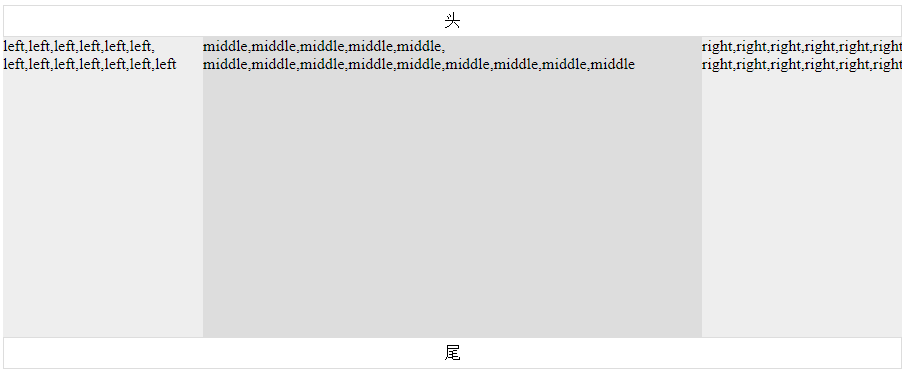
css 实现中部区块自适应宽度
适用于类似结构的中部内容块自适应~

1、首先左右两侧是固定宽度
2、中部区块的三个子块,都使用 folat 飘起来
3、上中下三个区域,中部给了 padding 预留出左右子块的位置
4、左右子块调整自身位置即可
贴代码:
<!DOCTYPE html> <html lang="en"> <head> <style> body { min-width: 600px; } header, footer { line-height: 30px; text-align: center; border: 1px solid #ddd; } .box { height: 300px; position: relative; padding: 0 200px; } .left, .middle, .right { float: left; height: 100%; position: relative; overflow: hidden; } .left, .right { width: 200px; background-color: #eee; } .left { margin-left: -200px; } .right { margin-right: -200px } .middle { background-color: #ddd; width: 100%; } .footer { clear: both; } </style> </head> <body> <header>头</header> <div class='box'> <div class='left'>left,left,left,left,left,left, left,left,left,left,left,left,left</div> <div class='middle'>middle,middle,middle,middle,middle, middle,middle,middle,middle,middle,middle,middle,middle,middle</div> <div class='right'>right,right,right,right,right,right, right,right,right,right,right,right,right,right,right</div> </div> <footer>尾</footer> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现