js 基础知识回顾
使用框架的优点:
1、数据和视图的分离,解耦(开放封闭原则)
2、以数据驱动视图,只关心数据变化,DOM 操作被封装
什么是闭包:
“闭包就是能够读取其他函数内部变量的函数。例如在javascript中,只有函数内部的子函数才能读取局部变量,所以闭包可以理解成“定义在一个函数内部的函数“。在本质上,闭包是将函数内部和函数外部连接起来的桥梁。”
举例:创建闭包最常见方式,就是在一个函数内部创建另一个函数。下面例子中的 closure 就是一个闭包, function func(){
vara =1 ,b = 2; funciton closure(){ return a+b; } return closure; }
js 浅拷贝、深拷贝:
简单点来说,就是假设B复制了A,当修改A时,看B是否会发生变化,如果B也跟着变了,说明这是浅拷贝;如果B没变,那就是深拷贝。
深拷贝:JSON.parse(JSON.stringify(obj)); lodash函数库 _.cloneDeep();
https://www.jianshu.com/p/1c142ec2ca45
原生 ajax 请求过程:
1、创建 ajax 异步对象
2、设置回调函数
3、使用 open 方法与服务器建立连接
4、向服务器发送数据
5、再回调函数中进行相应处理

数组去重:
set 对象:是值得集合,元素只会出现一次。Array.from(new Set(arr))
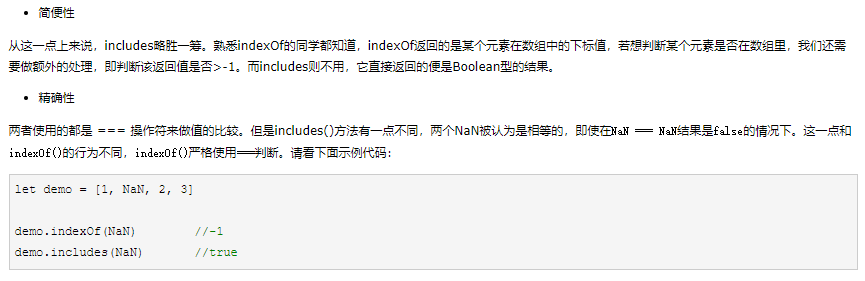
indexof():返回 -1 说明不存在于数组,则插入
includes():返回 false,则插入


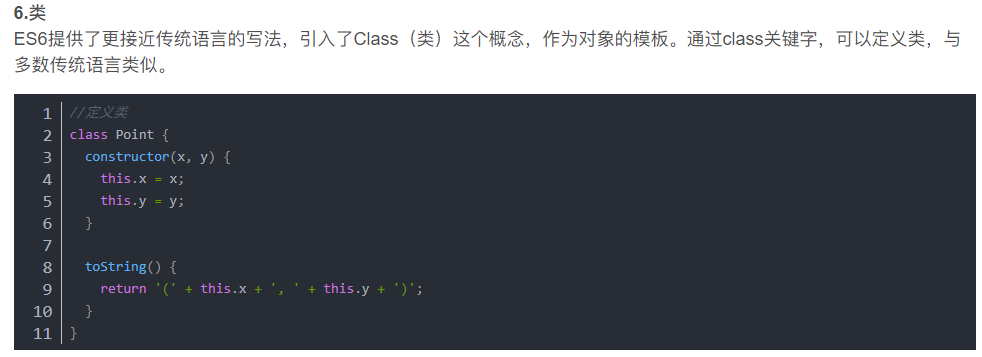
Class和普通构造函数有何区别
class在语法上更贴近面向对象的写法;class实现继承更加易读易理解;本质还是语法糖,使用prototype
- 类的形式
- 可以在Class内部同时定义普通对象的属性方法,定义构造函数对象上面的方法,定义原型对象上面的方法属性
- 值得注意的是通过静态关键字只能在构造函数对象上面添加方法,也就是说只能定义静态的方法,不能定义静态的属性
- 构造函数的形式
- 在构造函数内部只能定义普通对象上面的方法和属性
- 静态方法也就是构造函数对象上面的方法,只能通过显式的追加
- 原型对象上面的方法和属性也需要显式的追加
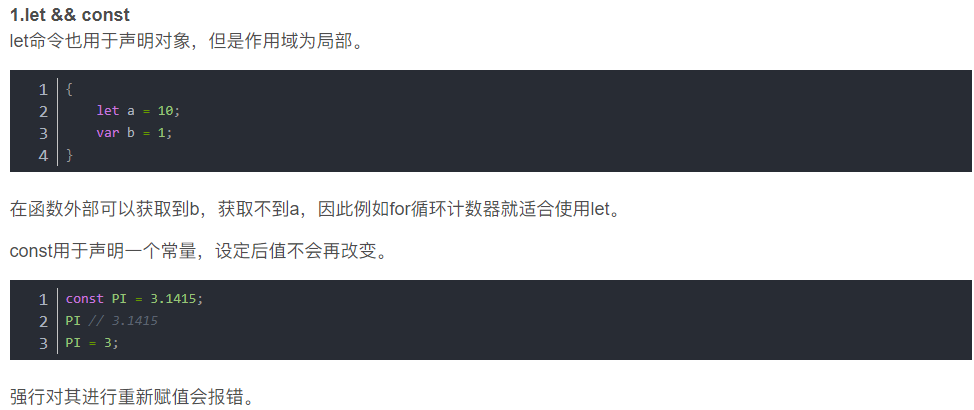
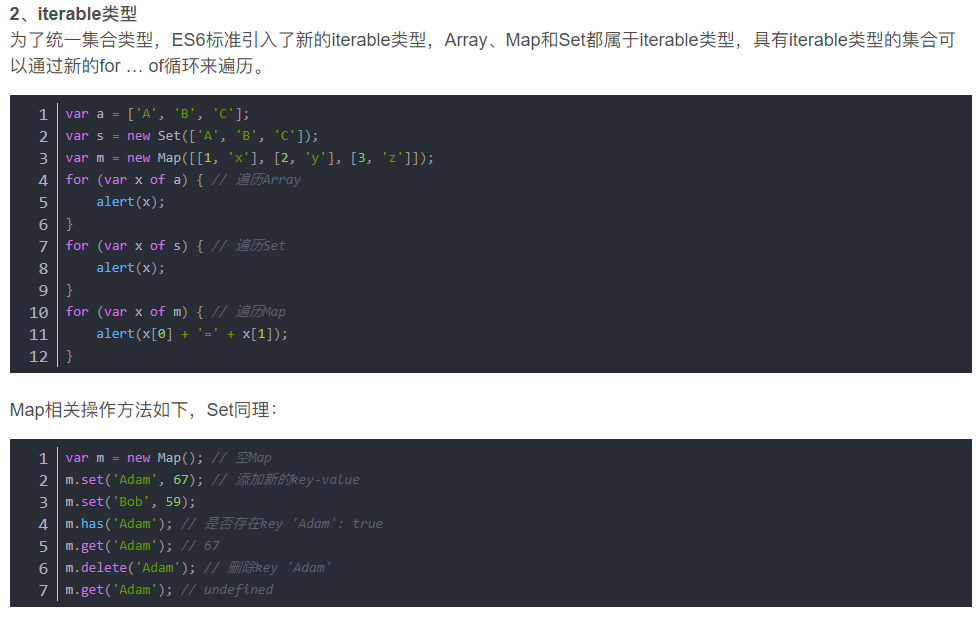
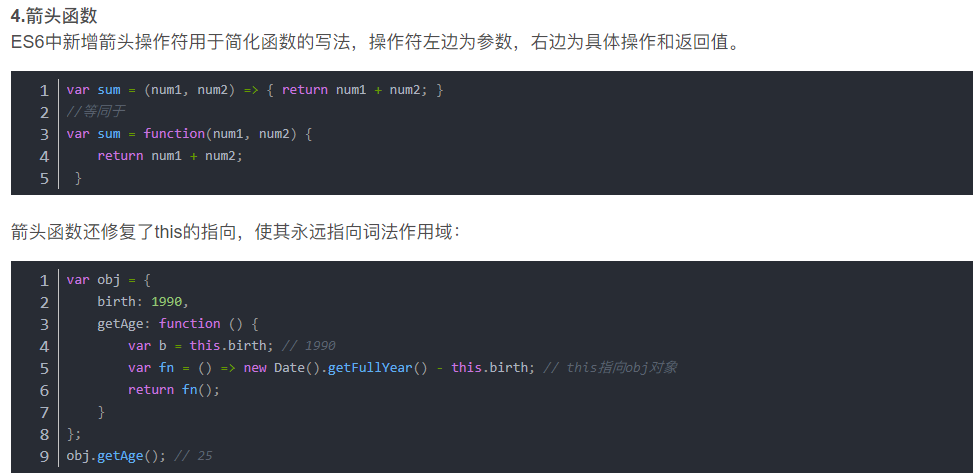
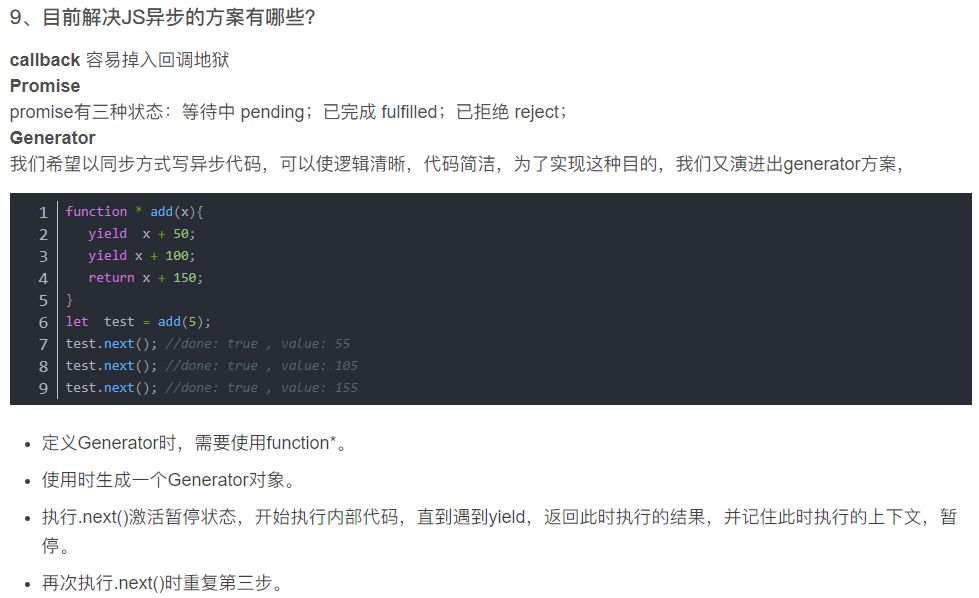
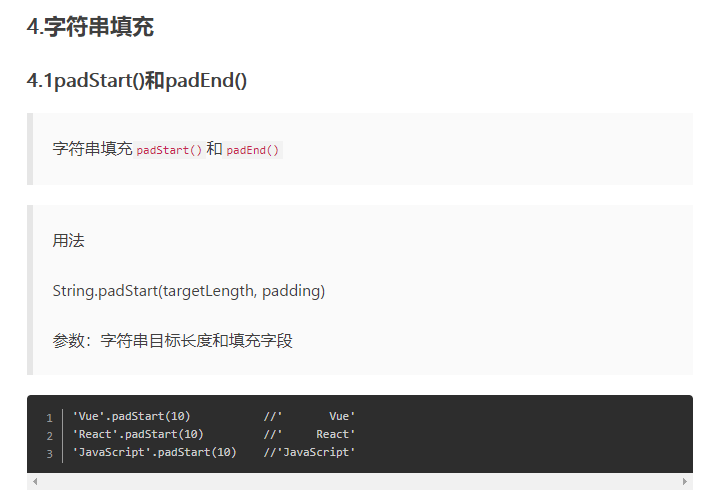
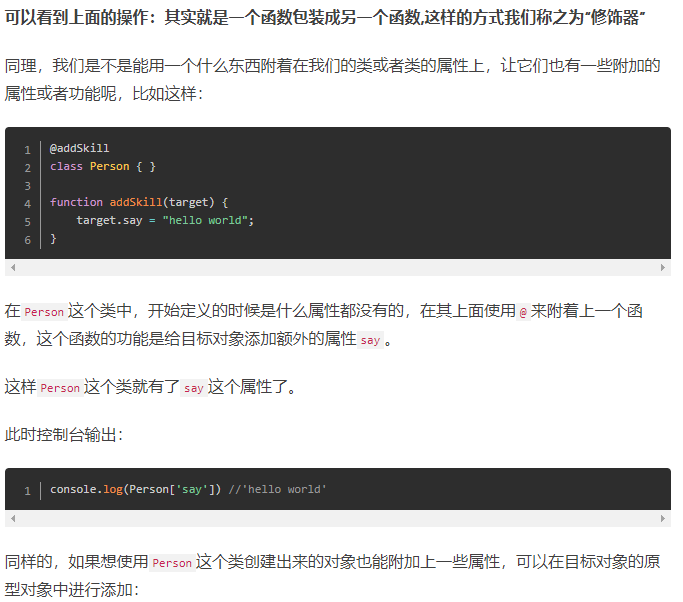
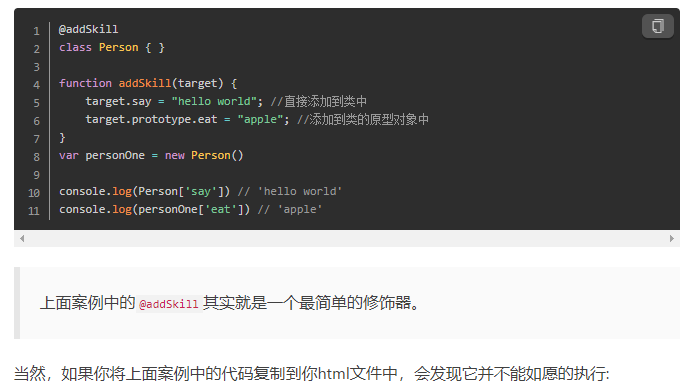
ES6其他常用功能
https://es6.ruanyifeng.com/#docs/intro






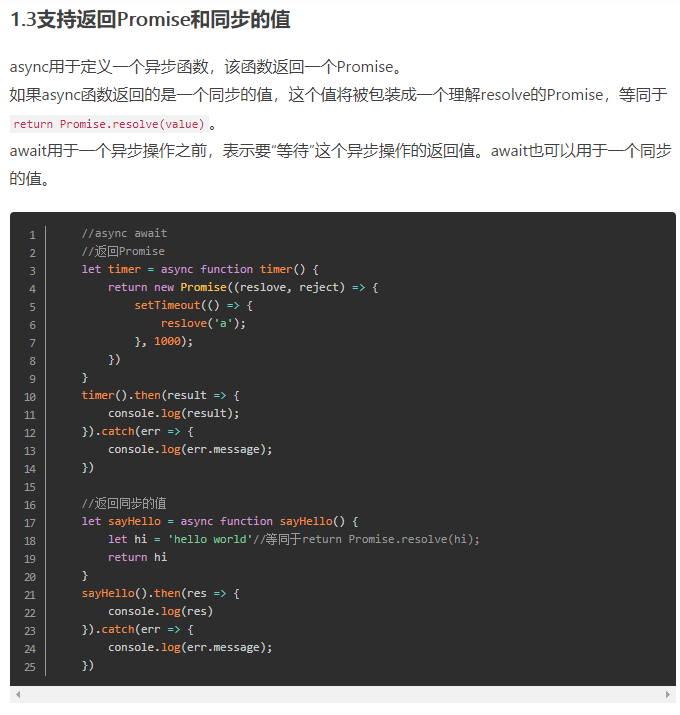
Promise


什么是event-loop?
http://www.ruanyifeng.com/blog/2013/10/event_loop.html


source
https://blog.csdn.net/weixin_38516688/article/details/86645907





















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现