angular
#、什么是 angular
Angular是基于typescript构建的开发平台,它包括:
一个基于组件的框架,用于构建可伸缩的 Web 应用
一组完美集成的库,涵盖各种功能,包括路由、表单管理、客户端-服务器通信等
一套开发工具,可帮助你开发、构建、测试和更新代码
它用于构建Web /移动和桌面应用程序,是由谷歌倡导开发和维护的。它提供了很多非常优秀的功能,例如声明性模板,端到端工具,依赖注入等等可以为网络应用开发提供便利。
#、优势
双向绑定、MVC模式架构、支持静态模板和 angular 模板、添加自定义指令、支持 RESTfull 服务、支持验证、客户端和服务器之间的通讯便利、restful service和有效验证、强大的功能比如动画和事件处理等
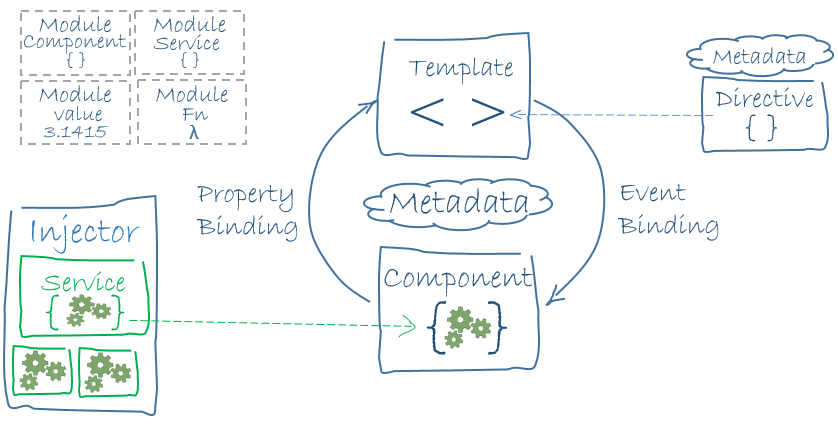
#、8个主要组成部分
Modules:模块由一块代码组成,可用于执行一个简单的任务。
Components:组件是一个模板的控制类用于处理应用和逻辑页面的视图部分。
Templates:使用模板来定义组件的视图来告诉 Angular 如何显示组件。
Metadata:元数据告诉 Angular 如何处理一个类。
Data Bindings:数据绑定为应用程序提供了一种简单而一致的方法来显示数据以及数据交互,它是管理应用程序里面数值的一种机制。可以从HTML里面取值和赋值,使得数据的读写,数据的持久化操作变得更加简单快捷。
Directives:指令是一个带有"指令元数据"的类。在 TypeScript 中,要通过 @Directive 装饰器把元数据附加到类上。。分为三种:属性指令:以元素的属性形式来使用的指令。结构指令:用来改变DOM树的结构。组件:作为指令的一个重要子类,组件本质上可以看作是一个带有模板的指令。
Service:封装了某一特定功能,并且可以通过注入的方式供他人使用的独立模块。服务分为很多种,包括:值、函数,以及应用所需的特性。
Dependency Injection: Angular 能通过查看构造函数的参数类型,来得知组件需要哪些服务,将其所依赖的对象的引用传递给它。

#、数据绑定
连接程序中的数据跟视图的方式称为数据绑定。
数据绑定为应用程序提供了一种简单而一致的方法来显示数据以及数据交互,它是管理应用程序里面数值的一种机制。通过这种机制,可以从HTML里面取值和赋值,使得数据的读写,数据的持久化操作变得更加简单快捷。
4种数据绑定:字符串插值、属性绑定、时间绑定、双向绑定

#、双向绑定机制、原理
每个双向绑定的元素都有一个watcher
angularjs的双向数据绑定采用脏检查(dirty-checking)机制。ng只有在指定事件触发后,才进入 $digest cycle :
- DOM事件,譬如用户输入文本,点击按钮等。( ng-click )
- XHR响应事件 ( $http )
- 浏览器Location变更事件 ( $location )
- Timer事件( $timeout , $interval )
- 执行 $digest() 或 $apply()
Dirty check是比较新的数据跟老的数据的差别,如果看到有改变, 就用新的数据更新现有的视图
#、依赖注入
让我们可以不用自己实例化就能创建依赖对象的方法. 简单的来说, 依赖是以注入的方式传递的. 在Web应用中, Angular让我们可以通过DI来创建像Controllers和Directives这样的对象. 我们还可以创建自己的依赖对象, 当我们要实例化它们时, Angular能自动实现注入。
例如:当 Angular 创建组件时,会首先为组件所需的服务找一个注入器( Injector ) 。
注入器是一个维护服务实例的容器,存放着以前创建的实例。
如果容器中还没有所请求的服务实例,注入器就会创建一个服务实例,并且添加到容器中,然后把这个服务返回给 Angular 。
当所有的服务都被解析完并返回时, Angular 会以这些服务为参数去调用组件的构造函数。 这就是依赖注入 。
#、service
Service是Angular中的singleton对象。里面包含了方法和数据, 这些数据会存在于整个程序的生命周期之中
服务是封装了某一特定功能,并且可以通过注入的方式供他人使用的独立模块。
服务分为很多种,包括:值、函数,以及应用所需的特性。
#、过滤器(filter)
用于格式化表达式的值,以便将其显示给用户。这些过滤器可以添加到模板、指令、控制器或服务中。还可以创建自己的自定义过滤器。可以轻松地组织数据,使数据仅在满足特定条件时才显示。通过使用竖线字符 |,将过滤器添加到表达式中。
date:日期格式化
currency:货币
uppercase:大写
lowercase:小写
limitTo(限制数组或字符串长度)
orderBy(排序)
number(格式化数字,加上千位分隔符,并接收参数限定小数点位数)
filter(处理一个数组,过滤出含有某个子串的元素)
json(格式化 json 对象)
#、组件生命周期
当 Angular 实例化组件类并渲染组件视图及其子视图时,组件实例的生命周期就开始了。
生命周期一直伴随着变更检测,Angular 会检查数据绑定属性何时发生变化,并按需更新视图和组件实例。当 Angular 销毁组件实例并从 DOM 中移除它渲染的模板时,生命周期就结束了。当 Angular 在执行过程中创建、更新和销毁实例时,指令就有了类似的生命周期。
一个完整的生命周期包含以下:
创建、渲染呈现、创建和渲染子项、检查绑定数据更改并重新呈现、销毁。
构造函数会在所有生命周期事件之前执行。每个接口都有一个前缀为ng的hook方法。
#、生命周期钩子
ngOnChanges:当Angular设置其接收当前和上一个对象值的数据绑定属性时响应。
ngOnInit:在第一个ngOnChange触发器之后,初始化组件/指令。这是最常用的方法,用于从后端服务检索模板的数据。
ngDoCheck:检测并在Angular上下文发生变化时执行。每次更改检测运行时,会被调用。
ngOnDestroy:在Angular销毁指令/组件之前消除。取消订阅可观察的对象并脱离事件处理程序,以避免内存泄漏。
组件特定的hooks:
ngAfterContentInit:组件内容已初始化完成
ngAfterContentChecked:在Angular检查投影到其视图中的绑定的外部内容之后。
ngAfterViewInit:Angular创建组件的视图后。
ngAfterViewChecked:在Angular检查组件视图的绑定之后
#、路由原理
带路由的 Angular 应用程序中有一个 Router 服务的单个实例。当 URL 改变时,该路由器会查找相应的 Route
在成功匹配时,它会应用重定向,此时路由器会构建ActivatedRoute对象的树,
同时包含路由器的当前状态。在重定向之前,路由器将通过运行保护(CanActivate)
来检查是否允许新的状态。Route Guard只是路由器运行来检查路由授权的接口方法。
保护运行后,它将解析路由数据并通过将所需的组件实例化到<router-outlet></router-outlet>
来激活路由器状态。
可以使用 router 的 navigate 对路径进行变换
#、Provider, service和factory的区别是什么?
Provider允许你在APP config里面配置你的应用。
Service就是用来创建一个服务的。
Factory是用来创建和配置服务的。
#、angular的authentication和authorization
用户登录以后会有一个jwt token, 这是authorization。
根据jwt token的内容来判定用户的访问权限这是authentication.
#、Observables和promises的区别是什么
Promises一旦创建,它的执行就会发生。
observable是不是这样,它的执行只有在subscription被创建的时候才会触发。
Promise只能处理一个事件。Observable是可以处理多个事件
#、Dom和bom的区别是什么?
Dom是document object model。Bom是browser object model。
DOM代表的是网页的内容。Bom包含dom, 它还包含有浏览器的属性。
Dom是一棵树结构,通过对应的API来访问里面的数据。Bom包含在全局的JavaScript对象里面,是window object的子成员。
Dom用来操作html文档。Bom用来操作浏览器窗口。
Dom有w3c的标准。Bom,对各个浏览器来说都是有自己具体的实现,都不一样。
#、Angular中有哪些事件?
click, copy, cut, dbclick, keydown, keypress, keyup, mousedown, mouseenter, mouseleave, mousemove, mouseover, mouseup, blur
#、什么是装饰器(Decorators)?
装饰器是向类成员和函数添加元数据的函数。 它在ES2016中提出并在Typescript中实现
#、NgModule 是什么
NgModule 是 Angular 中的装饰器函数,它接受一个元数据对象,其属性描述模块
#、Angular中透明化是什么
透明化(Transpiling)是将代码从一种语言转换为另一种语言的过程。 在Angular中,Traceur编译器用于将TypeScript转换为JavaScript,以便浏览器可以理解
#、Webpack是什么
Webpack是Angular2或更高版本的模块捆绑器Bundler。 它捆绑,缩小和转换Angular应用程序
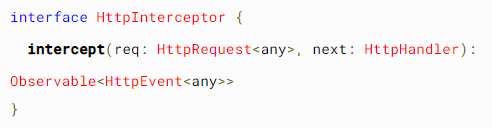
#、拦截器
拦截 HttpRequest 并处理它们。


#、rxjs
Rxjs是在微软所提供的一种的异步处理数据的方式,在Angular中处理网络通信时用到了。
创建一个Observable并subsribe
比如:this.http.get('').subscribe((data)=>{ })
#、annotation和decorator的区别。
annotation用来指定一个类的metadata set.
decorator在Angular中是一种设计模式, 但不修改原有代码的基础上,对类进行修改和装饰。
#、Angular和jquery的区别有哪些?
首先Angular是前端的开发框架,而jquery是JavaScript的程序库。
Angular支持双向数据绑定,jquery不支持。
Angular支持restful API, 但是jquery也不支持。
jquery不支持深度的路径链接,而Angular是支持的。
jquery中没有表格的数据有效性验证, 还Angular是支持的。
#、Angular和Angular js的区别是什么?
Angular js支持的是mvc设计模型。Angular是基于组件和directives的。
Angular支持依赖注入,Angular js不支持。
Angular js的ng directive需要image, 属性和一个事件, angular只需要括号和方括号来绑定数据属性和事件就可以了 。
Angular js不支持移动设备的开发。Angular 支持手机开发。
Angular js的首推语言是JavaScript。Angular的首推语言是type script.
路径设置上,angular js使用的是route provider。Angular使用的是route config.
在开发速度上,Angular要快于Angular js。
在运行速度上,angular也要快于angular js。
Angular的整个程序的架构比angular js更清晰,更简单,更容易维护。
目前Angular js已经没有官方的维护和更新支持了。Angular官方维护和更新都做得很好。
#、angular material?
Angular的用户界面组件库。
#、什么是aot编译?
aot是ahead of time。就是Angular的内部编译机制。
#、如何优化程序获得更好的性能
优化取决于应用程序的类型和大小以及许多其他因素。一般来说,在优化Angular 2应用程序时要考虑以下几点:
考虑AOT编译
确保应用程序已经经过了捆绑,uglify和tree shaking
确保应用程序不存在不必要的import语句
确保应用中已经移除了不使用的第三方库
所有dependencies 和dev-dependencies都是明确分离的
如果应用程序较大时,我会考虑延迟加载而不是完全捆绑的应用程序






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-03-09 js 正则 实用整理