Vue.js框架:内层div事件触发,防止冒泡导致外层div事件一并触发的问题
一、问题如下
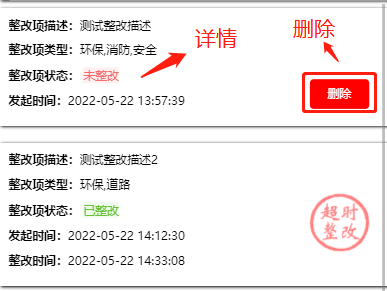
列表中点击列表项本身应该跳转到详情页面,点击列表项中的删除应该执行删除操作。
但由于删除在列表项的内部,所以点击删除时一并触发了外层的跳转详情页面操作。

二、问题处理
内层点击后触发外层的点击事件是因为html节点之间的嵌套结构,内层dom执行事件时会向外层冒泡,所以阻断冒泡的过程就可以使内层事件触发时不调用外部事件。
1、vue处理
vue中点击事件为@click,此处通过stop标注阻断,则点击事件触发时不会冒泡。
2、js处理
在html中实现该效果时,直接在内部元素上加上该属性,同样可以阻止冒泡。
区别:
(1)event.cancelBubble = true不存在兼容问题,即包含IE在内的主流浏览器中都可以使用。但是问题是官方标注是已在web标准中舍弃,目前还可以使用,但是后期可能会废弃,不再支持。
(2)event.stopPropagation()目前是正在支持的使用方法,不过目前对IE8以下不兼容。
__EOF__
本文作者:我命倾尘
本文链接:https://www.cnblogs.com/guobin-/p/16301725.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/guobin-/p/16301725.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?