Vue.js框架:计算属性computed的用法(二)
一、computed用法
1、js代码:
2、页面代码:
3、结果截图:
二、使用methods完成类似效果
1、js代码:
2、页面代码:
3、结果截图:
注:以上两种计算方式,computed和methods在js代码中写法基本一致,但是在页面代码中,methods后面要加()
三、使用computed和methods进行计算的区别
1、区别
computed基于依赖缓存。
(1)多次调用computed中的计算方法时,当第一次计算出结果后,这个结果会缓存下来。只要computed属性所属的定义的实例不发生变化,则第二次则不再进行计算而是直接调用第一次的计算结果进行页面渲染。
(2)methods多次调用时,每次的结果都是重新调用methods中的计算方法进行计算的。
2、实例
(1)当多次执行computed中的计算方法:
js代码:
页面代码:
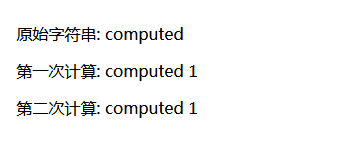
结果截图:
(2)当多次执行methods中的计算方法:
js代码:
页面代码:
结果截图:
__EOF__
本文作者:我命倾尘
本文链接:https://www.cnblogs.com/guobin-/p/13607332.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/guobin-/p/13607332.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?