pdfjs-dist 后端返回文件前端实现预览pdf
pdfjs-dist锁定版本号2.2.228,别的都不太好使,各种各样的报错
不锁定的时候升高版本出现pdf预览不了
引用的时候 import pdfjsLib from 'pdfjs-dist/build/pdf.js'
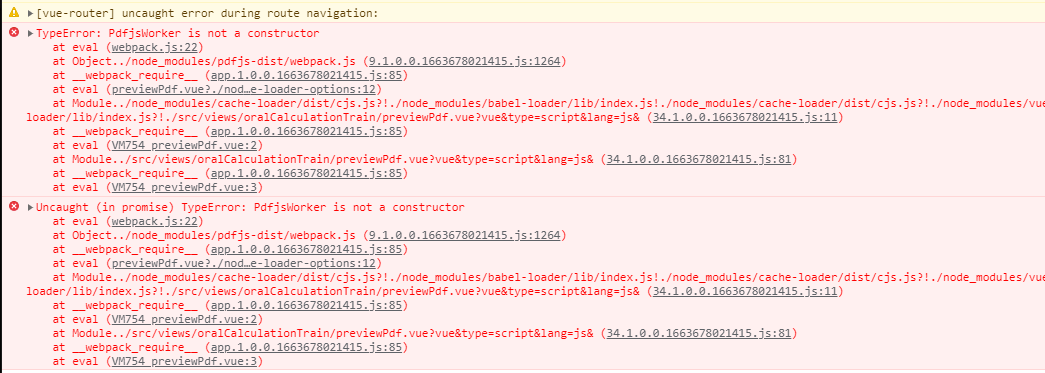
import pdfjsLib from 'pdfjs-dist/webpack'这样写会报错,偶尔会报错,找不到问题,所以还是用上面的引用

function renderPdf(pdf) {
let pdfDoc = pdf;
let fragment = document.createDocumentFragment();
console.log('frage', fragment);
for (let i = 1; i <= pdfDoc.numPages; i++) {
let canvas = document.createElement('canvas')
let canvasContext = canvas.getContext('2d')
pdfDoc.getPage(i).then((page) => {
var viewport = page.getViewport(1); // 页面缩放比例,值越大越清晰
canvas.height = viewport.height;
canvas.width = viewport.width;
canvas.style.width = document.body.clientWidth + "px";
canvas.style.height = document.body.clientWidth * (viewport.height / viewport.width) + "px";
canvasContext.clearRect(0, 0, canvas.width, canvas.height);
var renderContext = {
canvasContext: canvasContext,
viewport: viewport,
rotate: 90,
};
page.render(renderContext) })
fragment.appendChild(canvas)
}
document.getElementById('pdf-box').appendChild(fragment)
}
const loadingTask = pdfjsLib.getDocument(this.getImageUrl(this.pdfFile));
loadingTask.promise.then((pdfDocument) => {
this.numPages = pdfDocument.numPages;
renderPdf(pdfDocument)
})
this.pdfFile在这里是后端返回的ali文件信息
this.getImageUrl(this.pdfFile)是返回一个图片地址






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了