Vue.js框架:官方命令行工具的安装和使用(三)
一、安装vue
1、国内使用npm速度很慢,使用淘宝镜像进行安装:
在cmd中输入以下命令:
如图所示:
之后就可以使用cnpm来代替npm进行操作。
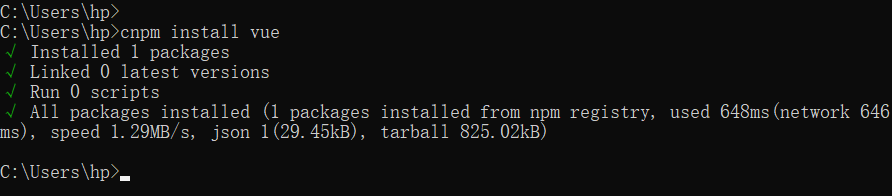
2、使用cnpm安装vue:
二、安装vue-cli工具和简单应用
vue-cli是官方提供的命令行工具。
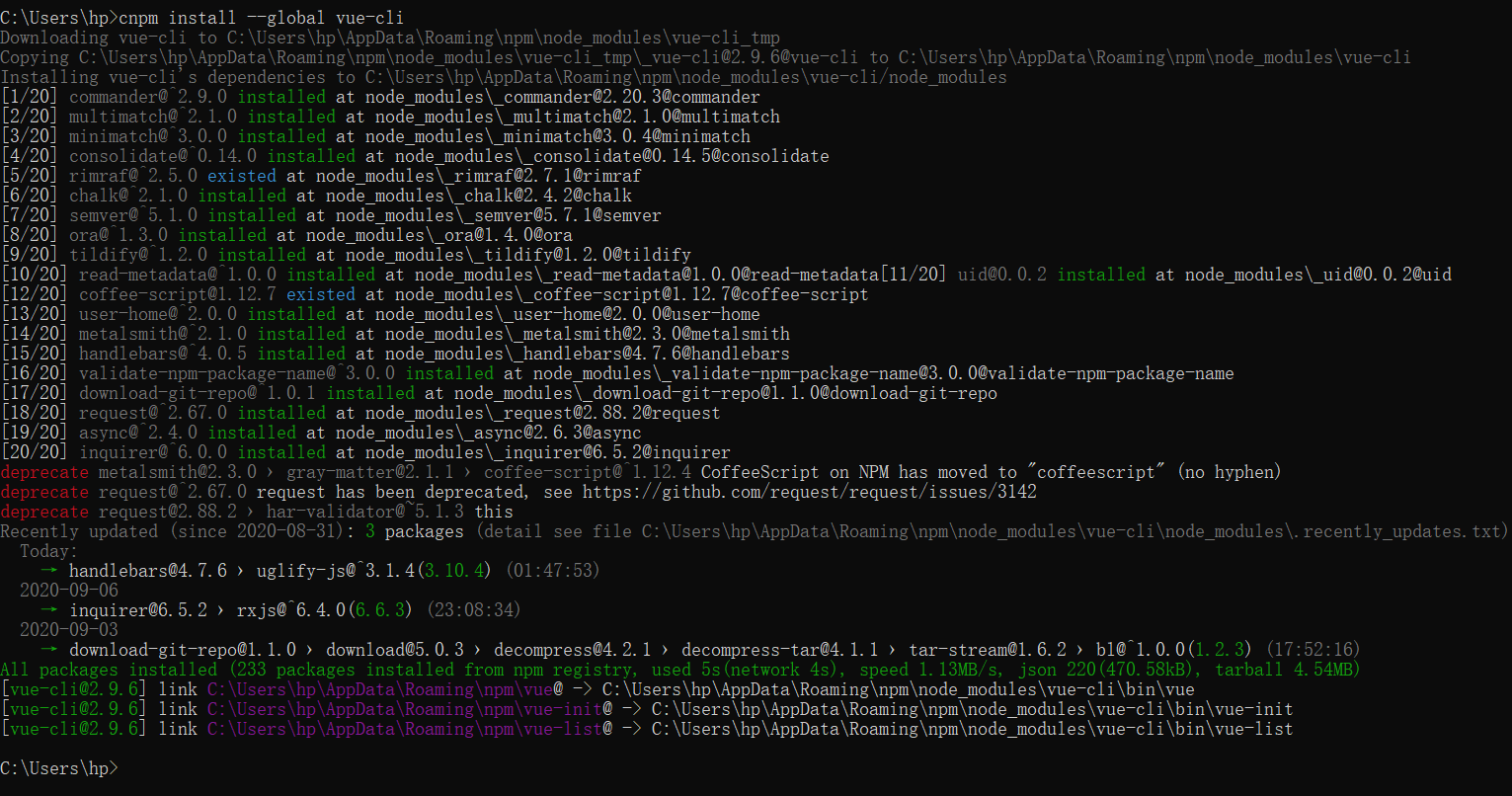
1、安装vue-cli:
在cmd中使用命令:
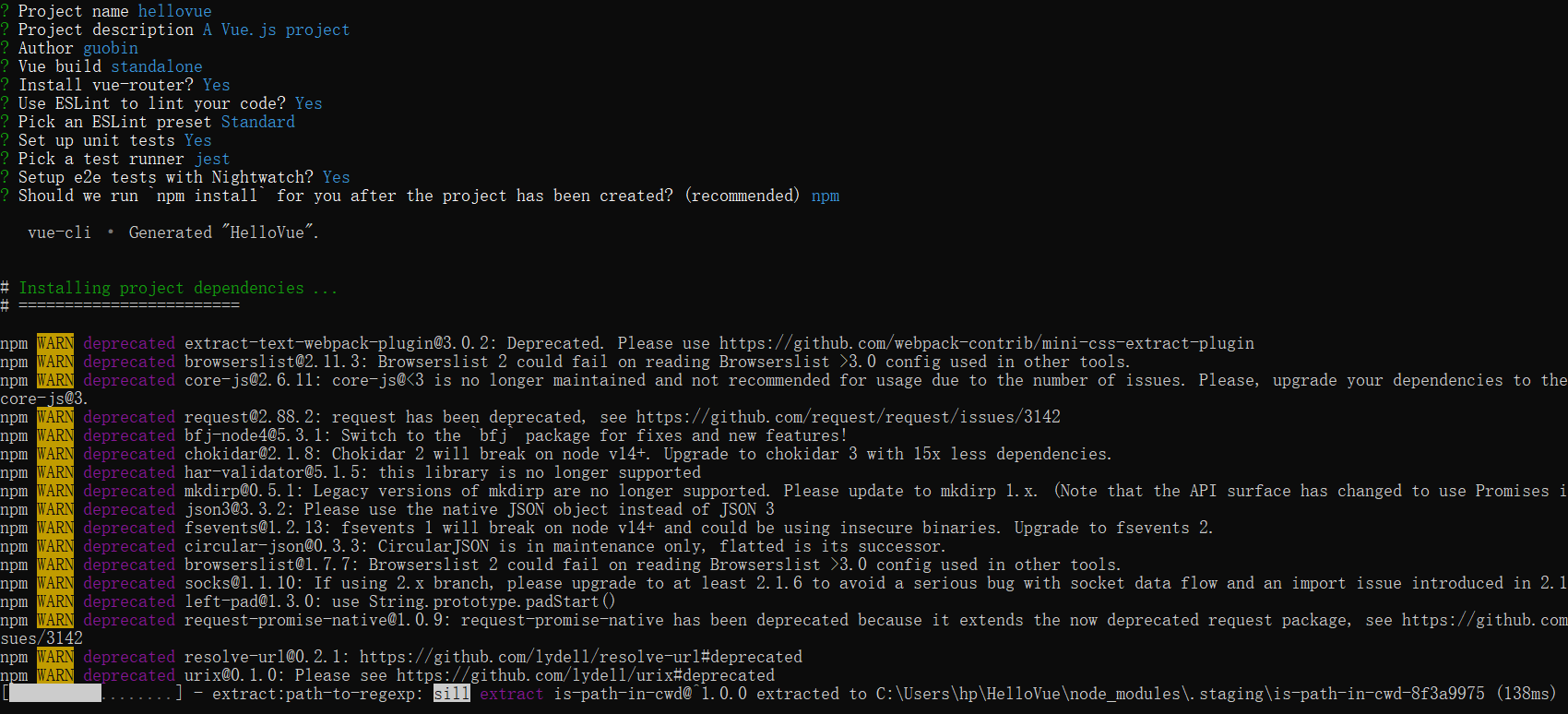
2、创建一个简单项目:
以上命令是创建一个新项目,注意:这里创建的项目名称中不能包含大写字母。
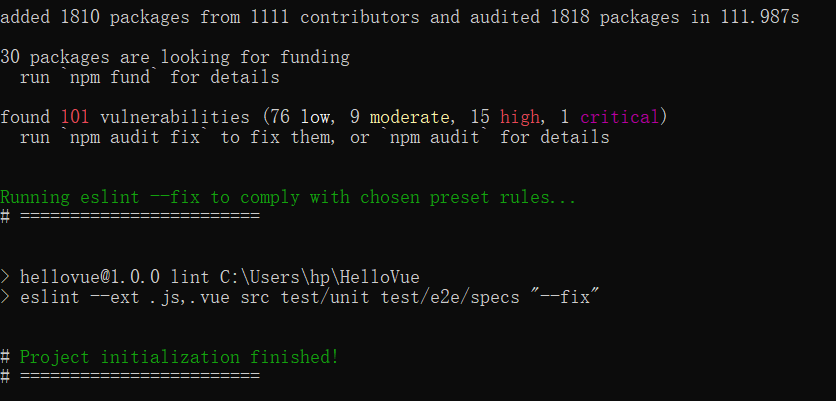
一路Yes加回车,项目自动创建中:
3、查看已创建的项目:
进入项目中:
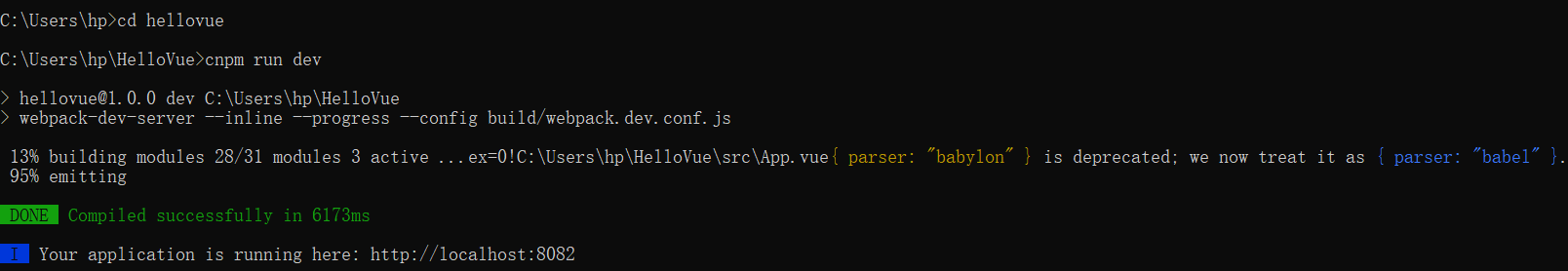
运行项目:
运行完毕:
打开执行后的页面网址http://localhost:8082,查看页面:
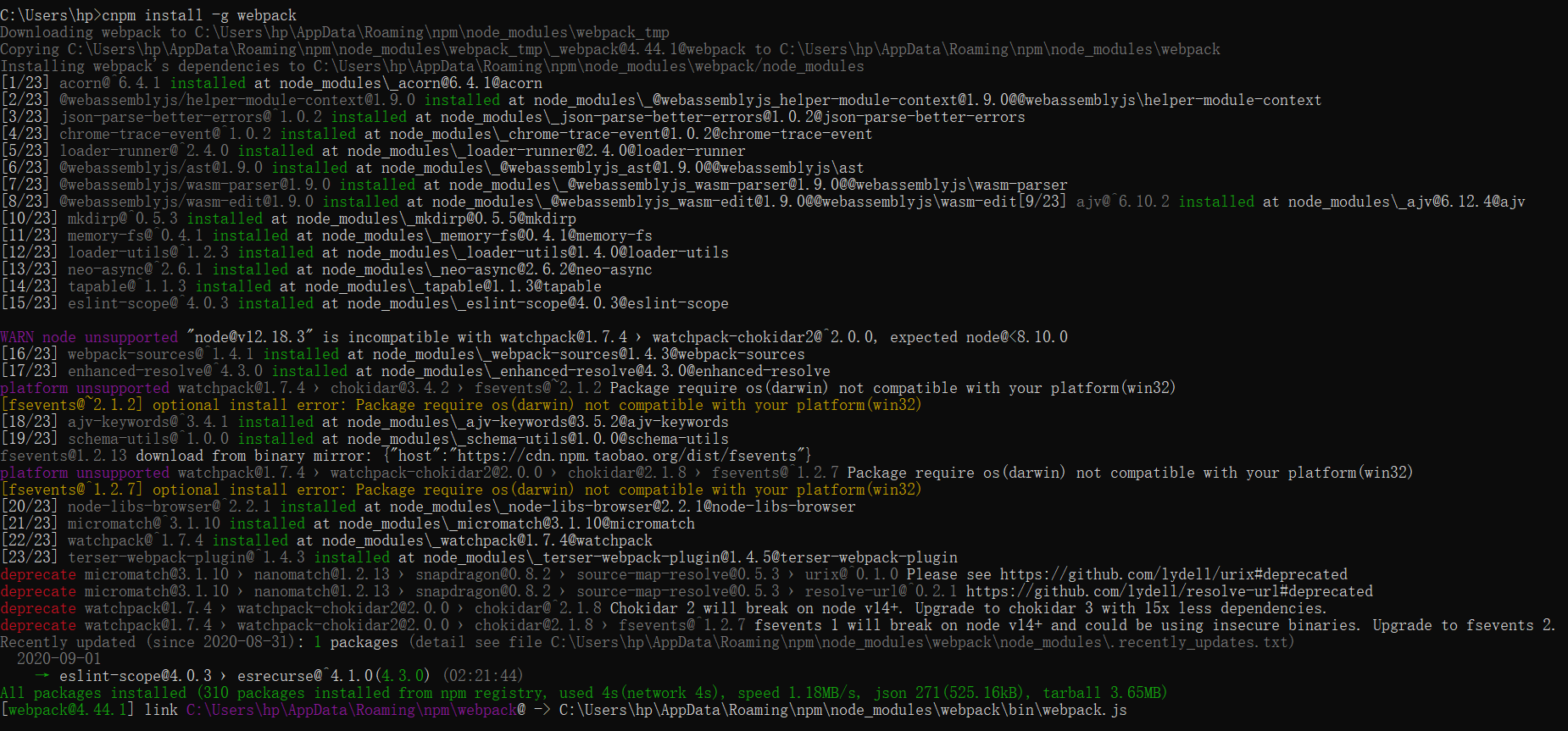
4、webpack安装:
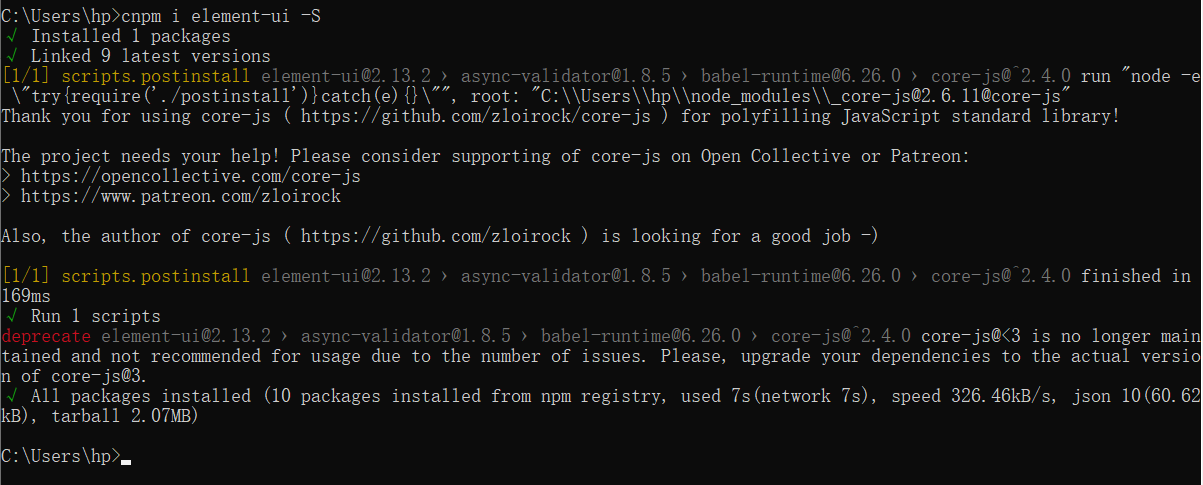
5、element-ui安装:
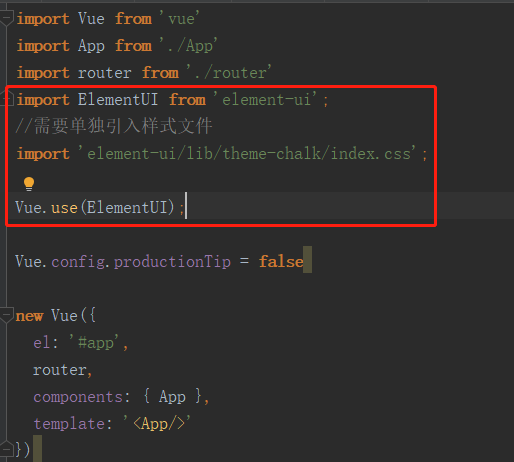
main.js配置调整添加:
6、scss使用:
引入依赖node-sass和加载器sass-loader:
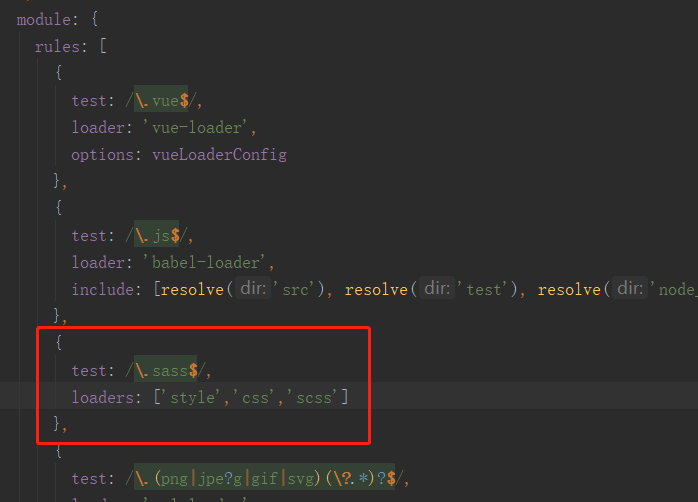
build目录下的webpack.base.conf.js文件,module/rules下增加配置:
__EOF__
本文作者:我命倾尘
本文链接:https://www.cnblogs.com/guobin-/p/13627291.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/guobin-/p/13627291.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?