normalize() 和 splitText()
这两个方法都是针对文本节点操作的。
normalize() 方法用于合并一个父元素下多个文本节点,splitText() 则是将一个文本节点分隔成两个文本节点,下面看图说话
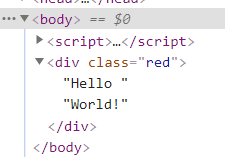
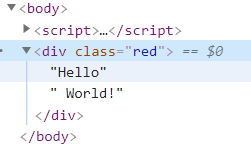
首先准备2文本节点的div元素:

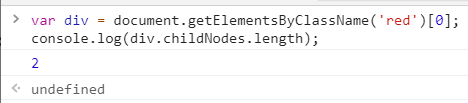
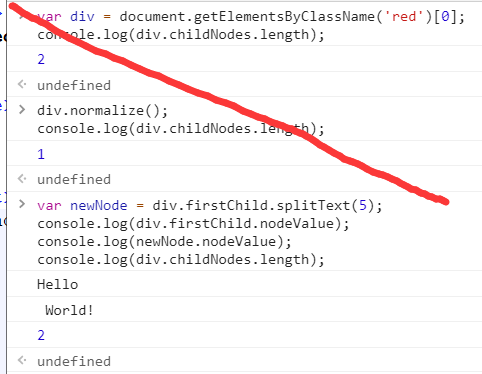
获取它的子节点,打印个数为2

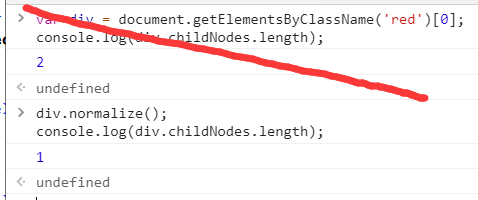
执行 normalize() 方法,再打印个数为1

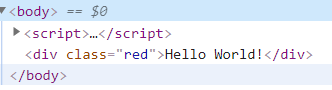
同时观看 Element 效果,文本节点合并成了 1个。

再执行 splitText() 方法,传入一个参数,用来确定截取下标之前的内容,这里传个5,只截 hello 方便观察~

Element 中又变成了 2个 文本节点。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现