前端框架:bootstrap多个模态框跳转使用时发生的页面左移问题
一、问题如下
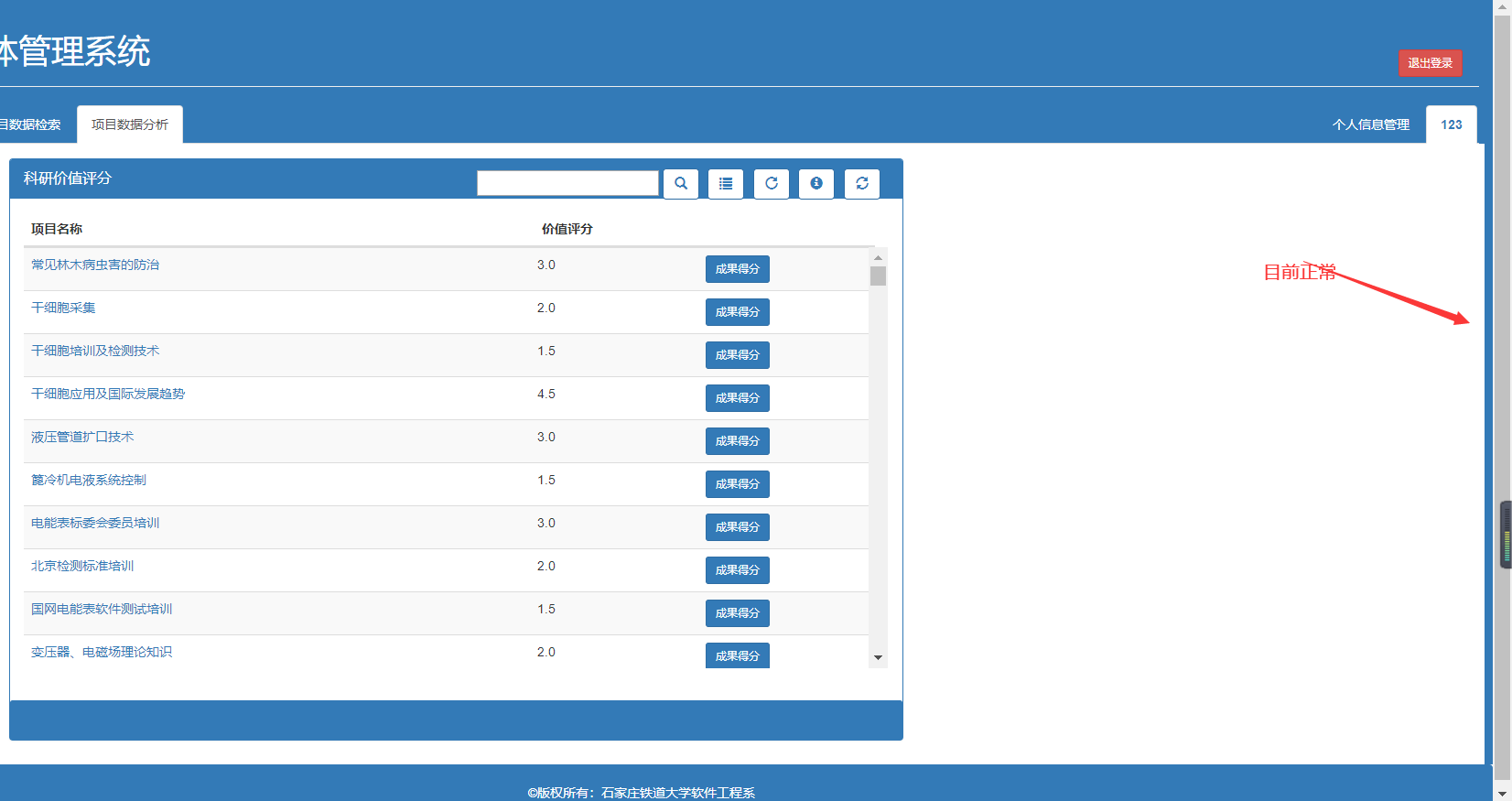
1、未弹出模态框前:
2、弹出模态框并在多个模态框跳转后:
二、问题分析
1、bootstrap官方已经说过:不要把模态框重叠在另一个模态框上。
2、错误原因:应该是一个模态框的hide和另一个模态框的show造成了执行顺序的混乱,导致模态框不能按照bootstrap设定的方案进行正常的hide与show。
三、问题解决
既然分析得知是模态框的hide和show之间的错误顺序执行,就要用js来解决这个问题,在弹出第二个模态框之前:
至此,问题得到解决。
__EOF__
本文作者:我命倾尘
本文链接:https://www.cnblogs.com/guobin-/p/12536854.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/guobin-/p/12536854.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?