angular2+ 项目中 tab 页关闭时触发 http 请求
需求中有个画面打开和结束时,触发脚本的功能
画面打开比较好搞,直接 ngOnInit ,获取完画面的脚本配置,直接调用脚本执行即可。
画面退出的触发倒是想了一下,分为2种情况:
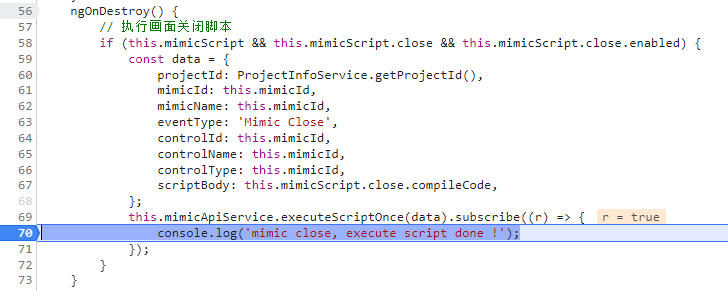
1、预览画面退出:这个是基于编辑器中的预览画面,退出时主项目还在,所以直接用 ngOnDestroy 就能直接听到

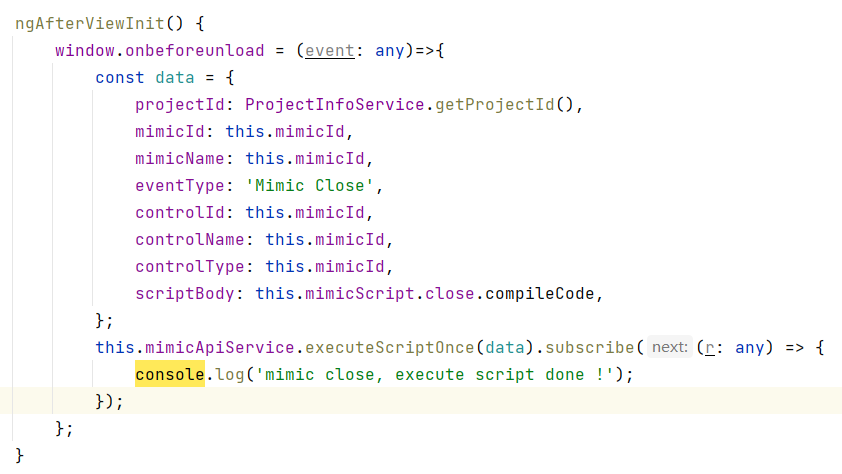
2、直接关闭浏览器 tab 页:这个就有点麻烦,angular 无法直接监听,需要监听 window.onbeforeunload 方法,我这里写在了 ngAfterViewInit 中

结果是显而易见的,连请求都没发出来 tab 页就关闭了。
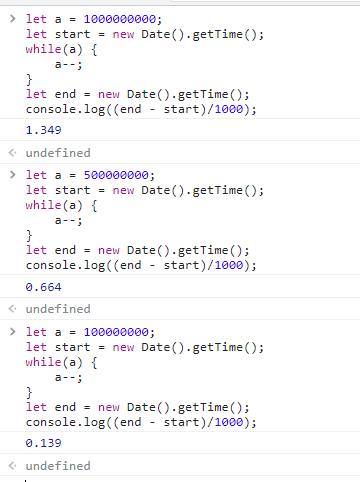
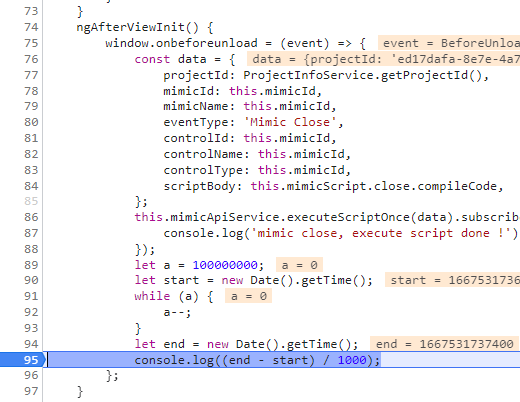
目前想到通过延时来使之发出请求执行脚本数据(结果不重要),发出请求就好

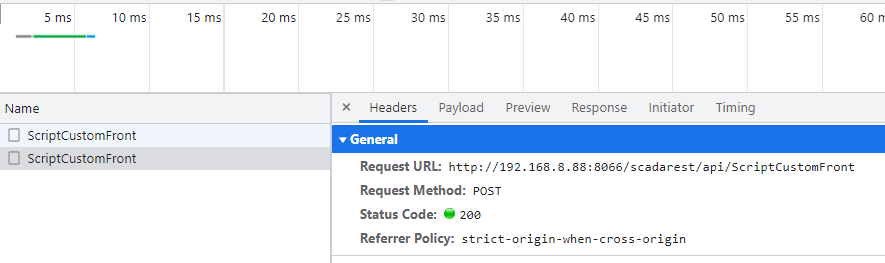
这时可以看到,延时结束后,请求已经发出


先记录下,留待更好方式






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
2020-11-04 css 实现中部区块自适应宽度