Element-ui框架:前端打包部署后部分图标不显示或者显示为小方块的问题
一、问题如下
vue前端项目引入element-ui框架后,本地运行图标正常显示,但打包部署后部分图标不显示。
二、问题解决
1.问题分析
由于本地运行时图标可以正常显示且在打包部署后部分图标也能够正常显示,说明dev和build的配置引用路径应该是没有问题。
从部分图标依旧可以正常显示来看,问题应该出在这部分图标和无法显示图标的差异上,找到引入外部文件的规则。
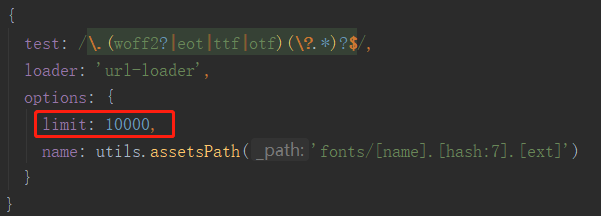
webpack.base.conf.js配置文件中的module.exports下module的rules,其中woff格式引入如下:
这里的limit配置项会指定文件大小,小于limit的图片无法生成图片并以base64格式被引入,大于limit的图片将以url加载。
无法正常显示的部分图标可能是因为limit大小限制,调整为100000后重新打包部署。
2.处理结果:
注:目前配置大小限制、外部文件引入路径和框架版本问题都有可能引起图标不显示,所以具体情况还得具体分析,此处只是其中一种。
__EOF__
本文作者:我命倾尘
本文链接:https://www.cnblogs.com/guobin-/p/16288255.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/guobin-/p/16288255.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?