webpack 环境搭建
了解一个新的项目,就需要了解其开发工具,为了熟悉 fabricjs,先搭一个简单的环境,顺便回顾一下 webpack 的使用。
项目初始化什么的就先不提了。直接创建必要的文件:
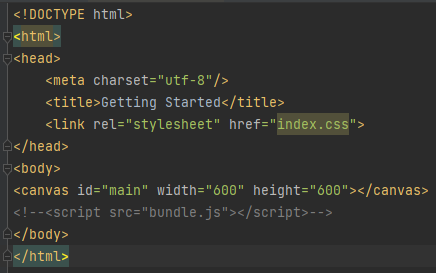
index.html

package.json

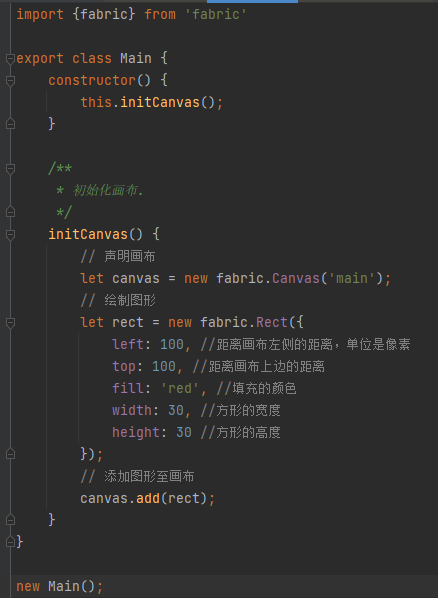
main.js:

主要记录下 webpack 配置流程,记录个官网:https://webpack.js.org/guides/getting-started
package.json 最开始是什么都没有的,所以看那么多依赖不要慌,按顺序一次安装即可。
首先安装好 webpack:

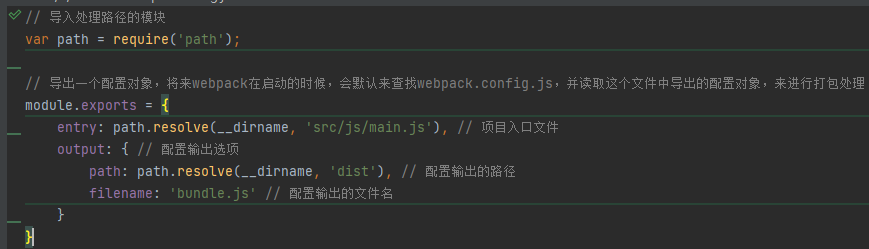
然后创建 :webpack.config.js,用来配置 webpack 的打包规则

这时我们就可以 npx webpack 进行打包编译了,这时的编译只会编译出一个 js 文件,要想使用,需要手动把 index.html 拿过去并在 script 标签内引用

这样明显很麻烦。
我们需要将 html 也一起打包好,不然 html 不动还好,一动又需要手动拿过去,太不方便了
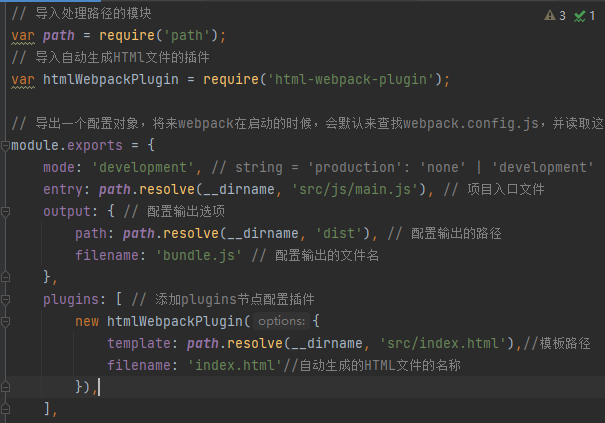
增加 html-webpack-plugin 插件配置启动页面,同时更改 webpack.config.js 的 配置

这样编译好后,构建时会自动编译 html 了
每次修改 代码时都需要手动编译也很麻烦。可以使用

来监听代码改动,实时编译出 dist 文件。
不过这样也不够简单,还需要手动点击 html 去查看 html 内容。这时可以引入 webpack-dev-server 热加载,不用生成 dist 文件,直接代码编译在 内存中,打开 localhost 的对应端口即可查看
npm i webpack-dev-server --save-dev 安装,再配置 package.json

可以用命令 npm run dev 启动,更改文件也会实时编译,舒服~
怕端口冲突还可以手动配置下端口:

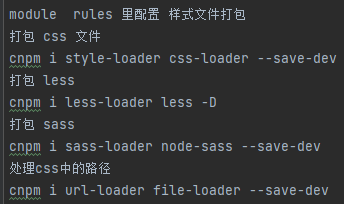
html 和 js 都有了,接下来想加载样式文件了;webpack 中各种 loader 十分强大,需要什么下载对应 loader ,然后 在 webpack.config.js 中配置即可。


这里准备使用 sass来给 css 预编译。
有2种方式引入 样式文件:
1、第一种就是 直接 在 js 种 require 对应样式文件,这样做会导致样式文件编入到 JS 文件中,JS 加载会阻塞渲染,所以能 css 干的事,就css 干就可以了。https://www.zhihu.com/question/348843609
2、通过配置 loader 来使 css 分离,编译成单独的 css 样式文件并在 index.html 中引入
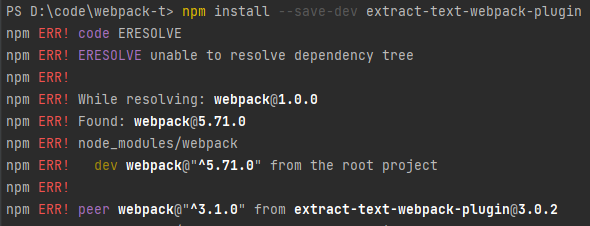
于是就使用了 extract-text-webpack-plugin 插件,但是奈何依赖有问题

大致查了一下,版本不对,这个测试项目中 webpack 版本是 5+,插件不支持
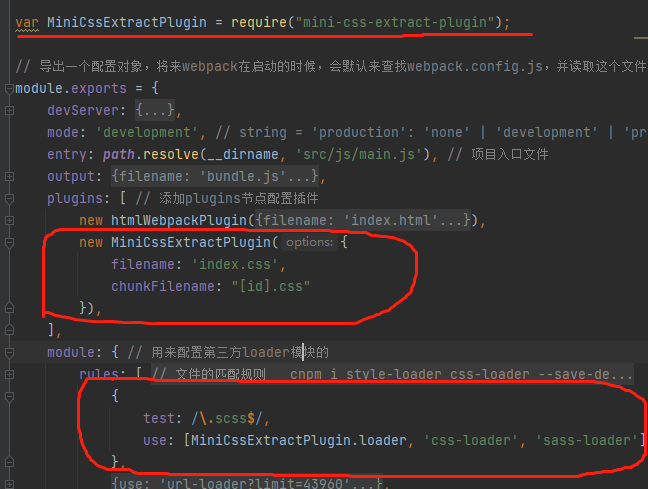
最后用 mini-css-extract-plugin 进行样式文件输出,配置一下即可

样式文件只给 canvas 加了个 border

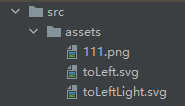
记录下最终文件结构:

注:
npx webpack 编译时可直接生成对应的 js 、css、 html 文件
npm run dev 热启动时,则需要手动在 main.js 中引入 scss 文件。后面再看这个问题。
增加静态资源入口配置,可以引入 图片等资源:


接下来要熟悉了解 fabricjs 啦!
参考:
webpack 文档: https://www.html.cn/doc/webpack2/
一个强大而简单的 JS canvas 库:http://fabricjs.com/
webpack 搭建:https://www.jianshu.com/p/19946d056e73
wabpack 中的坑:https://blog.csdn.net/weixin_39308542/article/details/108464398
webpack5,静态资源入口:https://blog.csdn.net/qq_31013297/article/details/123399987






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现