将 SVG 元素转成 dataUrl
首先需要有一段 svg 代码:直接百度找了一个
<svg xmlns="http://www.w3.org/2000/svg" width="40" height="40" viewBox="-10 -18 100 135"><circle cx="50" cy="50" r="40" fill="red" stroke="%23ededed" stroke-width="3"/></svg>
使用 window.btoa(svg) :

增加前缀:

完成:

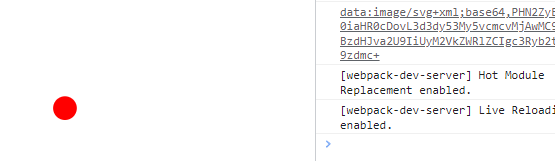
效果:

代码:
/** * 第一种方法,url * 异步加载性能最好 * url 可以是下载 url, 也可以是 dataUrl (data:image/jpg;base64,...) */ methodOne(canvas) { let url = this.test(); // 测试 new fabric.Image.fromURL(url, (img) => { img.set(Image.defaultImage(canvas, img)); canvas.add(img); img.center(); img.sendBackwards(); }); } test() { let svg = "<svg xmlns=\"http://www.w3.org/2000/svg\" width=\"40\" height=\"40\" viewBox=\"-10 -18 100 135\"><circle cx=\"50\" cy=\"50\" r=\"40\" fill=\"red\" stroke=\"%23ededed\" stroke-width=\"3\"/></svg>"; return 'data:image/svg+xml;base64,' + window.btoa(svg); }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现