electron 简单 demo 并打包 linux
main.js
const { app, BrowserWindow } = require('electron')
function createWindow () {
// 创建浏览器窗口
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// 加载index.html文件
win.loadFile('index.html')
}
app.whenReady().then(createWindow)
index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World!</title> </head> <body> <h1>Hello World!</h1> We are using node <script>document.write(process.versions.node)</script> , Chrome <script>document.write(process.versions.chrome)</script> , and Electron <script>document.write(process.versions.electron)</script> . and Electron <button onclick="log()">click</button> <img src="./assets/111.png" alt=""> <script> function log() { alert(1); } window.onload = () => { document.addEventListener('keydown', function (e) { if (e.keyCode == 86 && e.ctrlKey) { alert("你按下了ctrl+V"); } }); } </script> </body> </html>
package.json
{ "name": "electron-quick-start", "description": "A minimal Electron application", "version": "1.0.0", "main": "main.js", "scripts": { "start": "electron .", "package": "electron-packager . demo --platform=linux --arch=x64 --out=./dist --asar --app-version=1.0.0 --electron-version=18.2.2 --overwrite -no-sandbox --download.mirrorOptions.mirror=https://npm.taobao.org/mirrors/electron/", "package2": "electron-packager . demo --platform=linux --arch=ia32 --out=./dist --asar --app-version=1.0.0 --electron-version=18.2.2 --overwrite -no-sandbox --download.mirrorOptions.mirror=https://npm.taobao.org/mirrors/electron/", "package3": "electron-packager ./ helloworld --platform=linux --arch=x64 --out=./app --app-version=1.0.0 --electron-version=1.6.11 --overwrite --icon=./myicon.ico" }, "license": "CC0-1.0", "dependencies": { "electron": "^18.2.2", "electron-packager": "^15.5.1" }, "devDependencies": { "electron": "^18.2.2" } }
npm install 安装依赖后,npm start 可查看启动效果

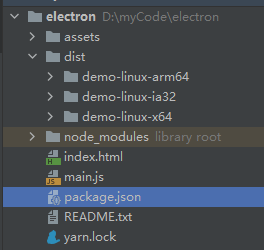
文件结构记录:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
2017-05-12 java 生成 xml 文件
2017-05-12 java 解析 xml 文件 - Iterator