ng-zorro modal 标题行拖动
官方文档:https://ng.ant.design/version/11.4.x/components/modal/zh
ng-zorro 中,modal 对话框是不可拖动的,这里记录个指令实现其可拖动效果。
主要使用在标题行,使用 nzTitle 关联 template,然后调用指令:
<nz-modal [(nzVisible)]="draggableModalVisibility" [nzMask]="false" [nzWidth]="300" [nzTitle]="draggableModalHeader" (nzOnOk)="onDraggableModalCancel()" (nzOnCancel)="onDraggableModalCancel()"> <ng-container *nzModalContent> <p>Content one</p> <p>Content two</p> <p>Content three</p> </ng-container> </nz-modal> <ng-template #draggableModalHeader> <div DraggableModal>可拖拽 modal</div> </ng-template>
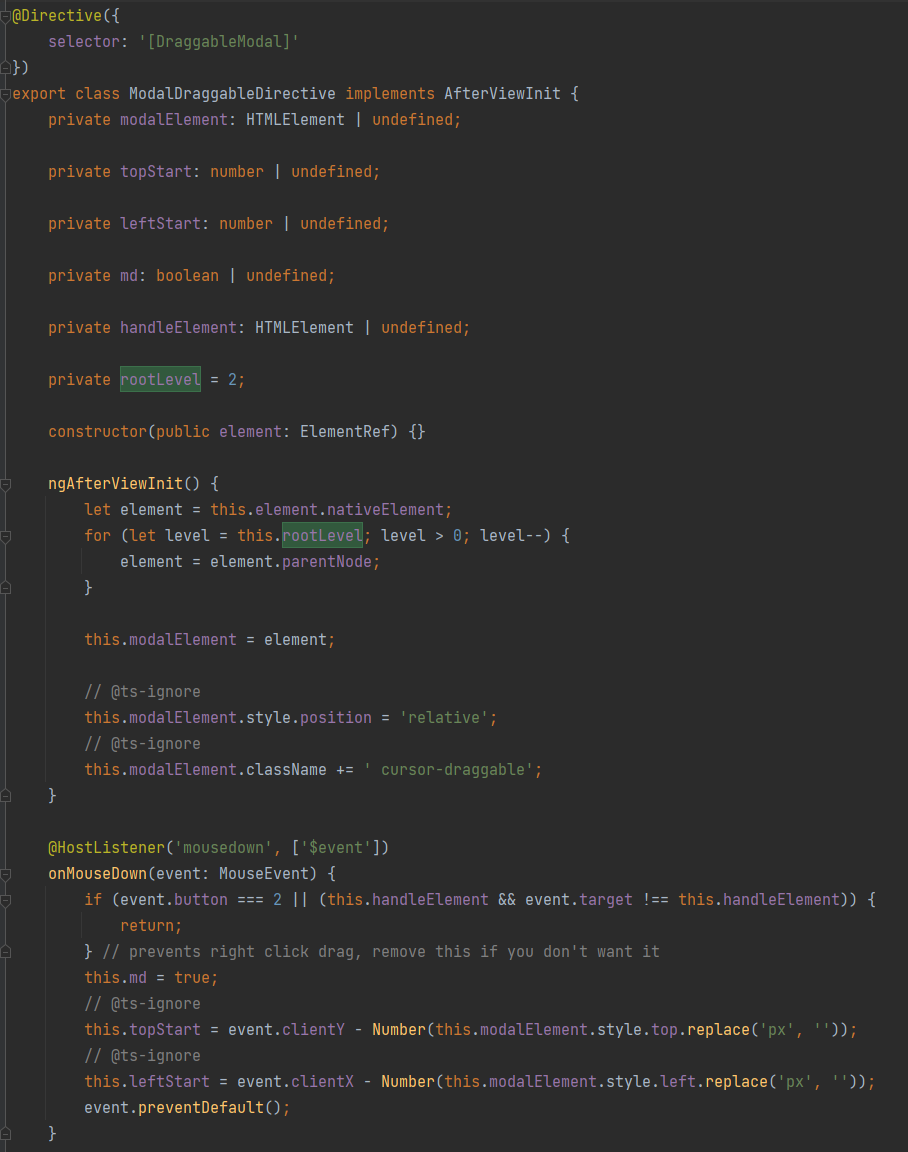
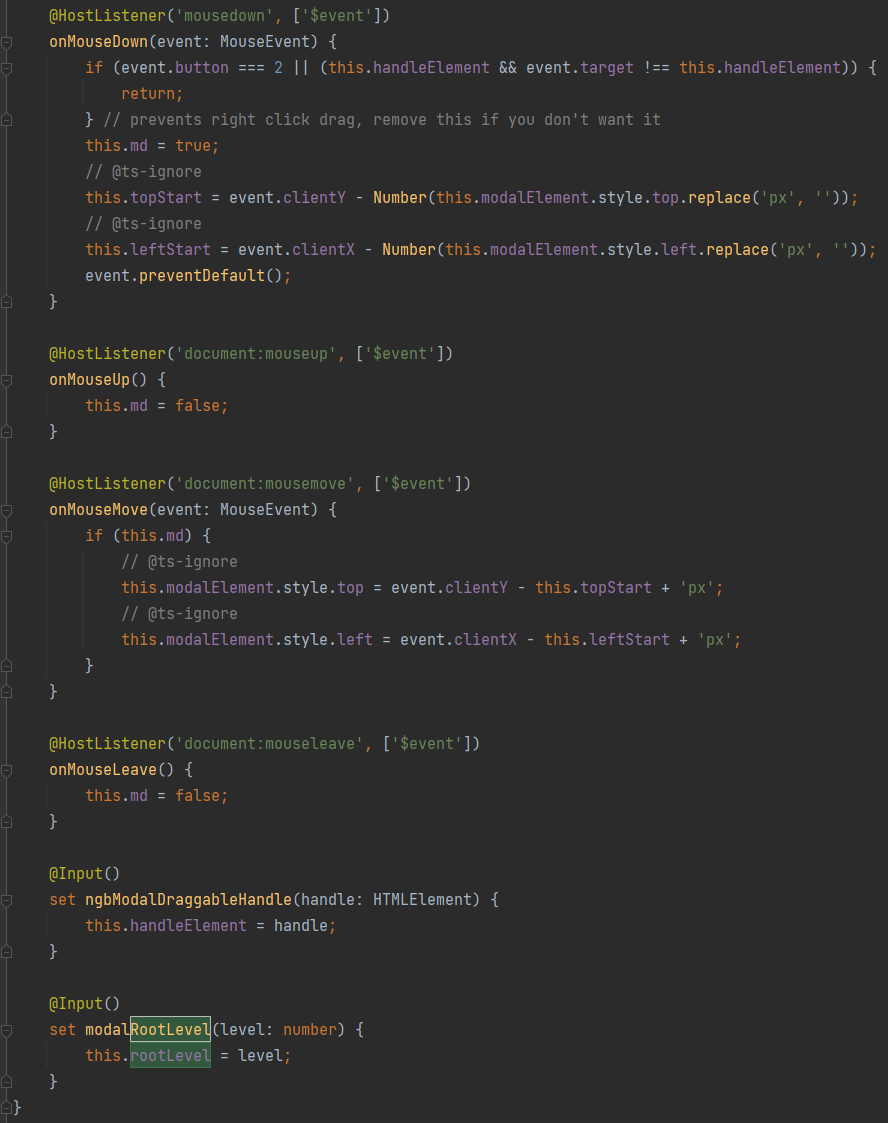
指令内容:


原理就是根据绑定指令元素向上找父级,监听鼠标按下抬起,设置相关位置信息







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现