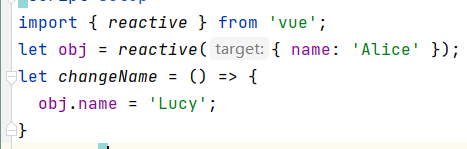
reactive 的参数对象一般是对象或者数组,能够将复杂数据类型变为响应式数据;它的响应式是深层次的,底层本质是将传入的数据转换为 Proxy 对象。

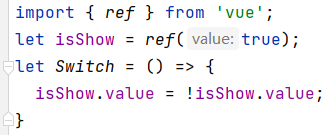
ref 的参数一般为基本数据类型,也可以是对象类型;如果参数是对象类型,其底层 会自动转化为 reactive ;可以通过 .value 访问 ref 中的数据。

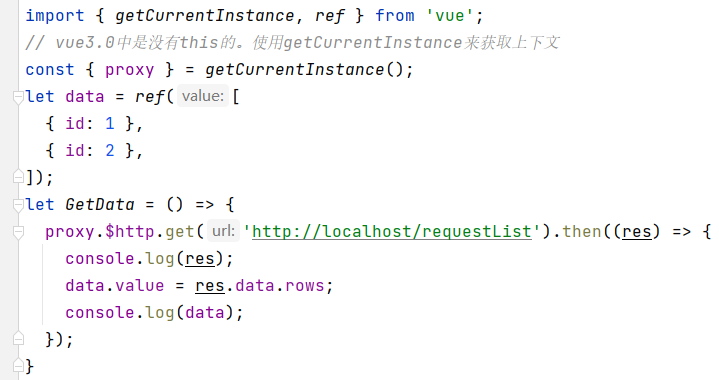
同样,如果想更新数组值,也可以使用 ref

https://cn.vuejs.org/guide/essentials/reactivity-fundamentals.html#reactive-variables-with-ref






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现