Vue.js框架:vue3版本父子组件之间的传值和事件触发
一、子组件
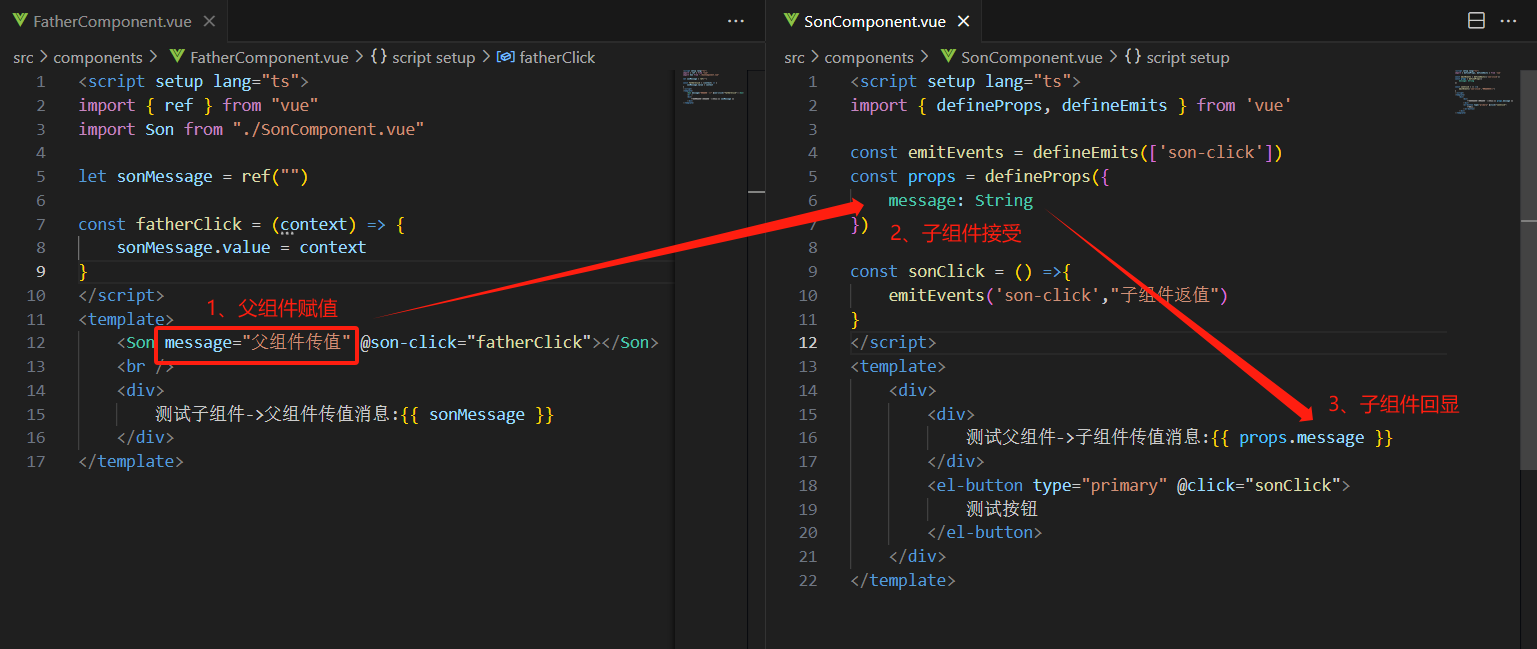
使用vue3官方提供的setup语法糖中给出的defineEmits、defineProps、defineExpose来定义父子间的传参值和关联方法(useContext在3.2版本之后已去除)。
二、父组件
父组件中引入子组件,并在使用子组件时传参和定义子组件中事件的回调方法。
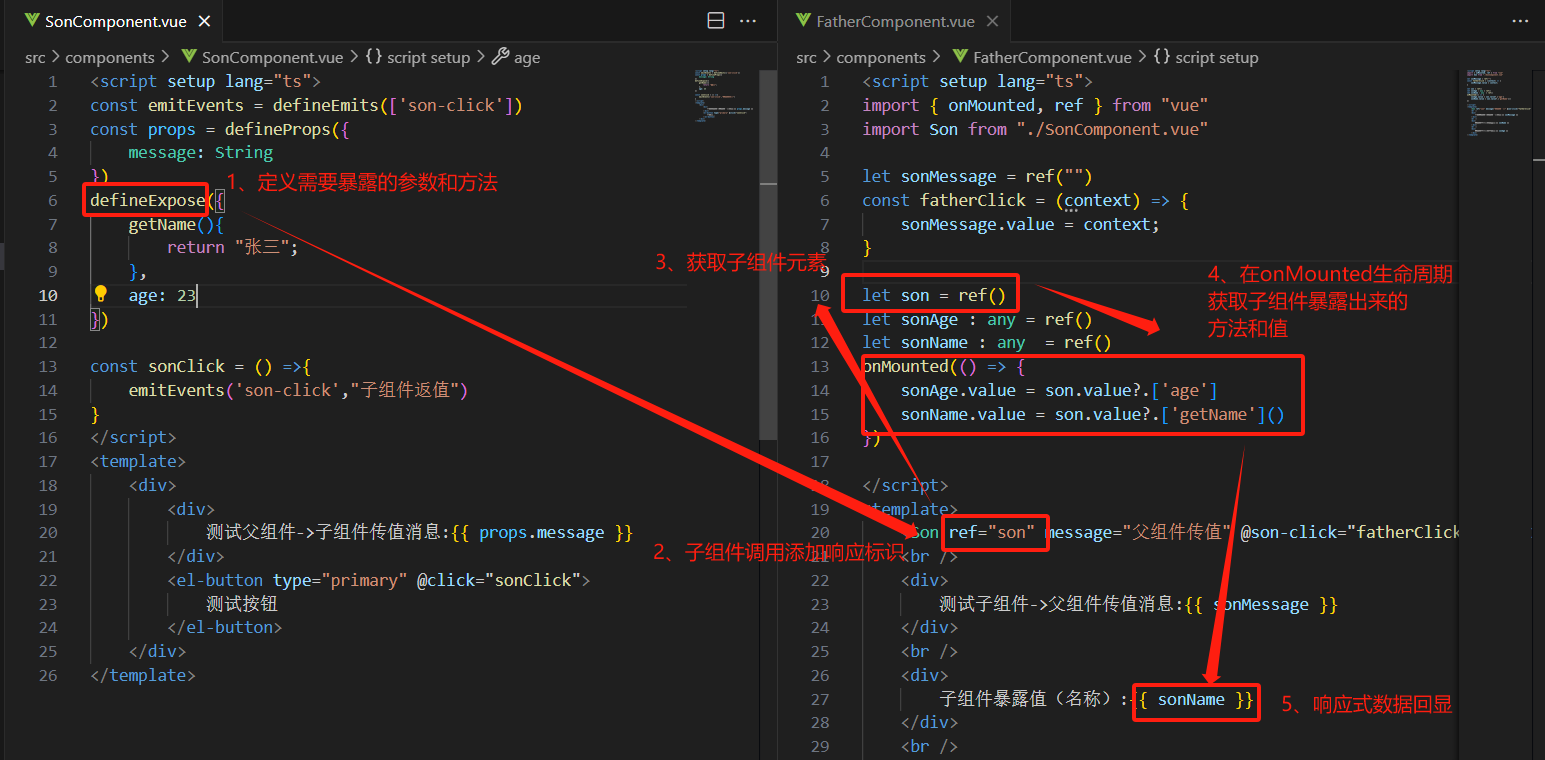
注:defineExpose里的方法和数据,要在父组件的onMounted生命周期里取用,在这之前是取不到数据的,而且定义时需要将存储数据的属性定义为响应式数据,便于页面回显。
三、运行结果
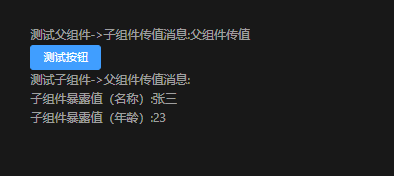
父组件传值在初始化时直接给到子组件,点击子组件的按钮后通过回调返回到父组件进行展示:
四、数据流转
1、父->子传递message参数
2、子->父传递sonMessage参数
3、子->父传递getName方法和age参数
五、扩展(祖孙组件传值)
祖组件如果想要传值给孙组件的话,按照祖传父、父传子的递进关系也可实现,但是从代码角度来说,父组件用不到这个参数,多写一套逻辑很冗余。
因此最好是在祖孙组件之间直接传值,祖组件使用provide方法提供数据,孙组件使用inject方法收取数据进行使用。
1、祖组件
在祖组件中通过reactive定义了一个响应式数据grandFather,里面携带有属性message。
使用provide方法将该响应式数据放至同名的属性中。
2、孙组件
在孙组件中通过inject接受响应式数据grandFather里并命名为grandSon,它的首个参数为接受数据的名称,第二个参数定位为当没有接到数据时的默认值,这里设置为{}空表单,防止页面渲染数据时因空报错。
grandSon数据格式定义为any,避免校验问题,否则下面grandSon.message会爆红(数据能接到,但是爆红不得劲)。
3、结果如下
__EOF__
本文链接:https://www.cnblogs.com/guobin-/p/17777486.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?