echarts 折线图 tooltip 失效
今天按官网 demo 画的折线图,tooltip 死活出不来:
https://echarts.apache.org/examples/zh/editor.html?c=dynamic-data2

本地:

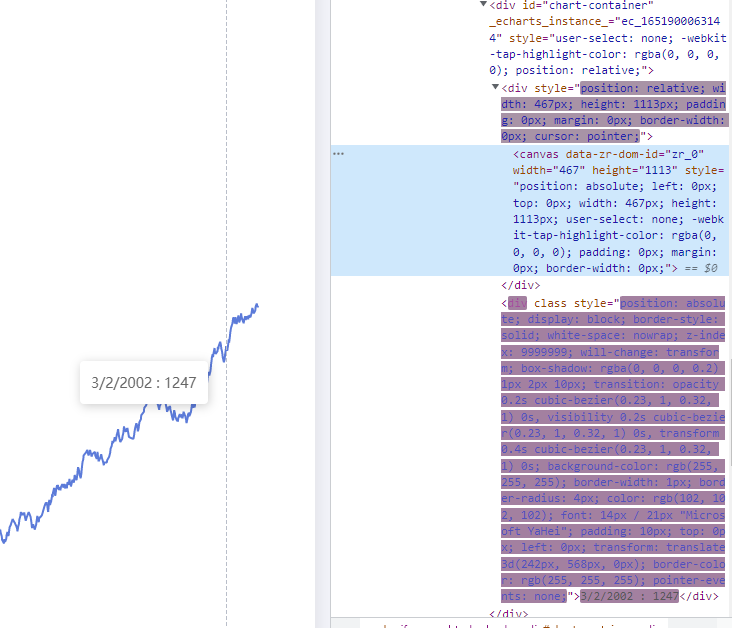
tooltip 配置项代码一样,没有动,界面上却发现了2者的不同:
官网demo 上,canvas 元素和 tooltip 的div,相互间没有直接层级上的关系

而本地生成的 tooltip,是在 canvas 内的 div,自然是无法生效的。。。

目前根据 tooltip 文档查到的配置方法
https://echarts.apache.org/zh/option.html#tooltip
有一个 renderMode 属性可以配置:html | richText,默认值是 html
如果设置为 richText 的话,则不会生成对应 DOM:


本地效果:气泡成功出现,且没有 div 元素

暂时先用这种效果,后续再看是否还有其他配置会影响气泡显示。
后续的配置有一项 appendToBody,boolean ,默认 false

本地配置测试

气泡出来是出来了,但是这个位置不太准确啊。。。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现