Android开发:文本控件详解——RadioButton和CheckBox(一)基本属性
一、RadioButton和RadioGroup:
RadioButton是单个的圆形单选框,而RadioGroup是可以容纳多个RadioButton存在的容器,因此RadioButton和RadioGroup往往都配合使用。
每个已经放入RadioGroup中的RadioButton只能有一个被选中,不放入RadioGroup中的RadioButton可以多选,和checkbox无异。
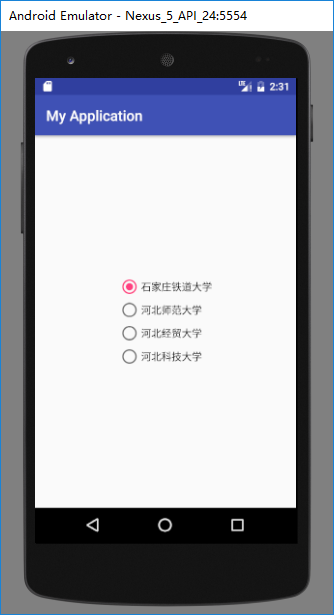
1、简单实例:
运行结果如下:
2、RadioGroup基本属性:
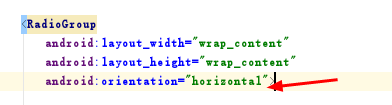
(1)、orientation:排列方式
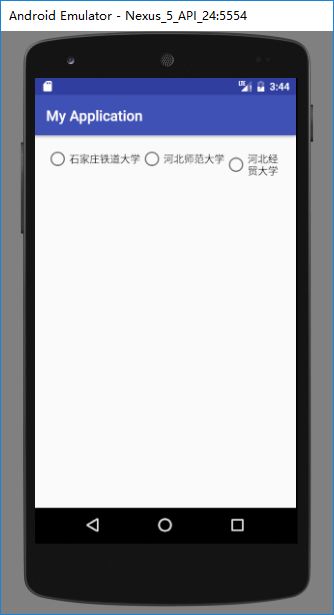
若值为horizontal,则为横向,水平排列:
android:orientation="horizontal"
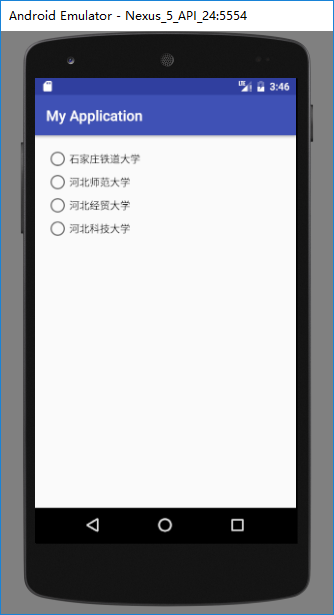
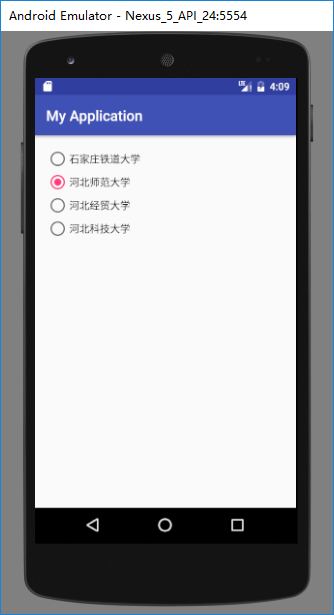
若值为vertical,则为纵向,垂直排列。
android:orientation="vertical"
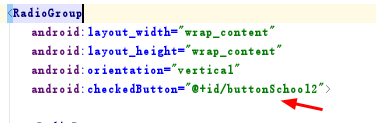
(2)、checkedButton:默认选中
直接调用已经放入在radiogroup中且已有id的radiobutton即可默认选中此项。
android:checkedButton="@+id/buttonSchool2"
3、RadioButton基本属性:
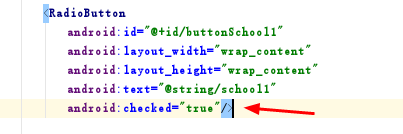
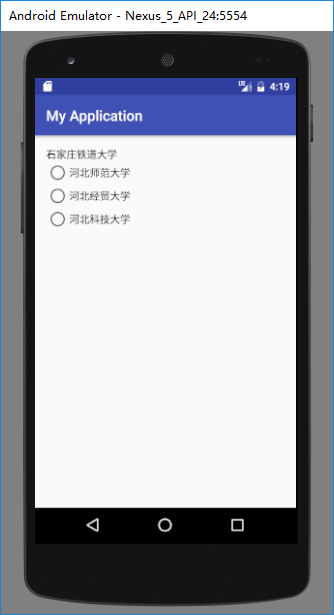
(1)、checked:选中状态
若为true则默认被选中,false则默认不被选中。
(2)、text等相关属性:
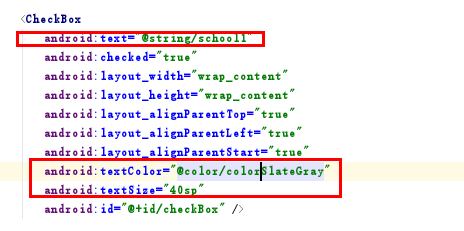
text是按钮的文本内容;
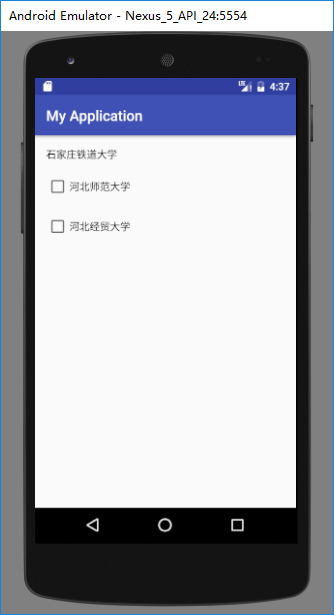
textSize是文本字体大小;
textColor是文本字体颜色······
这些属性和TextView一致。
(3)、button:按钮属性
若button的值设为“@null”则不显示前面的圆形按钮,只显示文本内容本身
android:button="@null"
二、CheckBox:
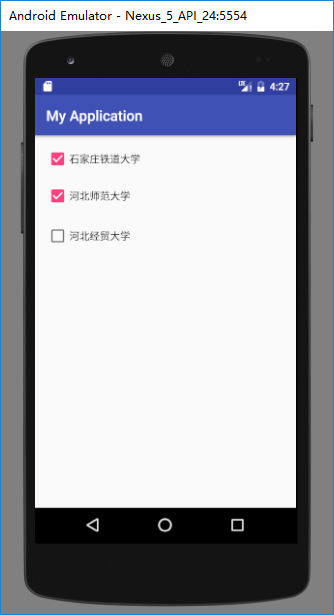
1、简单实例:
2、基本属性:
checkbox和radiobutton的属性基本一致。
(1)、checked:是否被默认选中
android:checked="true"
(2)、text等相关属性:
(3)、button:按钮属性
若button的值设为“@null”则不显示前面的方形按钮,只显示文本内容本身
button属性对按钮的设置可以搭配drawable对按钮的样式进行修改和美化。
三、CheckBox和RadioButton区别:
| RadioButton | CheckBox |
| 选中后,通过点击无法变为未选中 | 选中后,通过点击可以变为未选中 |
| 只能同时选中一个 | 能同时选中多个 |
| 大部分UI框架中,默认圆形表示 | 大部分UI框架中,默认方形表示 |
__EOF__
本文链接:https://www.cnblogs.com/guobin-/p/10808173.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?