js 代码触发 upload 文件上传
ag-grid 渲染的表格,单元格模板是一个上传按钮

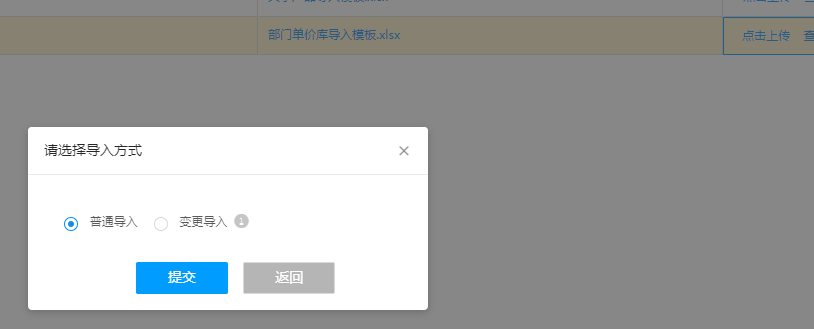
需求是要在点击的时候增加个对话框增加些额外条件(并非全部行都加对话框)

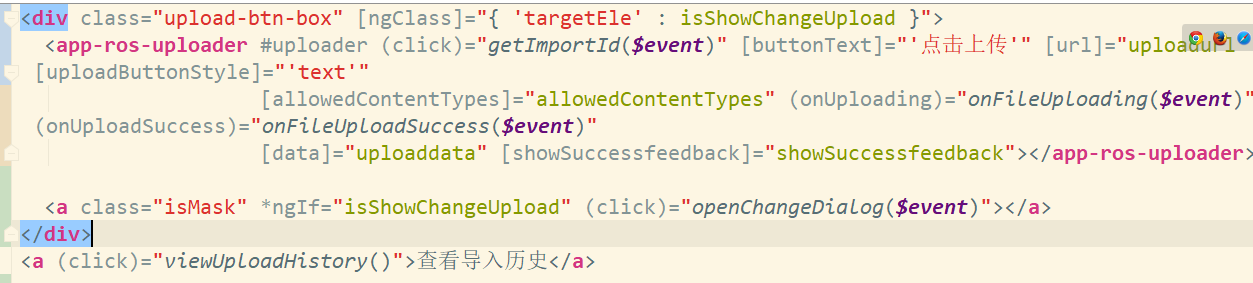
于是乎,想了个解决办法,单元格模板中,增加显示对话框的标记,标记为 true 的,点击按钮时会弹出对话框,否则不变
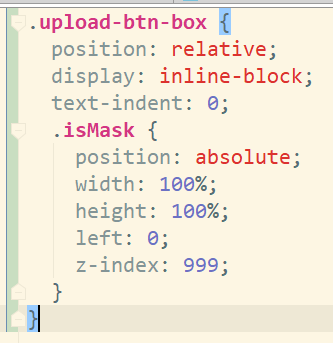
为了上传组件正常使用,不能用 ngIf 隐藏掉上传组件,想了办法用遮罩的形式来使对话框点击触发(a 标签遮盖在真正上传按钮上方)


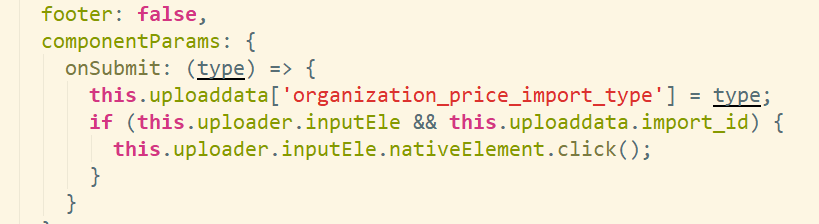
对话框提交后需要手动触发 input 的点击,模拟用户点击事件:

本来想的是直接用 angular 本身的方式触发 click

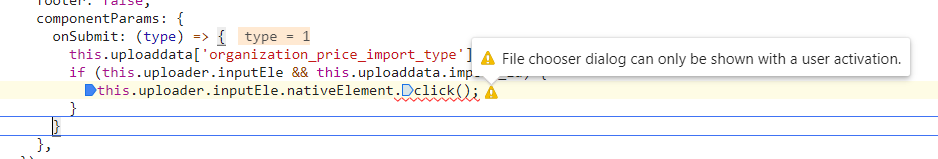
结果界面毫无反应,断点查看,发现抛了黄色叹号:

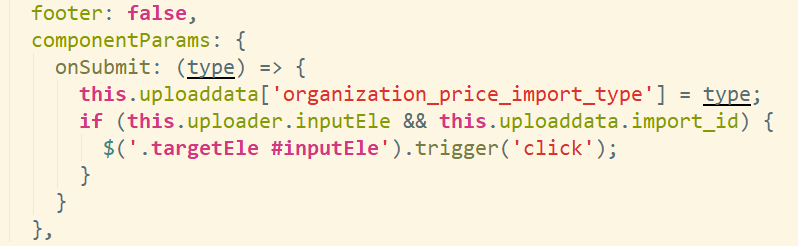
查了一下,发现 upload 不支持非用户点击的动作。再次查找解决方法,最终改成了 jquery 触发:

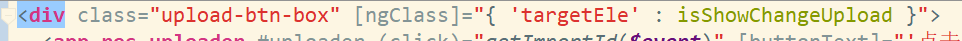
而 input 在界面中会存在多个 #inputEle,在父元素上 ngClass 一个标记,来方便寻找正确的 input 。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现