一个编写测试键盘的javascript程序和测试键盘的程序
代码很简单,直接上代码:
<!DOCTYPE html>
<html>
<head>
<title>Keyboard input</title>
</head>
<body>
<canvas id='canvas' width='700' height='700'></canvas>
<script src='https://code.jquery.com/jquery-3.6.1.js'></script>
<script>
$('body').keydown(function(event){
//under linde code get the key value
console.log(event.keyCode);
//under line code get key name accroding the key value
//console.log(keyNames[event.keyCode]);
});
var keyNames = {
32: 'space',
37: 'left',
39: 'right',
38: 'up',
40: 'down',
13: 'return',
65: 'a',
66: 'b',
67: 'c',
68: 'd',
69: 'e',
70: 'f',
71: 'g',
72: 'h',
73: 'i',
74: 'j',
75: 'k',
76: 'l',
77: 'm',
78: 'n',
79: 'o',
80: 'p',
81: 'q',
82: 'r',
83: 's',
84: 't',
85: 'u',
86: 'v',
87: 'w',
88: 'x',
89: 'y',
90: 'z',
220: '~',
27: 'esc',
9: 'tab',
16: 'shift',
17: 'Ctrl',
18: 'Alt',
91: 'Win',
48: '0',
49: '1',
50: '2',
51: '3',
52: '4',
53: '5',
54: '6',
55: '7',
56: '8',
57: '9',
8: 'Backpsace',
219: '[',
221: ']',
186: ';',
222: ",",
187: '-',
189: '=',
188: ',',
190: '.',
191: '/',
120: 'ins',
115: 'Home',
114: 'End',
};
</script>
</body>
</html>
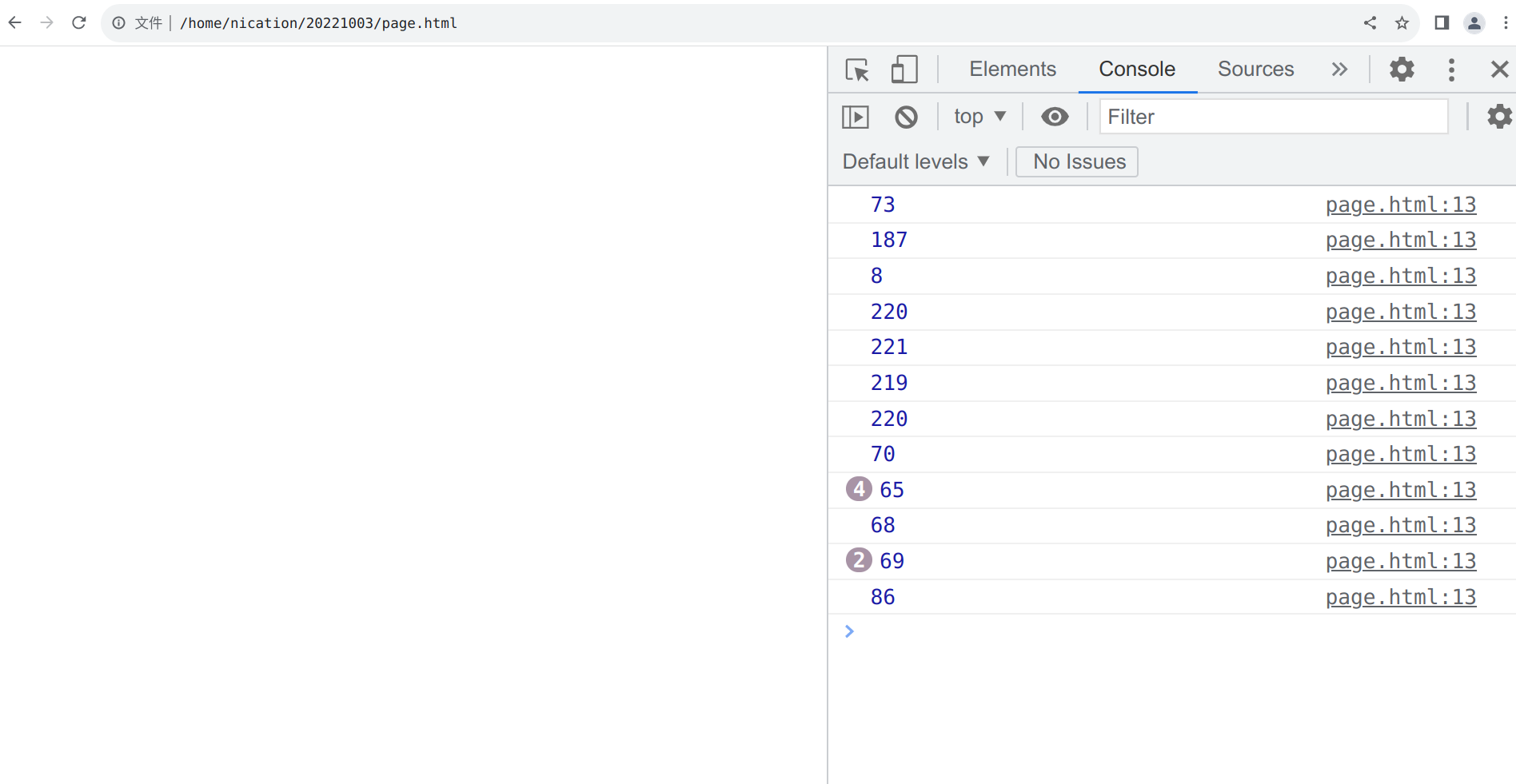
效果:
下面是键盘测试测试程序:
<!DOCTYPE html>
<html>
<head>
<title>Keyboard input</title>
</head>
<body>
<canvas id='canvas' width='700' height='700'></canvas>
<script src='https://code.jquery.com/jquery-3.6.1.js'></script>
<script>
$('body').keydown(function(event){
//under linde code get the key value
//console.log(event.keyCode);
//under line code get key name accroding the key value
console.log(keyNames[event.keyCode]);
});
var keyNames = {
32: 'space',
37: 'left',
39: 'right',
38: 'up',
40: 'down',
13: 'return',
65: 'a',
66: 'b',
67: 'c',
68: 'd',
69: 'e',
70: 'f',
71: 'g',
72: 'h',
73: 'i',
74: 'j',
75: 'k',
76: 'l',
77: 'm',
78: 'n',
79: 'o',
80: 'p',
81: 'q',
82: 'r',
83: 's',
84: 't',
85: 'u',
86: 'v',
87: 'w',
88: 'x',
89: 'y',
90: 'z',
220: '~',
27: 'esc',
9: 'tab',
16: 'shift',
17: 'Ctrl',
18: 'Alt',
91: 'Win',
48: '0',
49: '1',
50: '2',
51: '3',
52: '4',
53: '5',
54: '6',
55: '7',
56: '8',
57: '9',
8: 'Backpsace',
219: '[',
221: ']',
186: ';',
222: ",",
187: '-',
189: '=',
188: ',',
190: '.',
191: '/',
120: 'ins',
115: 'Home',
114: 'End',
};
</script>
</body>
</html>
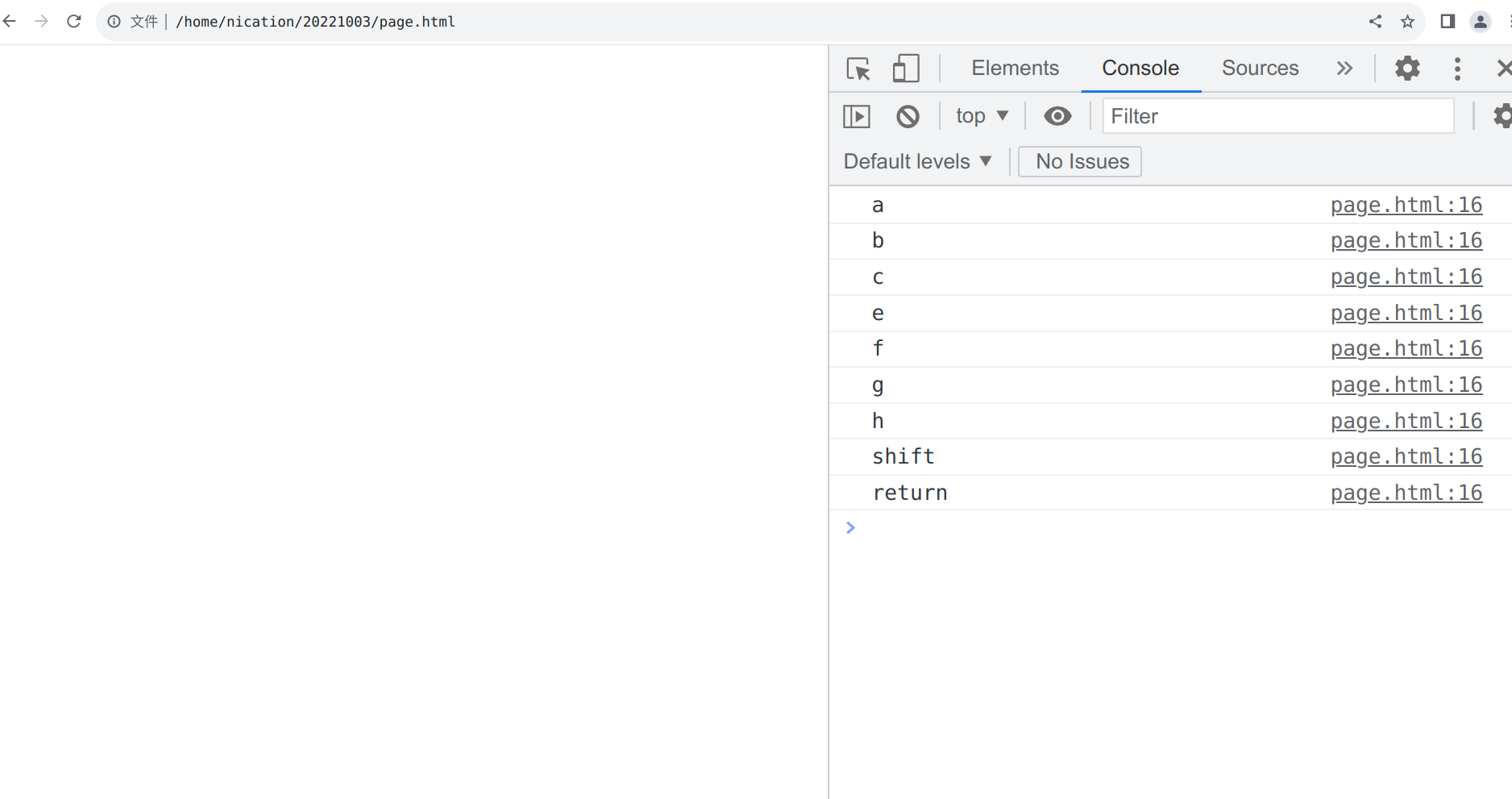
结果:
你学废了吗
人就像是被蒙着眼推磨的驴子,生活就像一条鞭子;当鞭子抽到你背上时,你就只能一直往前走,虽然连你也不知道要走到什么时候为止,便一直这么坚持着。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号