css
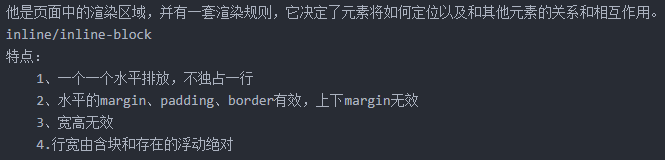
IFC:内联格式化上下文

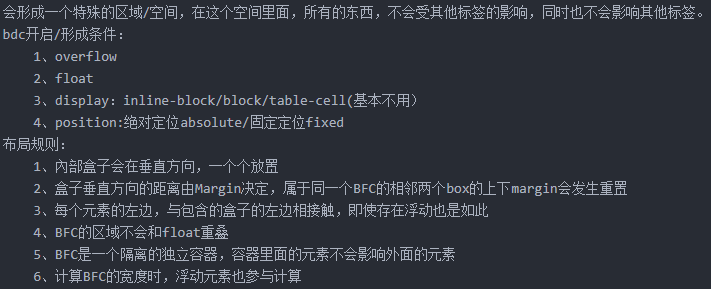
BFC:block formatting Context 块级格式化上下文

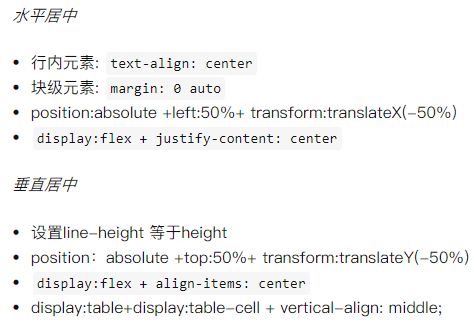
css垂直居中的集中方式:
<div class="box">
<div>垂直居中</div>
</div>
.box{
display: flex;
justify-content:center;
align-items:Center;
}







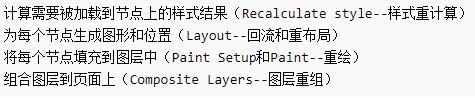
#、重绘、回流,优化:
方案:

操作:
1)元素位置移动变换时尽量使用CSS3的transform来代替对top left等的操作 变换(transform)和透明度(opacity)的改变仅仅影响图层的组合
2)使用opacity来代替visibility
(1).使用visibility不触发重排,但是依然重绘。
(2).直接使用opacity即触发重绘,又触发重排(GPU底层设计如此!)。
(3).opacity配合图层使用,即不触发重绘也不触发重排。
原因: 透明度的改变时,GPU在绘画时只是简单的降低之前已经画好的纹理的alpha值来达到效果,并不需要整体的重绘。
不过这个前提是这个被修改opacity本身必须是一个图层。
3)不要使用table布局 table-cell
4)将多次改变样式属性的操作合并成一次操作 不要一条一条地修改DOM的样式,预先定义好class,然后修改DOM的className
5)将DOM离线(display:none)后再修改 由于display属性为none的元素不在渲染树中,对隐藏的元素操作不会引发其他元素的重排。 如果要对一个元素进行复杂的操作时,可以先隐藏它,操作完成后再显示。这样只在隐藏和显示时触发2次重排。
6)利用文档碎片(documentFragment)------vue使用了该种方式提升性能。
7)不要把获取某些DOM节点的属性值放在一个循环里当成循环的变量 当你请求向浏览器请求一些 style信息的时候,就会让浏览器flush队列,比如:
1. offsetTop, offsetLeft, offsetWidth, offsetHeight
2. scrollTop/Left/Width/Height
3. clientTop/Left/Width/Height
4. width,height
当你请求上面的一些属性的时候,浏览器为了给你最精确的值,需要刷新内部队列,
因为队列中可能会有影响到这些值的操作。即使你获取元素的布局和样式信息跟最近发生或改变的布局信息无关,
浏览器都会强行刷新渲染队列。
8)动画实现过程中,启用GPU硬件加速:transform: tranlateZ(0),开启一个图层
9)为动画元素新建图层,提高动画元素的z-index
source:https://blog.csdn.net/fesfsefgs/article/details/105918451
#、display:none、visible:hidden、opacity: 0
1、display:none隐藏 display:black 显示
2、visibility: hidden 隐藏 visibility: visible 显示
3、 opacity: 0 隐藏 opacity:1 显示
其三者的区别:
1、事件绑定
display 的元素已经不再页面 所及无法触发上面的绑定事件
visibility: hidden :元素上绑定的事件也无法触发
opacity:透明度为0 其实际还在 所及可以触发上边的绑定事件
2、对于空间的占用
display:none 隐藏的时候不占空间 然后显示的时候自动占空间
hidden:隐藏的时候也会占据实际空间
opacity:是让元素产生透明度
3、visibility具有继承性,给父元素设置visibility:hidden;子元素也会继承这个属性。但是如果重新给子元素设置visibility: visible,则子元素又会显示出来。这个和display: none有着质的区别






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2017-03-22 对应关系字典的实现方式
2017-03-22 鼠标移入图片展开效果