angular HttpInterceptor 记录
项目中肯定会有数据的交互,那就少不了请求,那为了使项目更加健壮,对请求的格式化处理也是有必要的,毕竟人手一份代码,如果不按照规则来,就会写的参差不齐。
这时候就提现出了 HttpInterceptor (拦截器)的重要性:拦截发出的请求,进行统一处理后,然后放行。
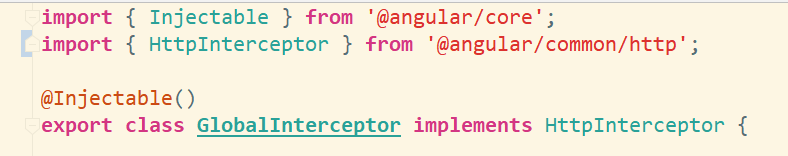
首先要继承 HttpInterceptor 类:

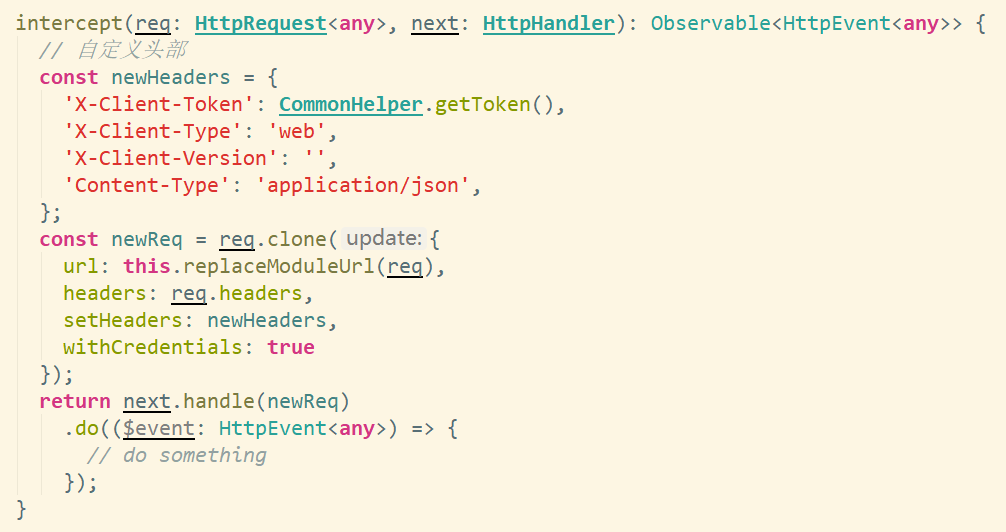
然后要实现 intercept 方法:

使用起来倒是很简单。
举几个例子:
1、可以设置统一的请求头信息:token 、url(处理过的)、content-type 等等

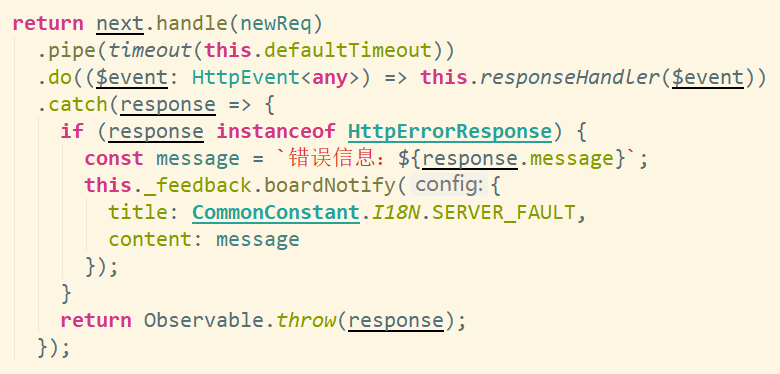
2、可以设置超时:如果请求参数设置了超时,则使用请求参数里的,无则设置默认超时时间

3、请求不可能一直成功,那存在报错的情况,有可能是后端正常返回的错误码,那这时我们就需要进行提示等操作

4、那返回的错误也会存在服务器的报错,这种不正常的返回也需要加以处理:

待续。。。
标签:
interceptor
, angular






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现