webjars-jquery的引用
什么是WebJars
WebJars以jar包的形式来使用前端的各种框架、组件,如jquery、bootstrap
WebJars将客户端(浏览器)资源(JavaScript,Css等)打成jar包文件,以对资源进行统一依赖管理。WebJars的jar包部署在Maven中央仓库上。
我们在开发Java web项目的时候会使用像Maven,Gradle等构建工具以实现对jar包版本依赖管理,以及项目的自动化管理,但是对于JavaScript,Css等前端资源包,我们只能采用拷贝到webapp下的方式,这样做就无法对这些资源进行依赖管理。
而WebJars就提供给我们这些前端资源的jar包形式,我们就可以进行依赖管理。
今天用webjars时,bootstrap引入很顺利,但是jquery尝试了很久才成功,网上搜到的文章的例子都是错的,这里记录一下:
网上的写法基本都是这种:
<script src="webjars/jquery/3.1.1/jquery.min.js"></script>
但实际上是错的,正确的应该是:
<script th:src="webjars/jquery/3.1.1/dist/jquery.min.js"></script>和<script src="webjars/jquery/1.11.1/jquery.min.js"></script>
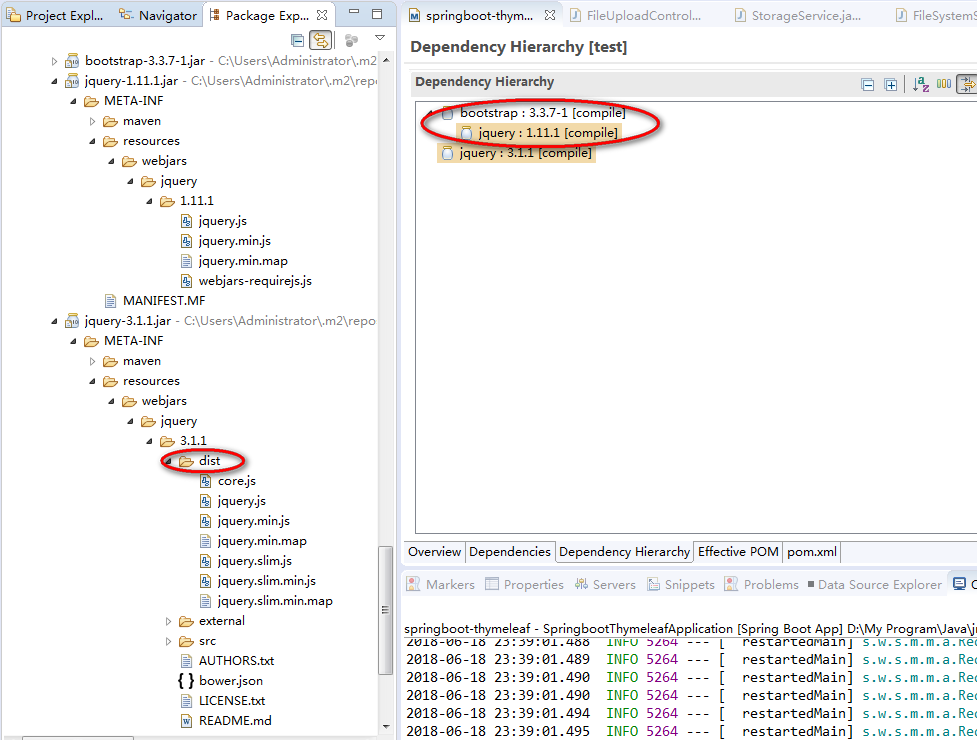
3.1.1多了一层dist
其实具体的看下jar包目录结构就一目了然了,如图
而bootstrap的jar包已经自动依赖jquery了,如图,bootstrap3.3.7-1就依赖了jquery1.11.1,不需要额外引入jquery依赖就可以直接引入:<script src="webjars/jquery/1.11.1/jquery.min.js"></script>
而如果想用新版本也可以再引入自己想要的jquery依赖,比如jquery3.1.1,然后引入js:<script th:src="webjars/jquery/3.1.1/dist/jquery.min.js">

posted on 2018-06-19 00:03 guodefu909 阅读(5688) 评论(0) 编辑 收藏 举报



