angular 引入 jsPanel4
公司预购的项目中有一个活动窗口的功能,可以拖拽位置,可以改变大小,看着挺有意思,了解了下构成,发现使用的是 jqwidgets 这个框架里的 window,
大致看了下 jqwidgets ,自用的话没事,要是商用,则需要掏钱。。。买来项目二次开发的话,再付费是不可能的,还是得找个能够代替的活动窗口。
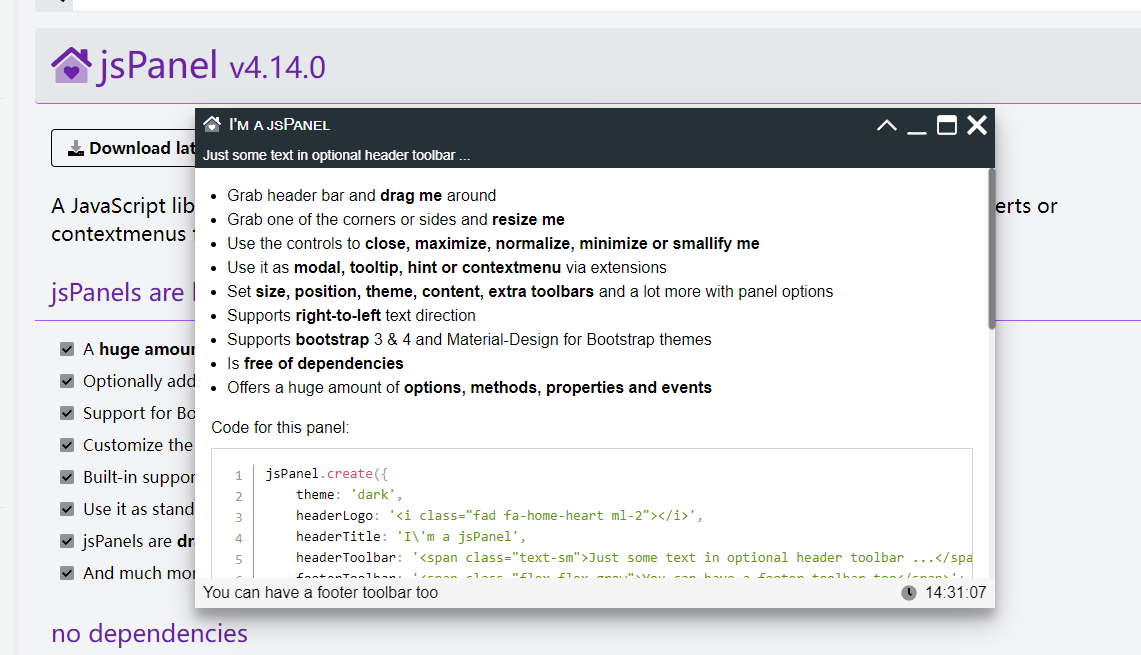
找来找去最后看上了 jsPanel:https://jspanel.de/

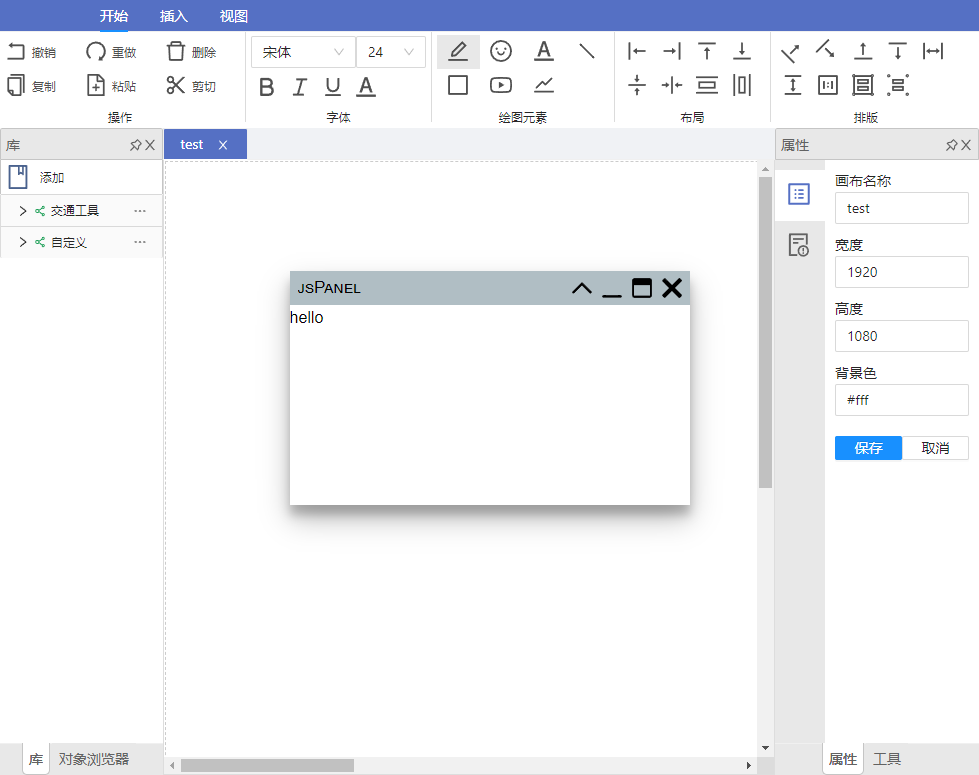
这个活动窗口做的真不错~
简单的用 js 测试了下,发现支持的东西还挺全的:
import { fabric } from 'fabric';
import { jsPanel } from 'jspanel4';
/**
* 活动窗口
* 可拖拽位置,可拖拽边缘更改大小
* https://jspanel.de/
*/
export class ActivePanel {
data = {
count: Math.random(),
}
timer = null;
constructor(canvas) {
Object.assign(jsPanel.defaults, {
// theme: 'info', // 它的主题颜色与Bootstrap是契合的,如primary、info、success、default等
});
let jp = jsPanel.create({
animateIn: 'jsPanelFadeIn', // 淡入
animateOut: 'jsPanelFadeOut', // 淡出
// autoclose: {
// progressbar: true, // 默认 true ,false 则 background 无效
// time: '6s',
// background: 'linear-gradient(90deg, rgba(255,0,0,1) 0%, rgba(0,255,17,1) 100%)'
// }, // 毫秒,面板自动关闭
border: 'thick dashed orange', // 设置边框 1px solid #ddd
borderRadius: '.5rem',
boxShadow: 3, // 0-5
callback: function (panel) {
// console.log(panel);
let self = this;
this.content.innerHTML += `<p>data: ${ this.options.data.count }</p>`;
setTimeout(() => {
self.content.innerHTML += `<p>data: ${ self.options.data.count }</p>`;
},2000);
},
closeOnEscape: true, // esc 按键关闭是否可用
container: 'window', // default window;非 window ,需要元素实体:div.main-content => <div class="main-content"></div>
content: this.getContent, // 可以直接为 string;也可绑定方法 append 添加
// contentAjax: { // 异步获取内容
// contentFetch: { // 异步获取内容
// url: '',
// },
contentOverflow: 'auto', // scroll 等
contentSize: { width: () => window.innerWidth * 0.5, height: '200px' }, // must be object; 或值为 200 300
data: this.data, // Number, String, Array, Object
dragit: {
cursor: 'move',
handles: '.jsPanel-headerlogo, .jsPanel-titlebar, .jsPanel-ftr', // do not use .jsPanel-headerbar
opacity: 0.6,
disableOnMaximized: true,
// disable: true,
},
header: true, // 是否有标题行,false 则无法拖拽移动
headerControls: { size: 'md' }, // must be object
headerTitle: 'my first panel',
id: 'panel',
position: 'center', // left-top
theme: 'crimson',
});
// 禁用后通过 此方法启用拖拽
jp.dragit(false);
this.change();
}
// 用于测试面板传入数据是否是地址 - 结论是是地址,但是需要触发去取值
change() {
this.timer = setTimeout(() => {
clearTimeout(this.timer);
this.data.count = Math.random();
console.log(this.data.count);
// this.change();
}, 1000);
}
getContent() {
let el = document.createElement('p');
el.textContent = 'The function has to include code adding the content to the panel.';
this.content.append(el);
$(el).attr('id', '111');
// q: 页面出现动态添加元素时,添加元素的事件用普通的方法,无法响应。
// a: 普通添加的事件,只是在document.ready时绑定的已有元素事件,所以动态添加的元素,在document.ready时不存在,所以也无法绑定元素事件,无法对事件进行响应。
// $('#111').on('wheel', (e) => {
// console.log(this);
// });
// 解决:是因为这个方法是绑定到动态添加元素的父级以上元素,如果元素发生变化,也都是从上层元素开始找,动态添加的元素也能被重新查找时所发现,所以事件能够响应
$('#panel').on('click', '#111', (e) => {
console.log(this.options.data);
});
}
}
配置未全看完,待续:https://jspanel.de/#options/header
测试引入 angular 项目。

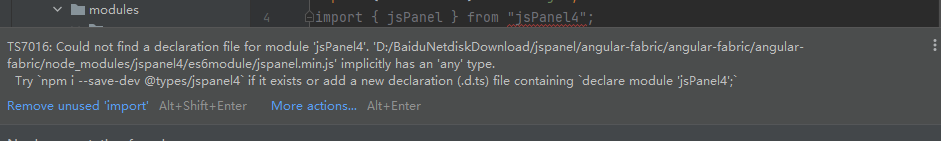
然后直接 import 时,问题来了。。。

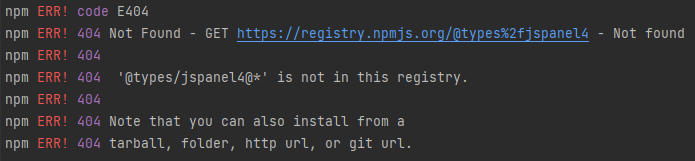
试试添加类型声明 @types/jspanel4 :

结果是没找到。
那就只能自己创建声明文件了:(位置任意)

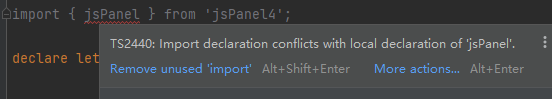
再看 import ,错误是不报了,但是也没法导出对应对象来使用:

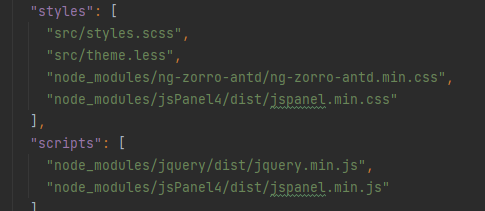
只能类似 jquery 的引入,创建一个 declare,再在 angular.json 文件中引入 js 了:



完成!

ts 导入 js 包,声明报错:https://zhuanlan.zhihu.com/p/349595729







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2017-04-27 浏览器本地存储,localStorage