ag-grid 实现单元格内多个输入框键盘切换焦点
接了个需求,需要键盘支持单元格内的多个输入框切换焦点。

说实话,刚开始看觉得挺麻烦的,毕竟涉及到底层按键监听,看了遍代码,发现按键实现是 ag-grid 自带的,一下子省了好多事,但又有了新的问题,ag-grid 的键盘的只能切换单元格,不会进到单元格的内部去。
方向键、tab、shift+tab ,皆是如此。
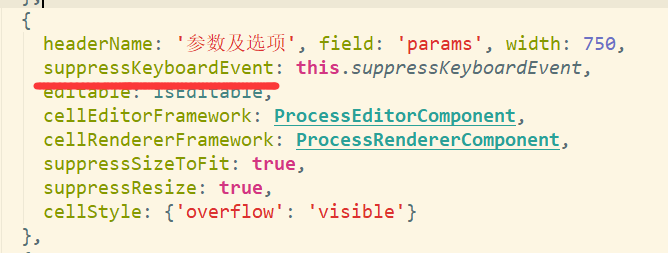
没什么办法,只能找官网,cellKeydown、cellKeypress 什么的,都没用,最后看到了一个可以单元格禁止键盘事件的回调:

这个方法可以通过 return true 或者 false,来选择禁用 或 启用 单元格的键盘事件。
有了这个东西,思维一下子活跃了,本身 tab 键 就可以切换 input 框的焦点,于是乎只要在按 tab键的时候,校验下是不是单元格内输入框的边界再决定是否启用单元格的键盘事件。
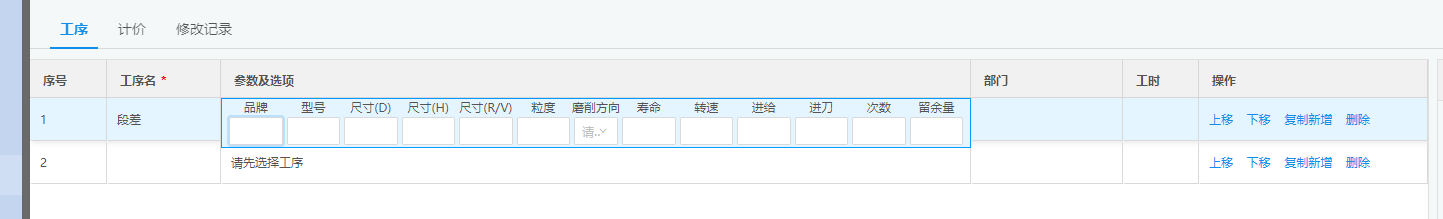
尝试下:先标记输入框的边界,不然不好判断什么时候可以启用 tab,


为了方便,我直接加了 title,这样事件进来获取元素父层元素的 title 就比较好判断当前焦点是不是边界输入框了。
键盘事件回调加几个判断:

为了看的清楚,没优化用 || 。这样就实现了 tab 键到last ,直接会换到下一个单元格去,完美!
shift+tab 也是如此,不过这个方法一次只能监听一个键盘事件,就只能增加键盘事件来监听 shift 了。还是该方法,再加上 shift 的状态记录。

同时全局监听 keyup,更新 shift 抬起的状态。

这样 shift + tab 到 title=first 的 input 时,就能切换到前一个单元格去了!
方向键切换 input框太麻烦了,得每个 input 都做标记,底层还需要记录 input 的顺序,input 监听键盘事件,再根据标记去找前一个或后一个 input,再设置 focus。。。太麻烦的先不搞了~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现