js 识别浏览器呈现引擎
确切知道浏览器的名字和版本号不如确切的知道它使用的是什么呈现引擎。如果 Firefox、Carnino、Netscape 都是用相同版本的 Gecko,那它们一定支持相同的特性。类似的,不管是什么浏览器,只要它跟 Safari 3 使用的是同一版本的 WebKit ,那么该浏览器也就跟 Safari 3 具备同样的功能。因此,想要知道浏览器的类型,只需要检测五大呈现引擎即可:IE、Gecko、WebKit、KHTML 和 Opera。
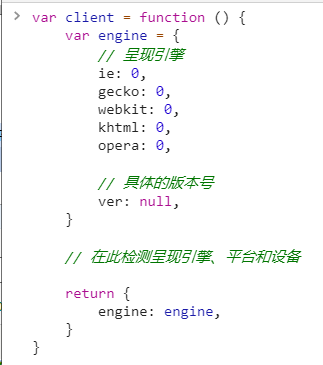
为了不在全局作用域中添加多余变量,使用模块增加模式来封装检测脚本:

当检测到了哪个呈现引擎,直接将版本号写入对应属性即可。

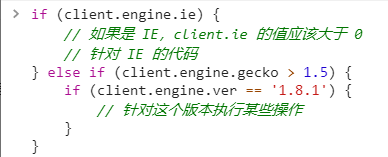
要正确识别呈现引擎,关键是检测顺序要正确。
为此,第一步就是识别 Opera,因为它的用户代理字符串有可能完全模仿其他浏览器。
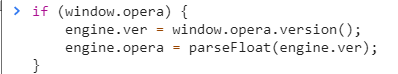
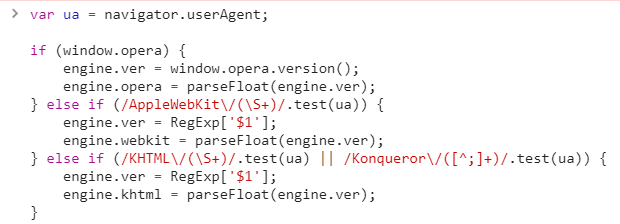
要识别 Opera,必须得检测 window.opera 对象。 Opera 5 及更高版本中都有这个对象,用以保存于浏览器相关的标识信息以及与浏览器直接交互。 Opera 7.6 及更高版本中,调用 version() 方法可以返回一个标识浏览器版本的字符串,而这也是确定 Opera 版本号的最佳方式。要检测更早版本的 Opera ,可以直接检查用户代理字符串,因为那些版本还不支持隐瞒身份。不过不太可能有人还是用7.6 之前的版本。

这里将版本的字符串表示保存在了 engine.ver 中,将浮点数值表示的版本保存在了 engine.opera 中。如果浏览器是 Opera ,测试 window.opera 就会返回 true,否则就要看其他的浏览器了。
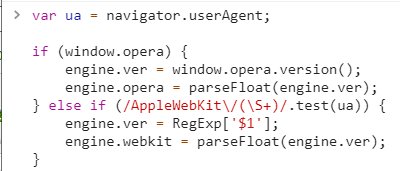
第二位检测的应该是 WebKit,因为 WebKit 的用户代理字符串中包含 “Gecko” 和 “KHTML” 这两个子字符串。

通过正则来测试用户代理字符串是否包含 'AppleWebKit',并使用捕捉组来取得版本号。由于实际的版本号可能包含数字、小数点和字母,所以捕获组汇总使用了标识非空格的特殊字符(\S)。用户代理字符串中的版本号与下一部分的分隔符是一个空格, 因此这个模式可以保证捕获所有版本信息。
接下来要测试的是 KHTML。同样,KHTML 的用户代理字符串中也包含 ‘Gecko’, 因此排出 KHTML 之前,我们无法准确检测基于 Gecko 的浏览器。KHTML 的版本号与 WebKit 的版本号在用户代理字符串中的格式差不多,因此可以使用类似的正则表达式。此外,由于 Konqueror 3.1 及更早版本中不包含 KHTML 的版本,故而就要使用 Konqueror 的版本来替代。

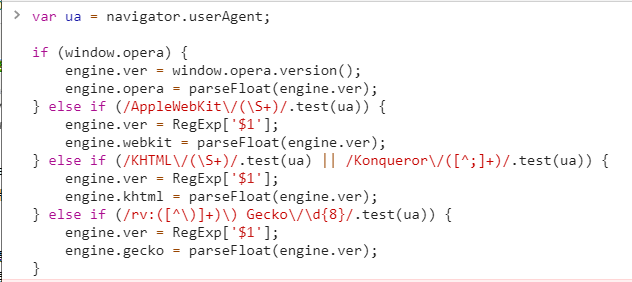
在排出 WebKit 和 KHTML 之后,就可以准确的检测 Gecko 了。但是在用户代理字符串中,Gecko 的版本号不会出现在字符串 ‘Gecko’ 的后面,而是会出现在字符串 ‘rv:’ 的后面。这样就需要一个复杂一些的正则表达式。

Gecko 的版本号位于字符串 ‘rv:’ 与一个闭括号之间,因此为了提取出这个版本号,正则表达式要查找出所有不是闭括号的字符串,还要查找字符串 ‘Gecko/’ 后跟 8 个数字。
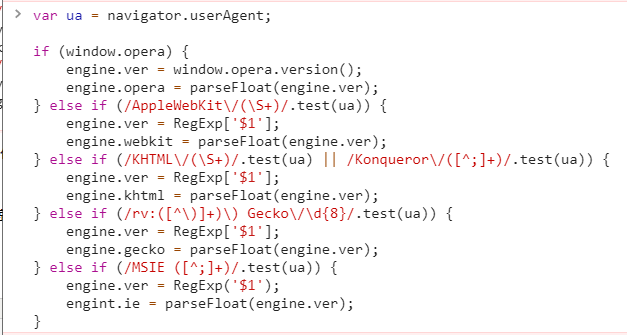
最后一个检测的就是 IE 了,IE 的版本号位于字符串 ‘MSIE’ 的后面,一个分号的前面,因此正则非常简单:

IE 通常会保证以标准浮点数值形式给出其版本号,但有时也不一定。因此,取反的字符类 [^;] 可以确保取得多个小数点以及任何可能的字符。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现