js 闭包问题与应用
来看个问题

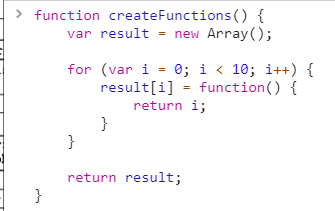
这个函数会返回一个函数数组,表面上看,似乎每个函数都应该返回自己的索引值,但实际上,每个函数返回的都是10。
createFunctions() 执行完毕后,作用域链销毁,活动对象则被保存在每个匿名函数的作用域链中,所以它们引用的都是同一个变量 i。
当 createFunctions() 函数返回后,变量 i 的值是 10,此时每个函数都引用这保存变量 i 的 同一个变量对象,所以每个函数内部的 i 的值都是 10。
那应如何让其返回预期的索引值呢?
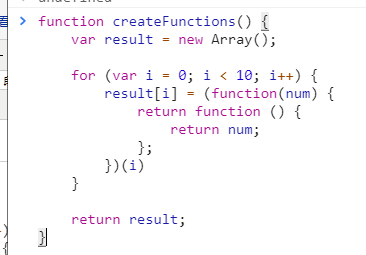
我们可以通过创建另一个匿名函数强制让闭包的行为符合预期:

通过匿名函数,来保存每次传入的参数(因为函数参数是按值传递的,所以就会将变量 i 的当前值复制给参数 num)。
而这个匿名函数内部,又创建并返回了一个访问 num 的闭包,这样一来, result 数组中的每个函数都有自己 num 变量的一个副本,因此就可以返回各自不同的数值了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现