个人css样式_2: 渐变色
css的魅惑力
css渐变色用途还是
比较广的。
----------------------------
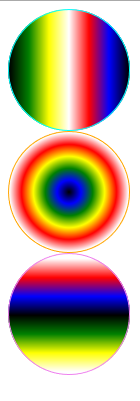
效果图:

html代码(三个div):
<div class="div1" style="">
</div>
<div class="div2">
</div>
<div class="div3">
</div>
-------------------------
css代码:
.div2{
width:120px;height:120px;
border:1px solid orange;
border-radius: 50%;
background: radial-gradient(black, blue, green, yellow, red, white 70%)
}
.div3{
width:120px;height:120px;
border:1px solid violet;
border-radius: 50%;
background: linear-gradient(white 4%,red,blue,black,green,yellow,white 98%)
}
.div1{
width:120px;height:120px;
border:1px solid cyan;
border-radius: 50%;
background: linear-gradient(to right,black,green,yellow,white,red,blue,black)
}



