前端框架:bootstrap-datetimepicker日期控件的使用
一、控件下载
1、控件使用所需(CSS和JS):
bootstrap.min.css
bootstrap-datetimepicker.min.css
jquery.min.js
bootstrap.min.js
bootstrap-datetimepicker.min.js
bootstrap-datetimepicker.zh-CN.js
下载链接:https://pan.baidu.com/s/1zKgB8dHYsbYh4L6cKvPcKQ
提取码:7n4c
二、示例
要在head标签中引入所需的css和js。
1、页面部分:
如下图:
在div的class中要添加date,设置的id要在js中使用。
2、JS部分:
使用$('#datetimepicker1').datetimepicker({});弹出时日期选择控件。
其中:
format:日期格式
language:语言格式
minView:控件显示到哪一级(month就是选择到日期,不显示几点几分)
autoclose:设置为true时,选择完日期就自动关闭
todayBtn:默认当前时间
三、问题解决
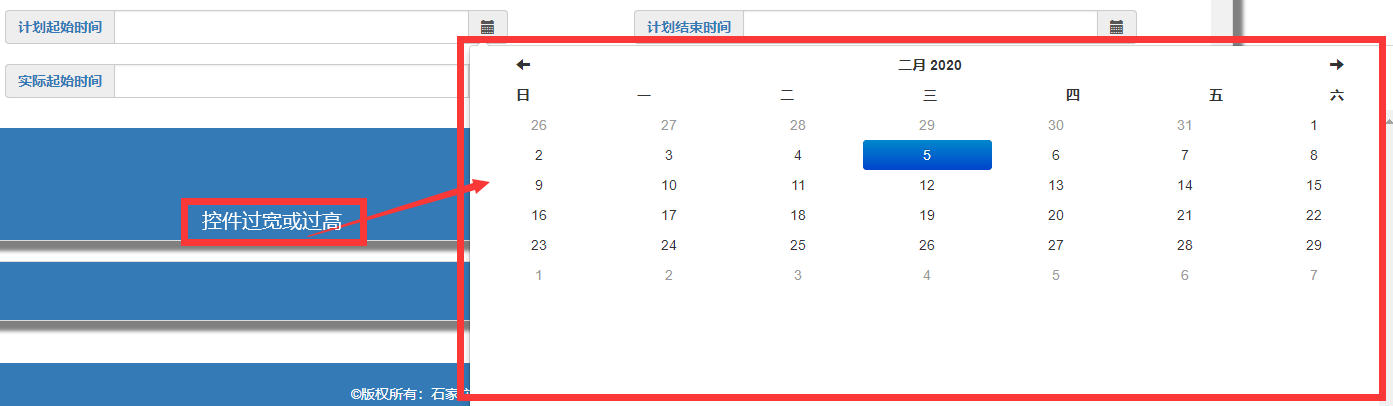
1、有时弹出的日期控件会出现如下情况:
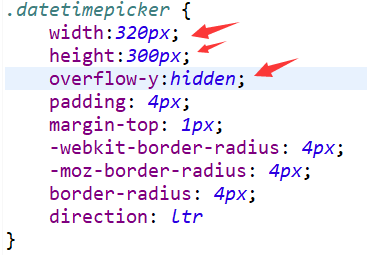
此时需要在引入的bootstrap-datetimepicker.min.css文件中进行修改:
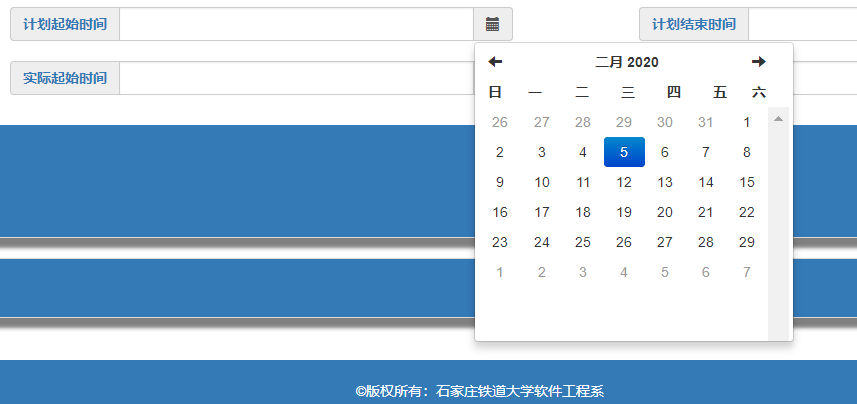
设置width和height限制宽高,并将纵向滚动条隐藏,最终效果如下:
__EOF__
本文作者:我命倾尘
本文链接:https://www.cnblogs.com/guobin-/p/12266919.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/guobin-/p/12266919.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?