angular9 + echarts5
最近项目升级从 angular 5 直接到9 ,东西变动不少,不过还好都是量的工作,部分插件的引入方式也发生了变化。
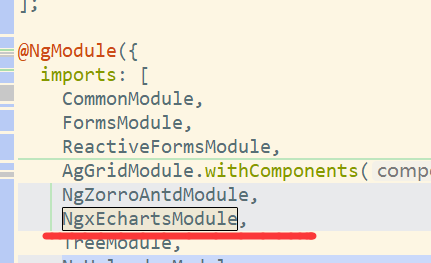
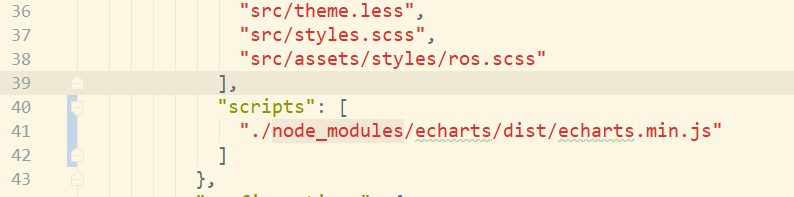
echarts 引入之前并没有去看 npm 相关包的信息,所以还是按2.* 之前的引入方式:

结果直接给我报错了,百度查了一堆,说还是这么引入没变,同时还要引入 js 引导,我透

console 一直报错,干脆直接去了 npm 找了下相关包的信息:https://www.npmjs.com/package/ngx-echarts
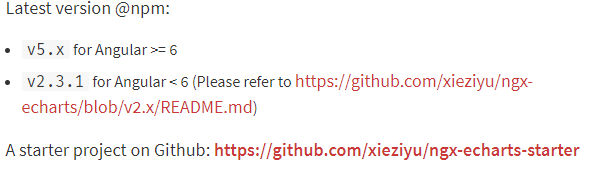
这里给了个版本提示:

相关的安装命令:

以及重要的提示!

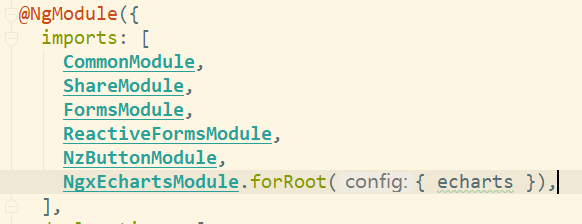
也就是说,之前那种引入已经废弃了!现在的引入方式是如下:


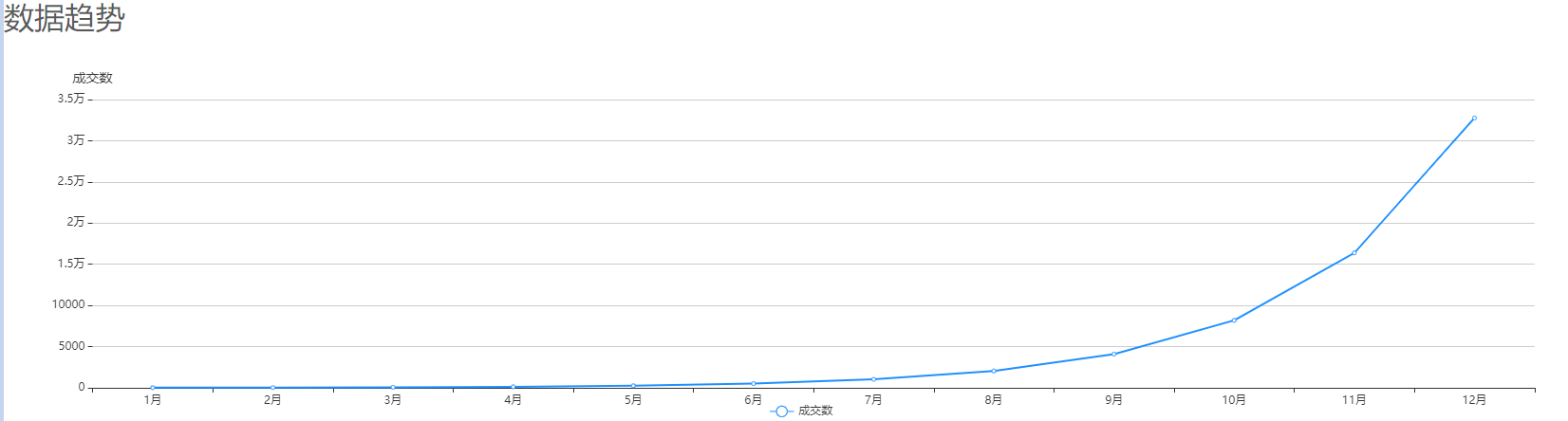
接上一篇的需求,实际跑出来的效果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现