css vh 的妙用
vh是css中的一个相对长度单位,相对于视窗的高度, 视窗被均分为100单位的vh,即1vh永远等于当前视窗高度的百分之一。
视窗被均分为100单位的vh。vh 优势在于能够直接获取高度,而用 % 在没有设置 body 高度的情况下,是无法正确获得可视区域的高度的。
视区所指为浏览器内部的可视区域大小, 即window.innerWidth/window.innerHeight大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。
因此,100vh就等于当前浏览器的视窗高度,即浏览器内部的可视区域的高度大小。
设置height:100vh,不论元素没有内容,该元素都会被撑开与屏幕高度一致
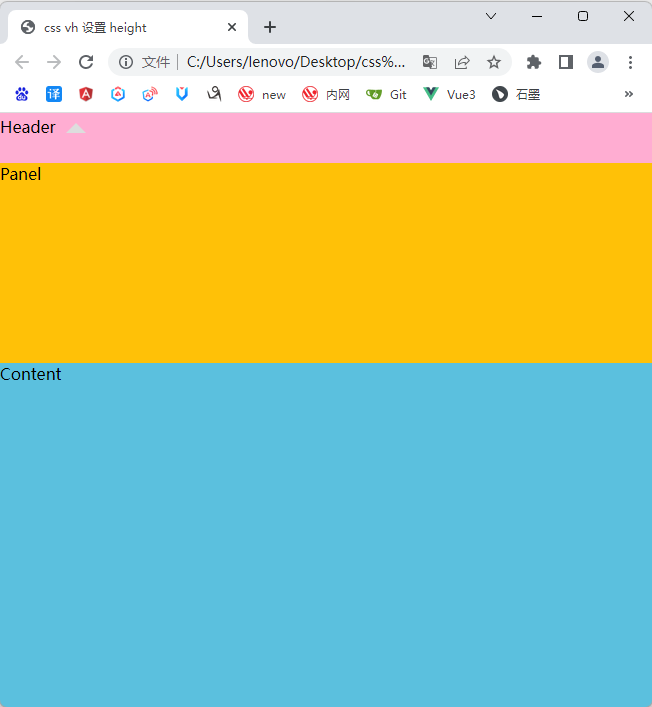
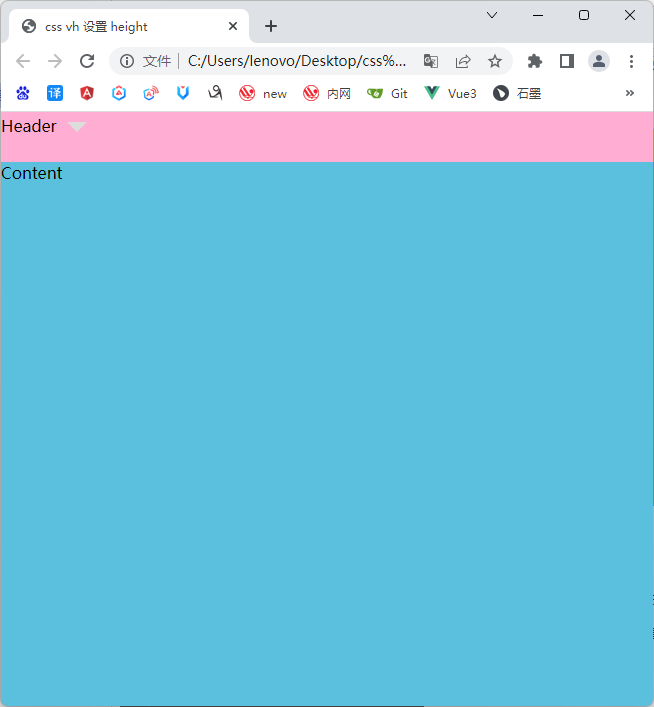
demo:


需求隐藏控制区的面板,按正常思路,那么我就需要重新计算编辑区域可显示高度并给元素设置对应高度值,resize 时可能也需要做些调整;
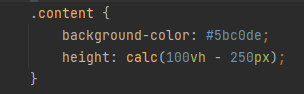
而如果使用了 vh 呢,只需要写 2 行 简单 的 css 样式,即可实现面板展示时,编辑区域高度的自动计算:

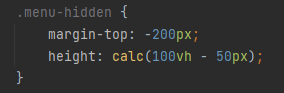
通过 ngClass 再添加一个隐藏面板时的计算:

效果相同,处理方式更好~
测试代码
<!doctype html> <html lang="en" translate="no"> <head> <meta charset="utf-8"> <title>css vh 设置 height</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> * { padding: 0; margin: 0; } .title { background-color: #ffadd2; height: 50px; } .fold { display: inline-block; border: 10px solid transparent; border-bottom-color: #ddd; position: relative; cursor: pointer; margin-left: 10px; } .fold-rotate { transform: rotate(180deg); top: 10px; } .panel { background-color: #ffc107; height: 200px; position: relative; z-index: -1; } .content { background-color: #5bc0de; height: calc(100vh - 250px); } .menu-hidden { margin-top: -200px; height: calc(100vh - 50px); } </style> </head> <body> <div class="header"> <div class="title">Header<span class="fold" onclick="panelFold()"></span></div> <div class="panel">Panel</div> </div> <div class="content"> Content </div> <script type="text/javascript"> // 默认展开面板 let ispanelFold = false; // 面板折叠按钮触发 function panelFold() { // 改变 折叠/展开 变量 ispanelFold = !ispanelFold; // 按钮元素 let button = document.getElementsByClassName('fold')[0]; // 内容元素 let content = document.getElementsByClassName('content')[0]; if (ispanelFold) { // 按钮旋转 button.className += ' fold-rotate'; // 隐藏面板,内容展开(实际上是盖住了,也可以调节面板高度或隐藏) content.className += ' menu-hidden'; } else { // 按钮旋转 button.className = button.className.split(' ')[0]; // 显示面板,内容还原 content.className = content.className.split(' ')[0]; } } </script> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?