js location 对象
location 是最有用的BOM 对象之一。它提供了当前窗口中加载的文档有关的信息,还提供了一些导航功能。
事实上,location 对象是个很特别的对象,因为它既是 window 对象的属性,又是 document 对象的属性。

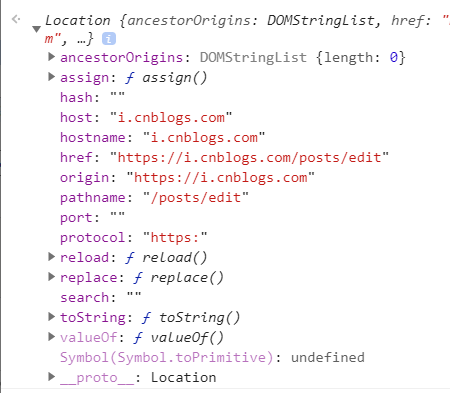
location 对象的用处不只表现在它保存着当前文档的信息,还表现在它将 URL 解析为独立的片段,让开发人员可以通过不同的属性访问这些片段

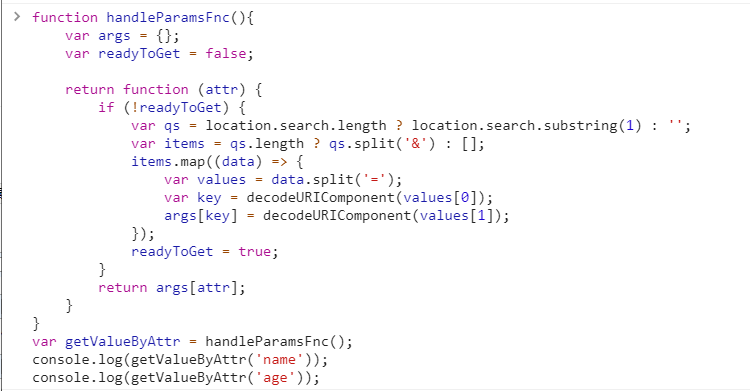
search 属性值为 '?name=alice&age=10' 类似这样的字符串,虽然可以直接直接获取到所有参数,但是却不能逐个访问每个字符串参数,可以处理成一个访问参数的函数以供调用。

location 对象可以通过很多方式来改变浏览器的位置。最常用的方式就是使用 assign() 方法并为其传递一个 URL。

这样会立即打开新的 URL 并在浏览器的历史记录中生成一条记录。
如果将 location.href 或 window.href 设置为一个 URL 的值,也会以该值调用 assign() 方法。
同样, hash、search、hostname、pathname 和 port 属性修改后,页面都会以新 URL 重新加载。
通过上述任一方法修改了 URL 后,浏览器的历史记录中都会产生一条新纪录,因此用户通过单击 “后退” 按钮都会导航到前一页面;要禁止这种行为,可以使用 replace() 方法。

与位置有关的最后一个方法是 reload() ,作用是重新加载当前显示的页面。
如果调用 reload() 时不传递任何参数,页面就会以最有效的方式重新加载。(如果页面自上次请求来没改变过,页面就会从浏览器惠存中重新加载)
如果需要强制从服务器重新加载,则需要为该方法传递 true。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2017-03-29 数组排序算法