No provider for TreeDraggedElement 报错问题
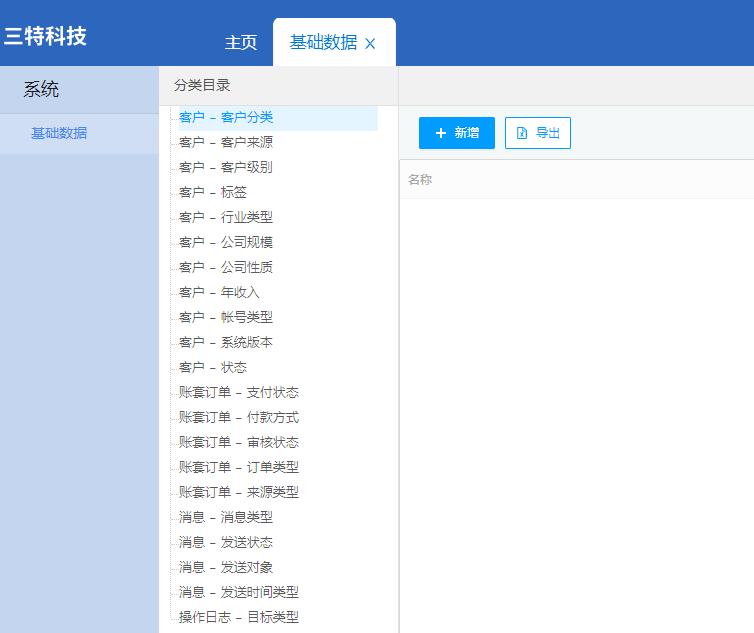
官网后台管理,有个树结构要展示,之前用过 angular-tree-component,直接拿过来用
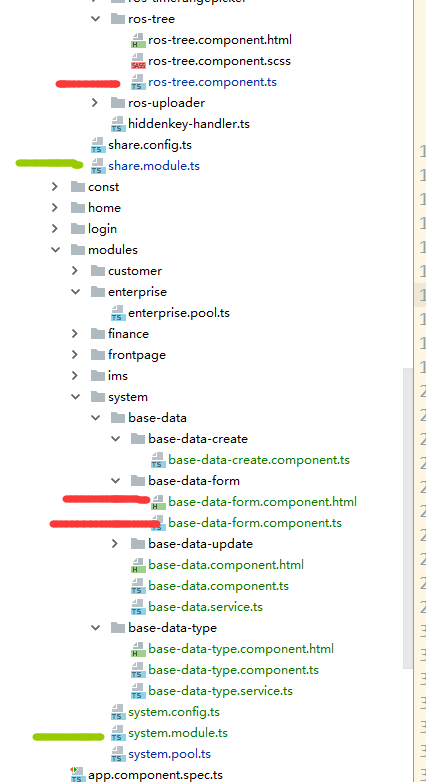
说下文件结构:
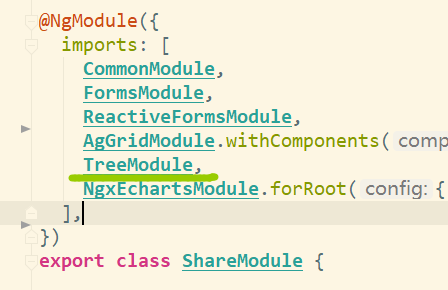
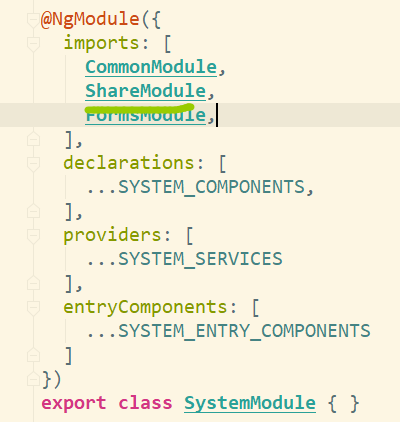
系统模块里的功能模块,用到了 share 模块里的 ros-tree 树组件,share 中也 import 了 对应的 TreeModule,并且 system 也引入了 shareModule :


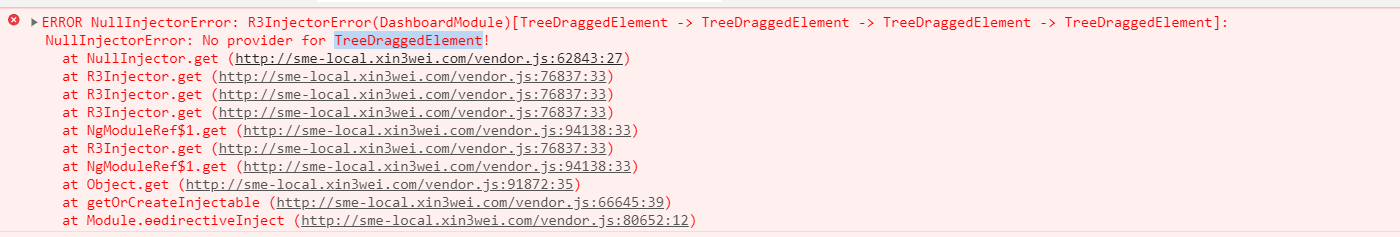
在5中,这样的引用是没问题的,而且树组件会正常显示,但是到了9,报了个错误:No provider for TreeDraggedElement !


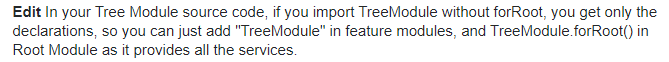
大致意思就是,根模块要引入 TreeModule.forRoot(),其他用到树组件的地方则需要引入 TreeModule
shareModule 加上 TreeModule.forRoot(), systemModule 加上 TreeModule ,再跑果然没错误了~







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现