vue 项目环境搭建复习
安装 webpack:npm install webpack -g
安装 vue 脚手架: npm install vue-cli -g
创建 vue 项目: vue init webpack-simple 项目名称
安装依赖:npm install
安装路由模块和网络请求模块: npm install vue-router vue-resource --save
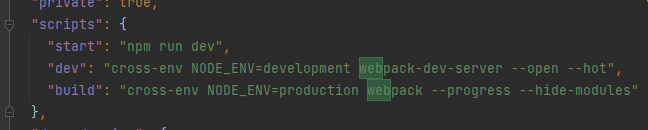
配置 package.json,启动项目:npm start

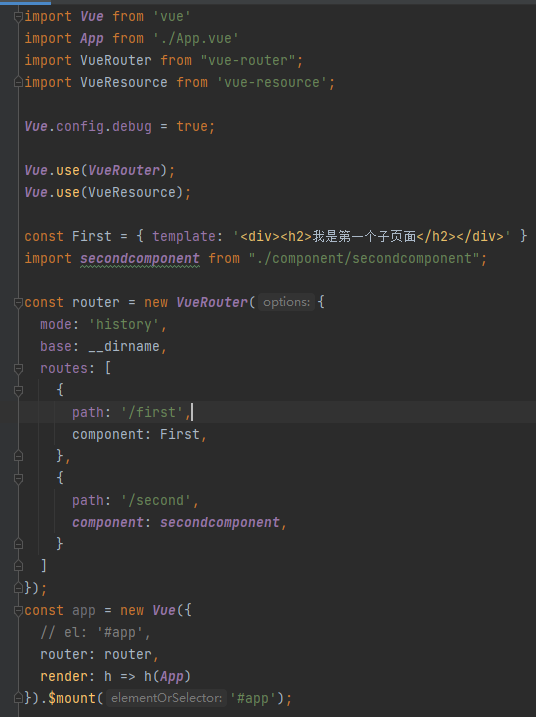
配置路由 main.js

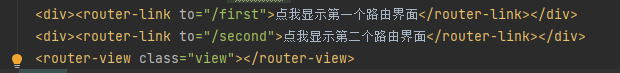
切换路由显示

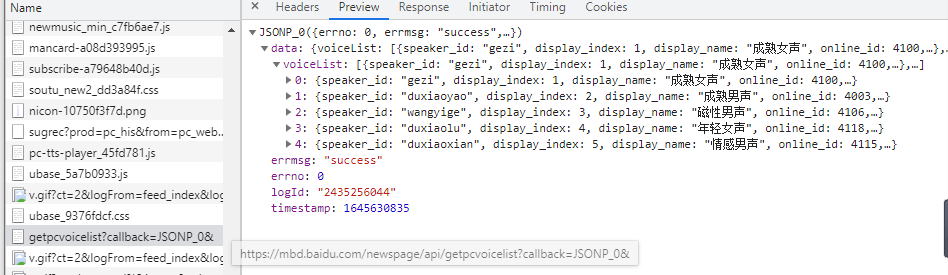
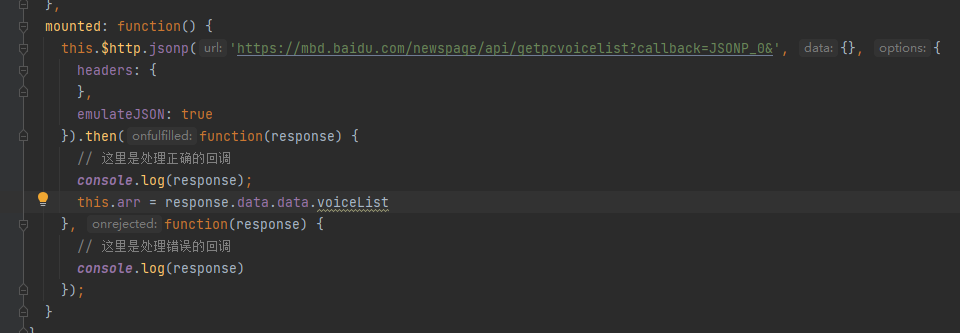
请求测试:(百度随便找了个列表,用来 v-for 循环数据)


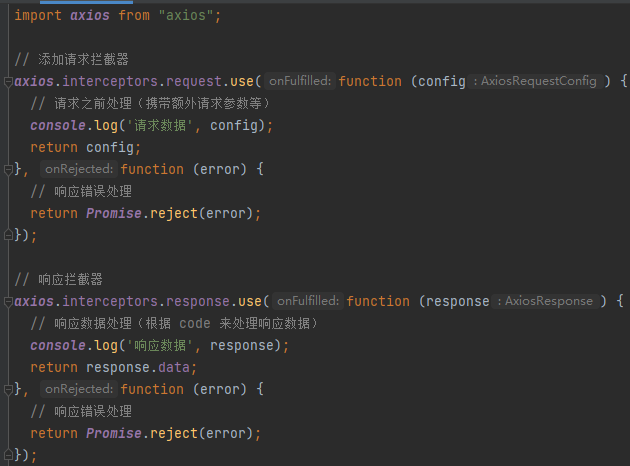
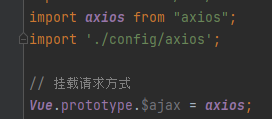
添加拦截器:npm install axios --save-dev


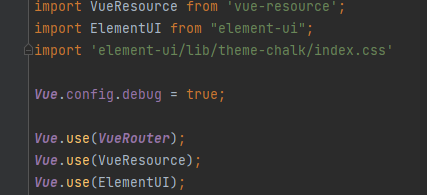
引入样式库:npm install element-ui
main.js 引入配置

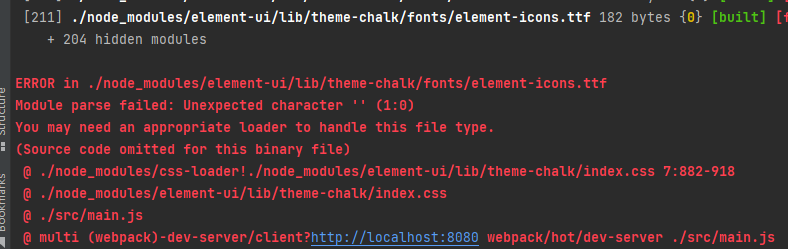
编译报错:

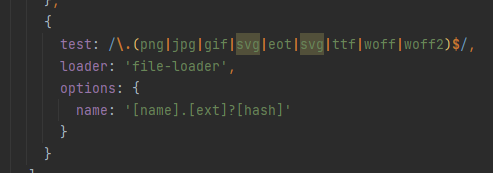
处理方式:
webpack 增加 rules 规则:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现