DOM 元素 classList 的操作方式
获取到 DOM 元素后,操作元素的 class 是很常见的操作,classList 这个属性使用起来很方便。
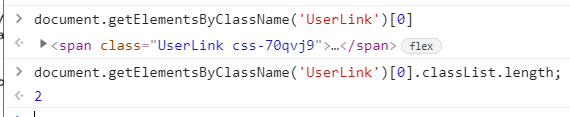
classList 属性是集合类型 DOMTokenList 的实例。有 length 属性,表示自己包含多少元素

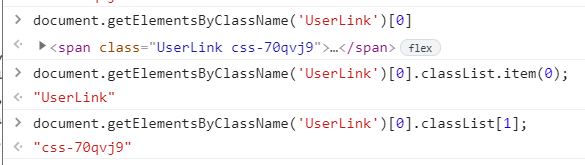
与其他 DOM 集合类似,可以使用 item 或 [] 取得元素

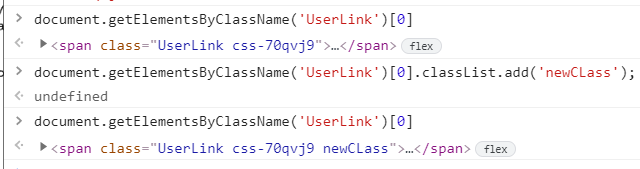
此外还有 add(value)、contains(value)、remove(value)、toggle(value) 4个方法
add(value) : 将给定的字符串添加到列表中;如果值已存在,则不再添加

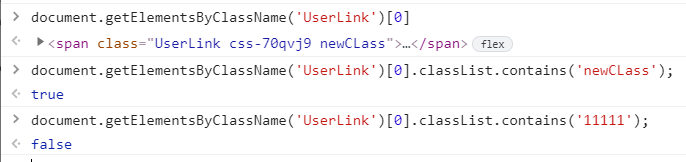
contains(value) : 表示列表中是否存在给定值,存在返回 true ,否则返回 false

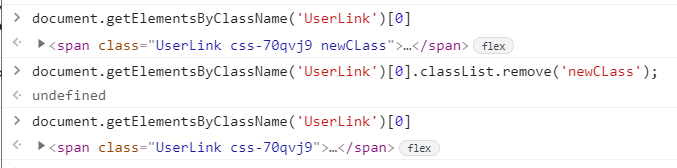
remove(value) : 从列表中删除给定字符串

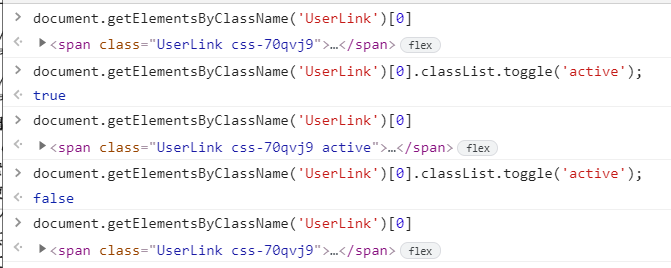
toggle(value) : 如果列表已存在给定的值,删除它;如果列表没有给定值,添加它。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2020-07-07 npm install node-sass 报错
2017-07-07 angular 页面调用 $rootScope 变量
2017-07-07 angular监听路由跳转