js 正则 实用整理
正则一直用的不太熟,这里好好整理记录下。
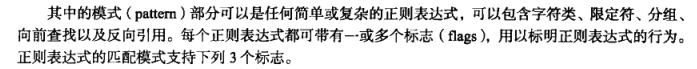
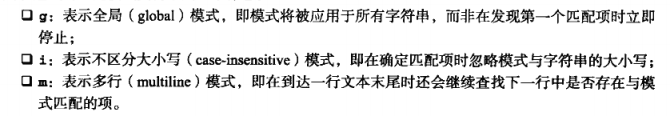
语法:



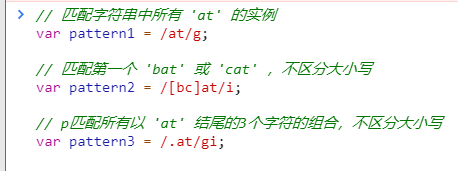
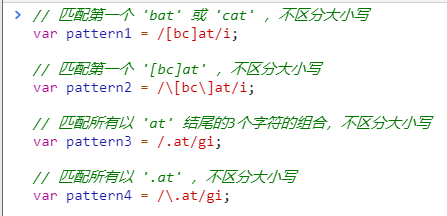
例子:

正则表达式中的元字符包括:( [ { \ ^ $ | ) ? * + . ] } ;如果想要匹配这些字符,则需要转义:

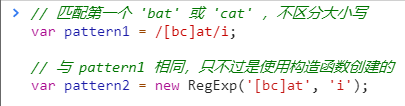
除上述以字面量的形式来定义正则表达式外,还可以使用 RegExp 构造函数,它接收2个参数:要匹配的字符串模式,可选的标志字符串。


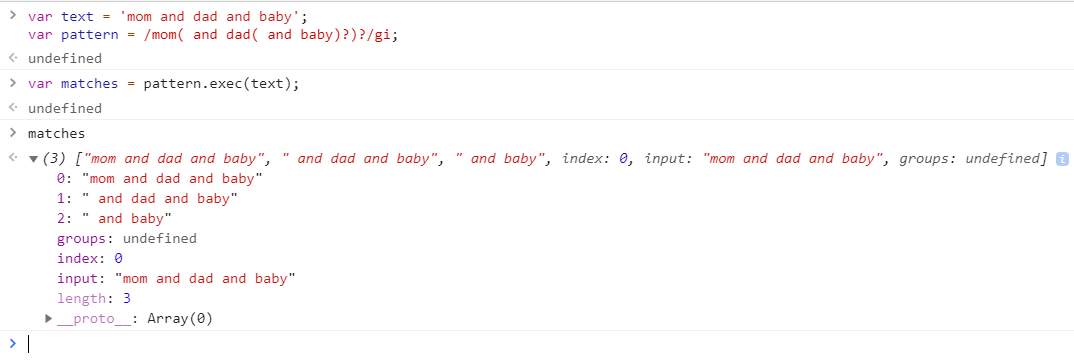
RegExp 对象主要方法是 exec(),接受一个参数(要应用模式的字符串),然后返回包含第一个匹配项信息的数组;或者无匹配项时返回null
返回的数组虽然是 Array 实例,但是包含两个额外属性:index(匹配项所在位置),input(应用正则表达式的字符串);在数组中,第一项是与整个模式匹配的字符串,其他项是与模式中的捕获组匹配的字符串

上述代码中,包含两个捕获组。最内部的捕获组匹配 'and baby', 而包含它的捕获组匹配 'and dad' 或者 'and dad and baby' 。
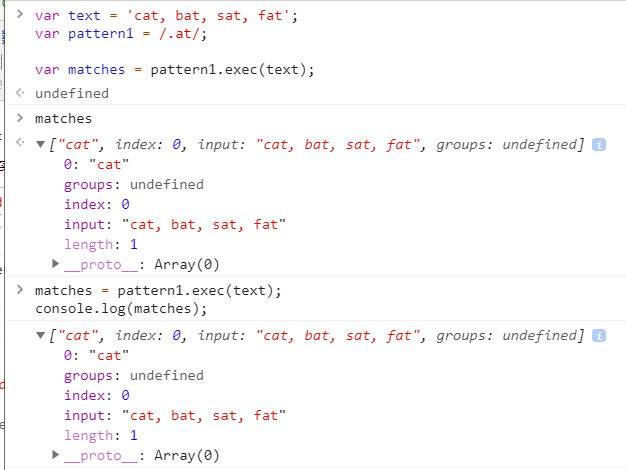
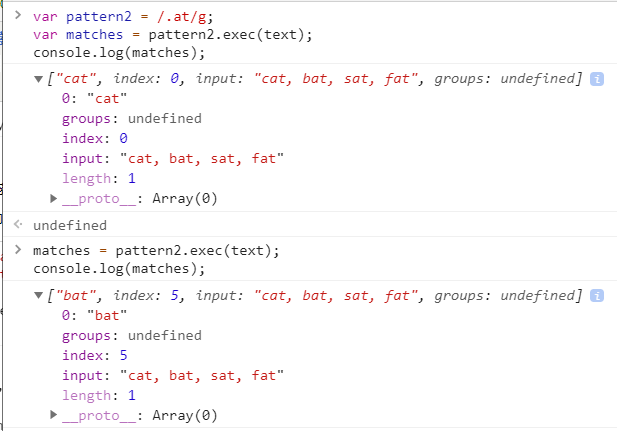
对于 exec() 方法而言,即使在模式中设置了全局标志(g) ,它每次也只会返回一个匹配项。在不设置全局标志的情况下,在同一个字符串多次调用 exec() 将始终返回第一个匹配信息。而在设置全局标志情况下,每次都会继续查找新匹配项:
非全局模式:(pattern1.lastIndex 每次 调用 exec() 后皆保持不变)

全局模式:(pattern2.lastIndex 每次调用 excel() 都会增加)

正则表达式第二个方法是 test(),同样接受一个字符串参数。在模式与该参数匹配的情况下返回 true,否则返回 false。如果只是想知道目标字符串是否与某个模式是否匹配,但不需要知道内容的情况下,使用此方法非常方便!
因此 test() 方法经常用在 if 语句中:

这种用法常用在校验用户输入,我们只想知道是否输入有效,至于它为什么无效就无关紧要了。
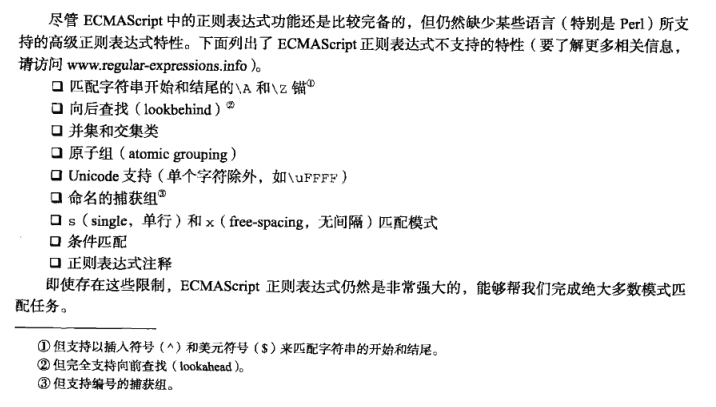
But,模式还是有局限性的:

具体字符含义,请移步基础:https://www.runoob.com/regexp/regexp-syntax.html

整理常用正则:
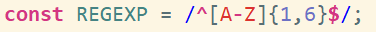
1、1-6位大写字母验证:

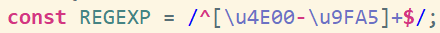
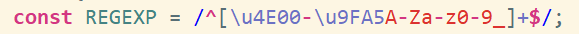
2、汉字字符验证器:

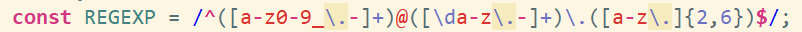
3、email:

4、手机号:

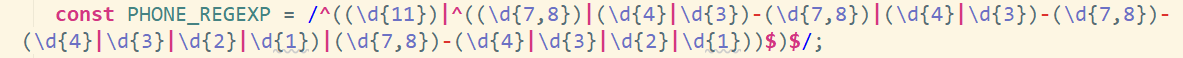
5、手机号或固定电话:

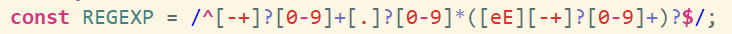
6、数字(含小数点及+-号):

7、非特殊字符:

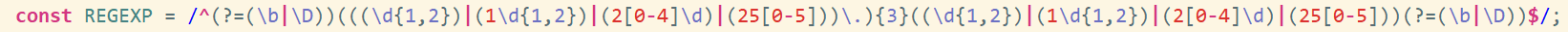
8、IP地址:

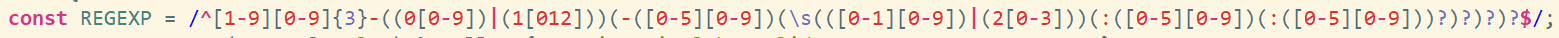
9、日期:

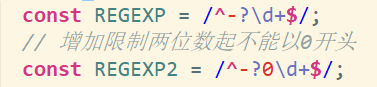
10、整数:(test(REGEXP) && !test(REGEXP2))

11、正整数:

12、1-10 整数:

13、1-12 正整数:

14、非零正整数:

15、非负整数:(test(REGEXP) && !test(REGEXP2))

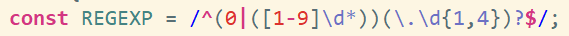
16、非零正数4位小数:(1.*)

(0.*)

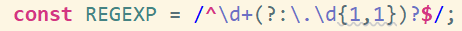
17、1位小数正数验证:

18、自然数:(test(REGEXP) && !test(REGEXP2))

待续~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现