typescript 回顾
#、什么是 typescript
TypeScript 是 JavaScript 的加强版,它给 JS 添加了可选的静态类型和基于类的面向对象编程,它扩展了 JS 的语法。
TS 是纯面向对象的编程语言,包含类和接口的概念。
TS 在开发时就能给出编译错误;而 JS 需要在代码运行时才能暴露错误。
作为强类型语言,可以明确知道数据的类型。代码可读性极强。
且 TS 不存在跟浏览器不兼容的问题,编译时产生的都是 JS 代码
#、TS 优缺点
优:易于学习;编译时提供错误检查,代码运行前就会进行错误提示;支持所有JS库;支持 ES6,提供了 ES6 所有有点和更高的生产力;使用继承提供可重用性;有助于代码结构;通过定义模块来定义命名空间。
缺:需要长时间来编译代码;在使用第三方库时,需要有三方库的定义文件,并不是所有三方库都提供了定义文件。
#、TS 与 JS 区别
后缀名 .ts / .js
TS 是 JS 的超集,可被编译成 JS 代码。
TS 是纯面向对象的编程语言,包含类和接口的概念。JS 是一种脚本语言
TS 支持可选参数、静态类型、接口、泛型,JS 都不支持
TS 编译时报错 ,JS 运行时报错
#、TS 的基础类型
number、string、boolean、Symbol、Array、Tuple、enum、object、never、void、null 和 undefined、any
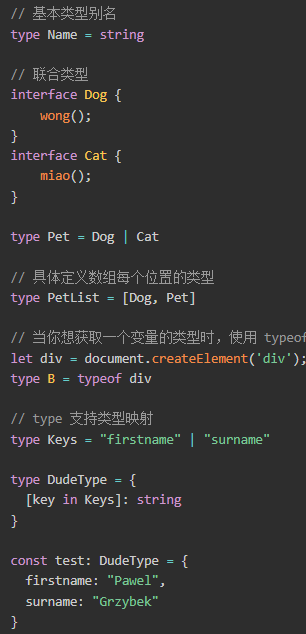
#、type 和 interface
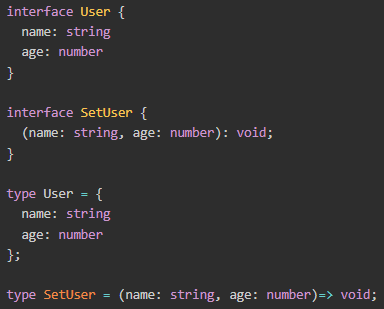
用 interface 描述数据结构,用 type 描述类型
type 可以作用于原始值,联合类型,元组以及其它任何你需要手写的类型
它并不会真的创建一个新的名字,当你在编译器上将鼠标悬停在定义为该类型别名定义的变量上时,返回的是该类型别名引用的对象。相反,接口会创建一个新名字,当你把鼠标悬停在该接口定义的变量上时,返回的是该接口名

都可以描述一个对象或函数

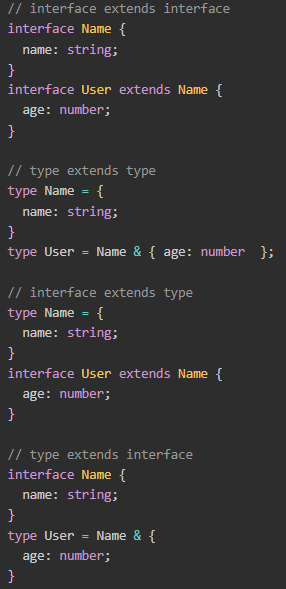
都允许拓展(extends)并且两者并不是相互独立的,也就是说 interface 可以 extends type,type 也可以 extends interface。

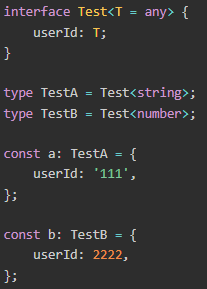
#、泛型?
在定义函数、接口或类的时候,不预先指定具体类型,使用时再去指定类型的一种特性。
可以把泛型理解为代表类型的参数。
泛型代表的是泛指某一类型,更像是一个类型变量,由尖括号包裹<T>
主要作用是创建逻辑可复用的组件;泛型可以作用在函数、类、接口上

#、类?
描述了所创建的对象共同的属性和方法。它就是构建具体对象实例的模板和蓝图。
特点:继承、多态、抽象、封装、实例
#、构造函数?及其作用
是一种特殊的方法,主要用来在创建对象时初始化对象,即为对象成员变量赋出事初始值,总与 new 运算符一起使用在创建对象的语句中。而 TS 的构造函数用关键字 constructor 来实现。可以通过 this 关键字来访问当前类体中的属性和方法
#、实例化?
一般情况下,创建一个类后并不能直接的对属性和方法进行引用,必须对类进行实例化,即创建一个对象。
TS 中用 new 关键字创建对象。实例化后通过 . 来访问属性和方法。
#、方法重写
子类继承父类中的方法,而不需要重新编写相同的方法。但有时子类并不想原封不动的继承父类的方法,而是想做一定的修改,这就需要采用方法的重写。
重写的作用在于子类可以根据需要,定义特定于自己的行为。也就是说子类能够根据需要实现父类的方法。
#、never 和 void
void 表示空类型(可被赋值为 null 和 undefined)
never 表示一个不包含值得类型,即表示永远不存在的值
拥有 void 返回值类型的函数能正常运行。拥有 never 返回值类型的函数无法正常返回,无法终止,或会抛出异常。
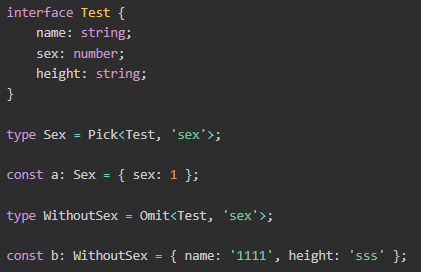
#、如何基于一个已有类型,扩展出一个大部分内容相似,但有部分区别的类型?
通过 Pick 和 Omit

Partial 、Require
通过泛型
#、ts 命令行操作
编译:tsc ***.ts
多个 ts 合并为一个 js:tsc --outfile compact.js file1.ts file2.ts file3.js
自动编译 ts 并实时修改:tsc --watch file.ts
让 .ts 文件自动生成对应的 .d.ts 声明文件:tsc --declaration ***.ts
#、TS 接口,有哪些特性
TS 的核心原则之一就是对值所具有的结构进行类型检查
其作用就是为这些类型进行命名,或为你的代码或者三方代码定义契约。
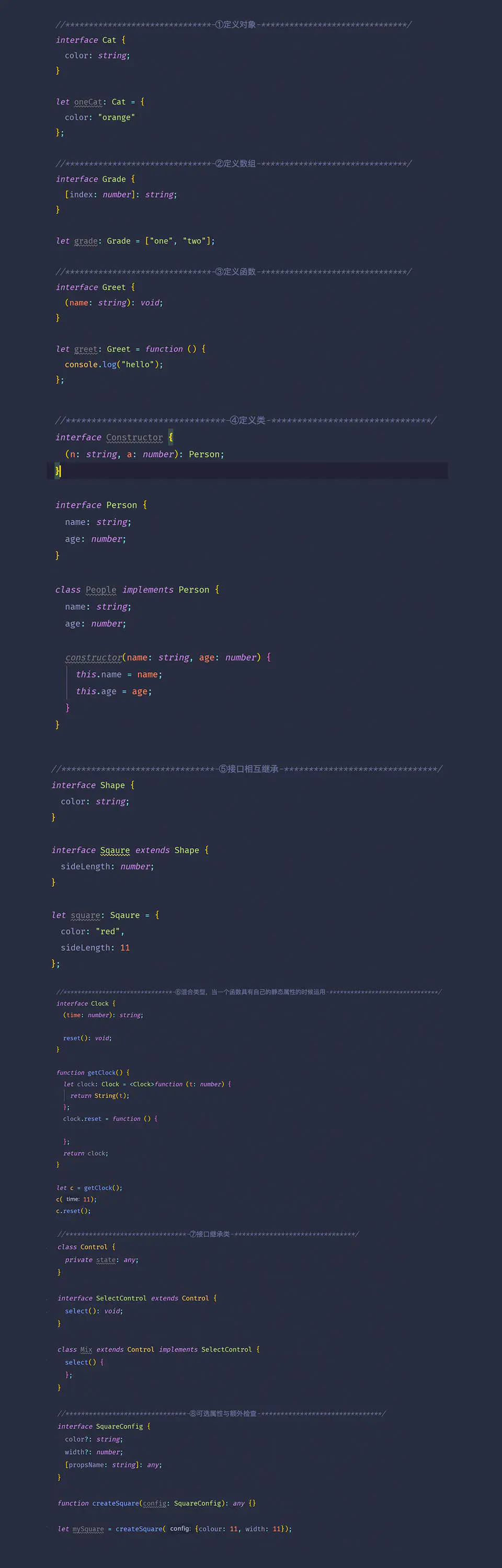
特点:定义对象、数组、函数、类等;接口可以相互继承;接口可以继承类;可选属性与额外检查

#、TS 支持哪些面向对象的术语?
类、继承、多态、抽象、泛化、接口封装、实例化等
#、
调用基类的构造函数:super()
类的继承:extends
#、模块
TS 为与 ES6 术语保持一致,内部模块都成为命名空间,外部模块简称模块。
模块在自身的作用域里执行,并不是全局作用域。这就意味着模块类的类、函数、对象等对外都是不可见的,除非你通过 export 导出,import 导入。
模块通过使用模块加载器导入另一个模块。在运行时,模块加载器负责在执行模块之前定位和执行模块的所有依赖项。JS 中最常用的模块加载器时用于 Node.js 的 CommonJS 模块加载器和用于 Web 应用程序的 require.js 模块加载器。
注:为了支持 CommonJS 和 AMD 语法中的 exports,TS 提供了 export = 语法,引入方式为 import xxx = require('');
#、装饰器
是一种特殊类型的声明,它能被附加在类、方法、属性、访问符、参数上。
装饰器使用 @expression 这种方式,expression 求值后必须为一个函数,它在运行时调用,被装饰器声明的信息作为参数传入。
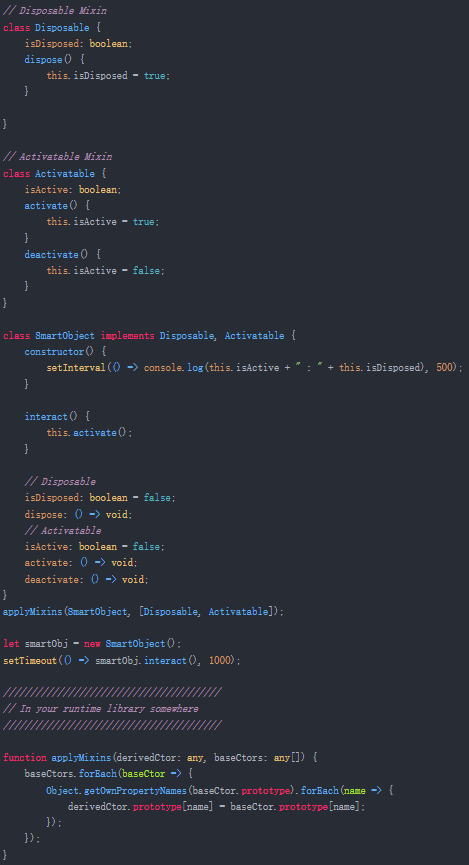
#、Mixins
一种通过重用组件构建类的方法
不同过类的直接继承来实现,而是将基类作为接口来实现。对于基类实例化部分在子类中实现,基类中原型的部分在子类中进行声明站位,然后通过一个 Mixin 函数将基类上的原型属性拷贝到子类上。

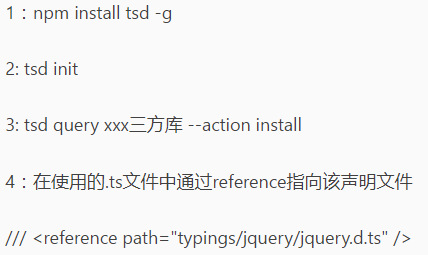
#、TSD?
TSD 是 TS 的包管理工具,我们都知道在 .ts 文件中引入三方库时,第三方库是需要 .d.ts 声明文件的,否则三方库在 .ts 中是无法识别报错的。
TSD 就是帮我们查找对应的三方库 TS 声明文件并下载安装。

#、Declare 关键字
我们在.ts 中使用的第三方库时没有 .d.ts 声明文件时,我们可以通过 declare 来写申明文件。
可以声明该模块,甚至可以直接声明一个值为 any 的同名的变量,然后我们就可以在代码中直接使用该三方库了。
#、tsconfig.json 文件
该文件存在于 TS 项目的根目录里,其作用是指定相关选项告诉 ts 编译器如何编译 ts 文件
#、TS 映射文件
.map 源映射文件
它是编译后的 .js 与源文件之间的映射文件。调试器使用该文件,使我们可以直接调试 TS文件而不是编译后的 JS 文件
#、类型断言
类型断言对运行没有什么影响,仅供编译器使用。
向编译器提供我们所希望的分析代码的提示
表示断言的两种方式:
1、<类型>变量
2、变量 as 类型(在 tsc 中只能使用这种方式)
#、rest 参数
在不适用 arguments 对象的情况下允许我们的函数传递可变数量的参数的另一种实现方式。
表示方式是 ...params
rest 参数的规则是:
1、一个函数只能有一个 rest 参数
2、它只能出现在参数列表的最后一个
3、该参数必须是数组类型
#、枚举
枚举可以使我们定义一些带名字的常量,用于清晰的表达意图和创建一组有区别的用例
枚举主要分为两类。一类基于数字,有自增长和反向映射的特性。一类是基于字符串的。
当然还有混合了这两种基础类型的枚举,我们叫做异构枚举
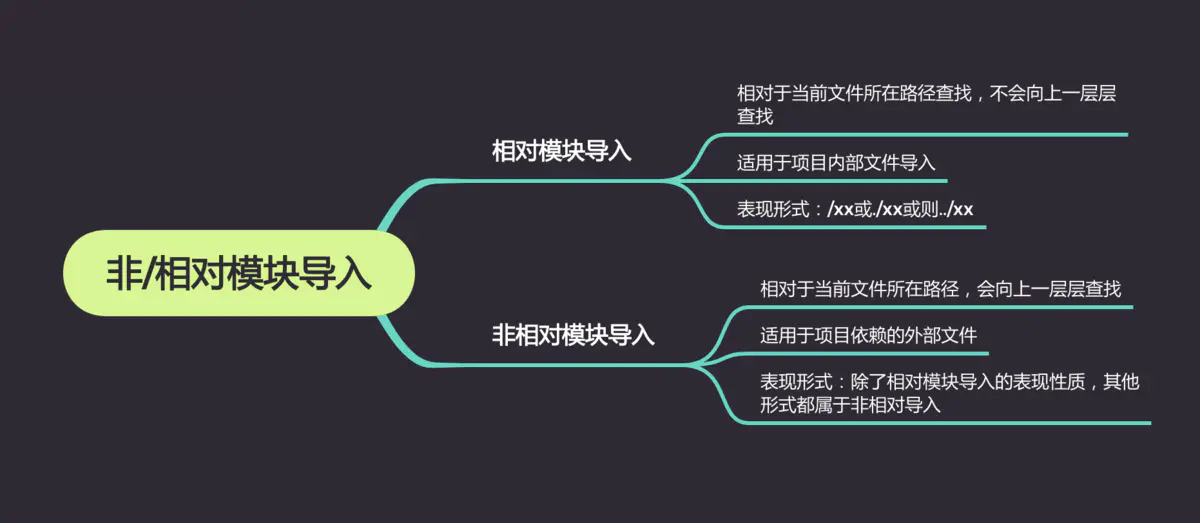
#、TS 模块解析策略,相对导入和 非相对导入


可以通过 moduleResolution 属性来设置解析模式
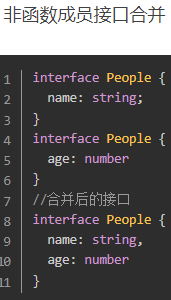
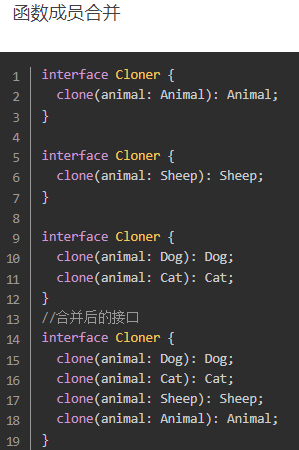
#、声明合并
声明合并是编译器将 2 个或多个同名声明合并为一个,合并后的声明拥有被合并声明的所有特性。
目前除了类不能与其它类和变量合并外,其它声明都是可以相互合并的。


合并详解: https://www.jianshu.com/p/e6964c8f93f2






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix