js 计算精度问题
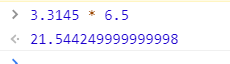
js 计算有时会因为精度问题而得不准确的值,当次遇到的是乘法问题

计算器的值则为:

贴个代码防止以后再用:

其他计算方法也一并加一下:
/** 四则运算: 加 */ public static add(arg1: number, arg2: number): number { const i1 = FormatHelper.toInteger(arg1), i2 = FormatHelper.toInteger(arg2); let result; if (i1.times > i2.times) { result = (i1.num + i2.num * (i1.times / i2.times)) / i1.times; }else { result = (i1.num * (i2.times / i1.times) + i2.num) / i2.times; } return result; } /** 四则运算: 减 */ public static subtract(arg1: number, arg2: number): number { const i1 = FormatHelper.toInteger(arg1), i2 = FormatHelper.toInteger(arg2); let result; if (i1.times > i2.times) { result = (i1.num - i2.num * (i1.times / i2.times)) / i1.times; }else { result = (i1.num * (i2.times / i1.times) - i2.num) / i2.times; } return result; } /** 四则运算: 乘 */ public static multiply(arg1: number, arg2: number): number { let m = 0; const s1 = arg1.toString(), s2 = arg2.toString(); try { m += s1.split('.')[1].length; } catch (e) { } try { m += s2.split('.')[1].length; } catch (e) { } return Number(s1.replace('.', '')) * Number(s2.replace('.', '')) / Math.pow(10, m); } /** 四则运算: 除 */ public static divide(arg1: number, arg2: number, dec: number): number { let t1 = 0, t2 = 0, r1, r2; try { t1 = arg1.toString().split('.')[1].length; } catch (e) { } try { t2 = arg2.toString().split('.')[1].length; } catch (e) { } r1 = Number(arg1.toString().replace('.', '')); r2 = Number(arg2.toString().replace('.', '')); return round(FormatHelper.multiply((r1 / r2), Math.pow(10, t2 - t1)), dec); }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现