vue+vite项目在浏览器运行正常,在钉钉白屏报错,在嵌入的app里面白屏报错
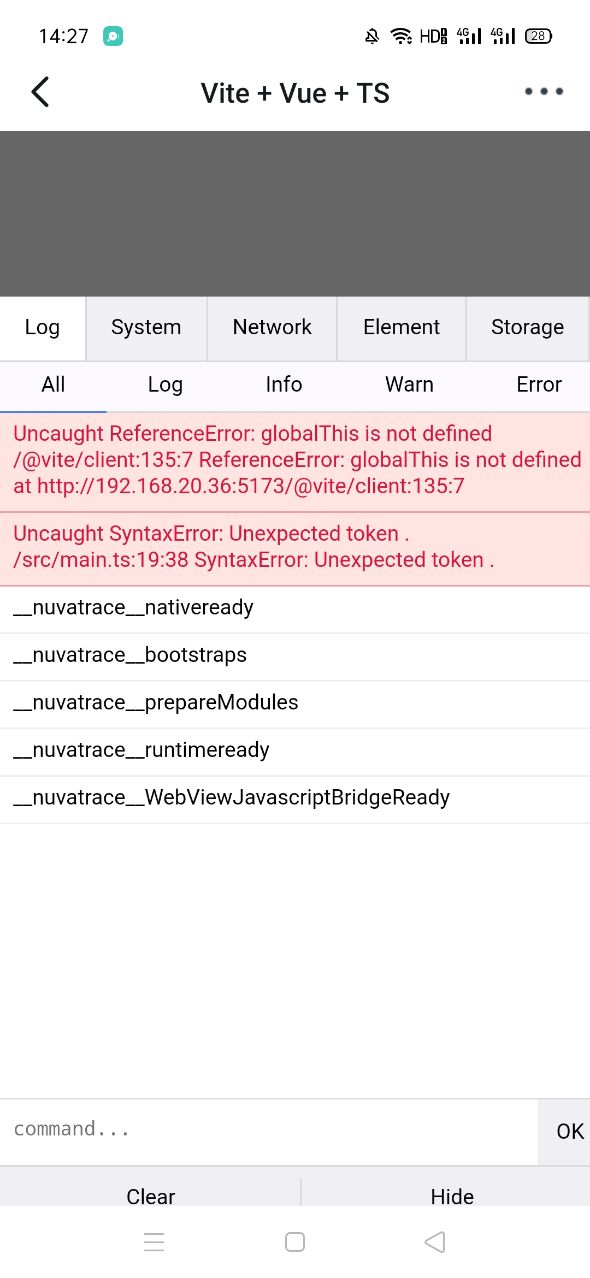
1.在钉钉直接打开本地跑的项目白屏并且报错
Uncaught ReferenceError: globalThis is not defined
/@vite/client:135:7 ReferenceError: globalThis is not defined
at http://192.168.20.36:5173/@vite/client:135:7
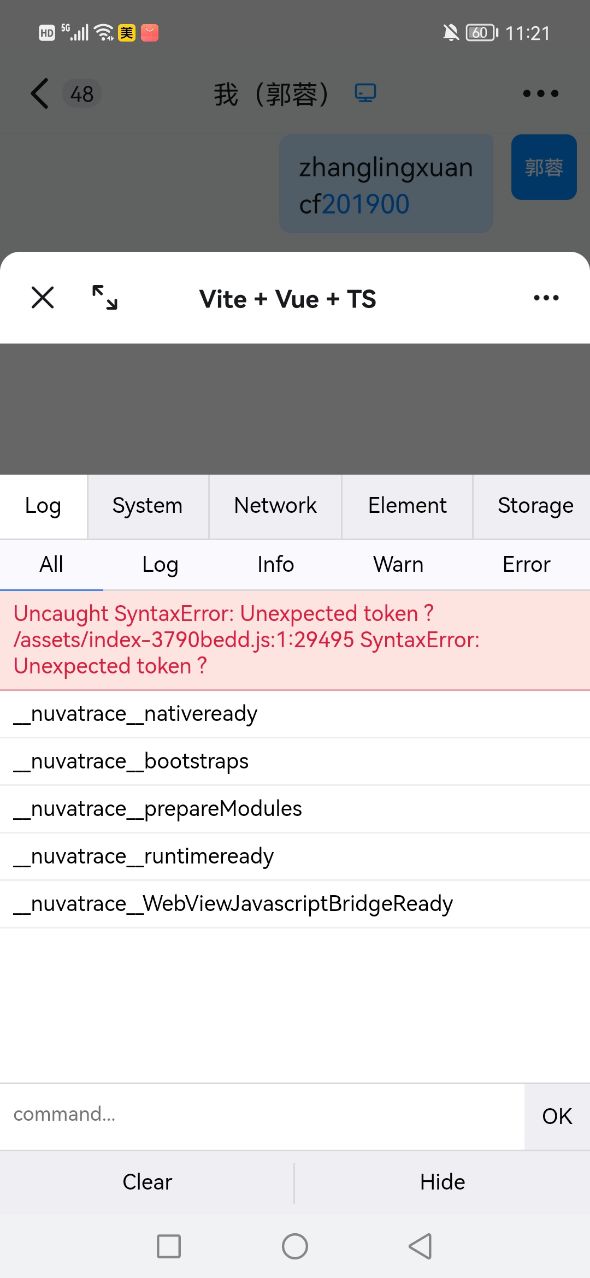
Uncaught SyntaxError: Unexpected token .
/src/main.ts:19:38 SyntaxError: Unexpected token .

第一个问题
vue3 运行报错:Uncaught ReferenceError: globalThis is not defined
原因:
globalThis旨在通过定义一个标准的全局属性来整合日益分散的访问全局对象的方法。该提案目前处于第四阶段,这意味着它已经准备好被纳入ES2020标准。所有流行的浏览器,包括Chrome 71+、Firefox 65+和Safari 12.1+,都已经支持这项功能。你也可以在Node.js 12+中使用它。
解决方案:
方案1:
可以通过升级node版本和浏览器版本解决,node> 12,chrome版本>71。(我试了好像没啥用)
方案2:
在index.html中
<script>
this.globalThis || (this.globalThis = this);
</script>

出现这种报错,也是因为?.

也是因为?.
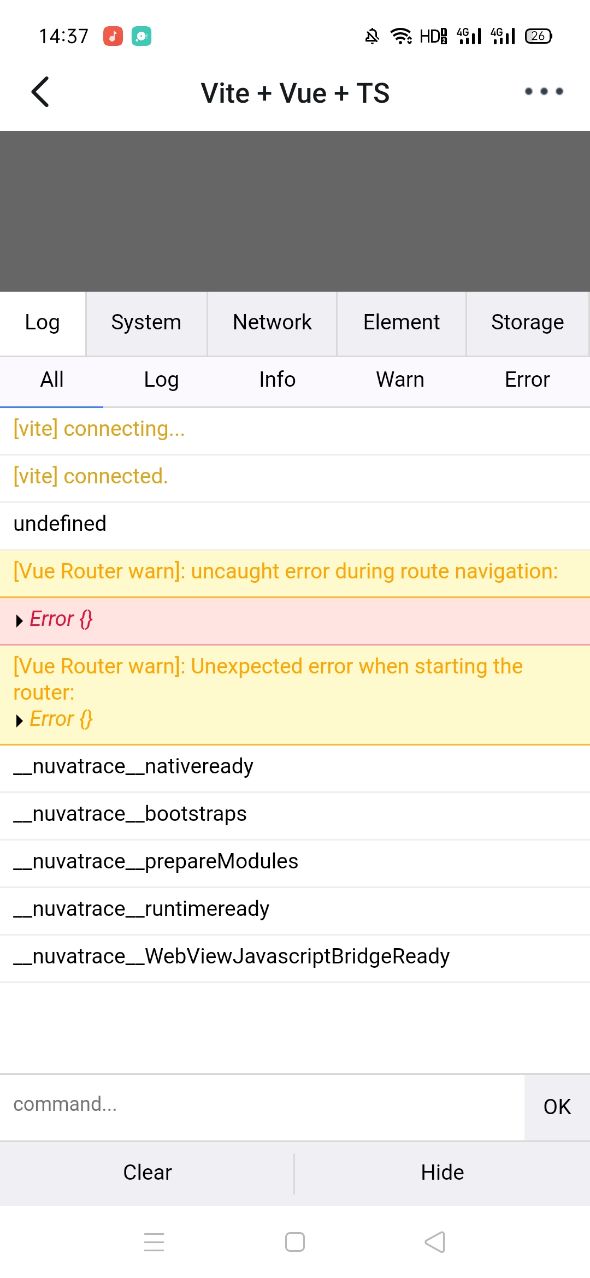
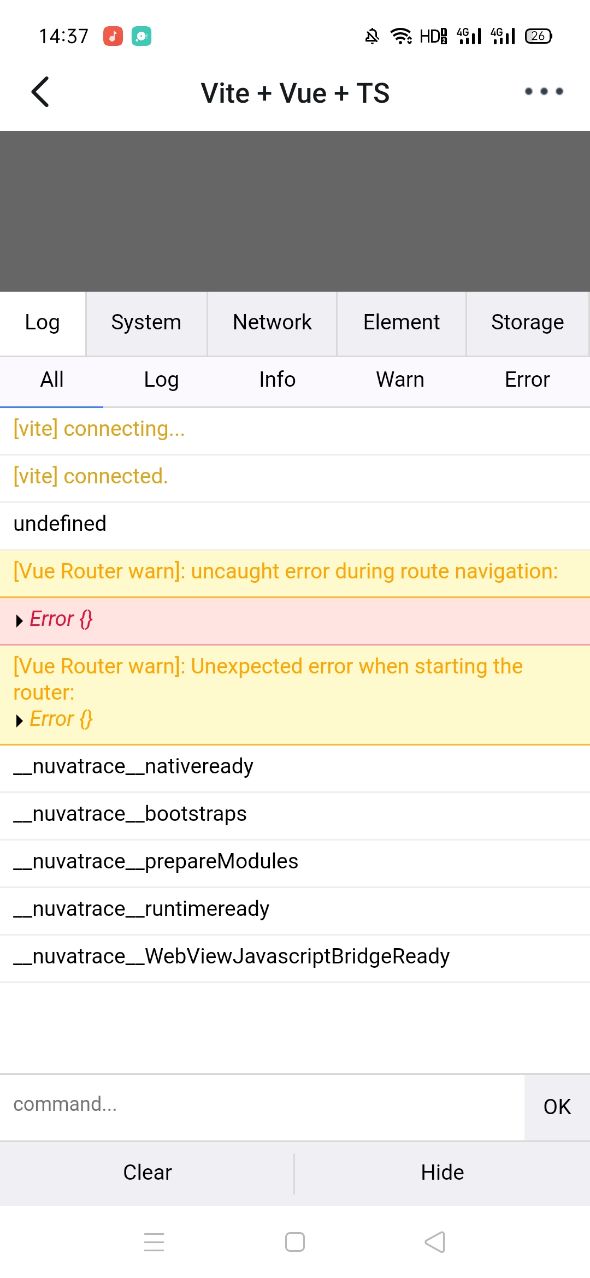
在安卓端运行线上项目报错白屏

问题原因:
vite代码版本较高,导致低版本浏览器无法运行
vite项目浏览器兼容性
vue3打包后在低版本浏览器或webview中出现白屏,原因就是因为语法兼容问题。根据vite官方文档描述,build.target默认支持 Chrome >=87、Firefox >=78、Safari >=14、Edge >=88 传送,所以需要我们手动兼容低版本。
解决办法
1.首先安装插件:npm i @vitejs/plugin-legacy -D
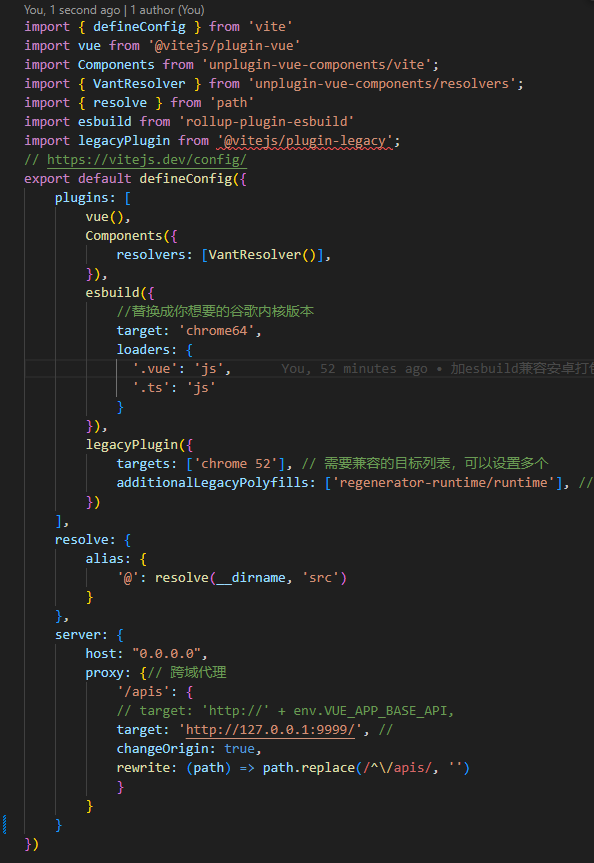
2.然后配置vite.config.js
import legacyPlugin from '@vitejs/plugin-legacy';
export default defineConfig({
plugins: [
legacyPlugin({
targets: ['chrome 52'], // 需要兼容的目标列表,可以设置多个
additionalLegacyPolyfills: ['regenerator-runtime/runtime'], // 面向IE11时需要此插件
}),
]
})
重新打包、运行到浏览器,则低浏览器不会报错了
拓展:Uncaught Syntaxerror: Unexpected token >
其实这个问题很多都是因为我们的代码版本较高导致了,这里因为是vite项目所以使用这种解决办法,如果你这边的vue2项目,或者是react项目,那么可以使用babel-polyfill。具体的步骤可以搜索一下,大差不差




 浙公网安备 33010602011771号
浙公网安备 33010602011771号