Android开发:文本控件详解——EditText(一)基本属性
一、简单实例:
EditText输入的文字样式部分的属性,基本都是和TextView中的属性一样。
除此之外,EditText还有自己独有的属性。
二、基本属性:
| hint | 输入框显示的提示文本 |
| textColorHint | 输入框显示的提示文本的颜色 |
| inputType | 限制用户的输入类型 |
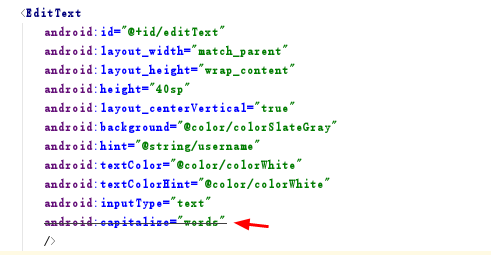
| capitalize | 英文大写设置 |
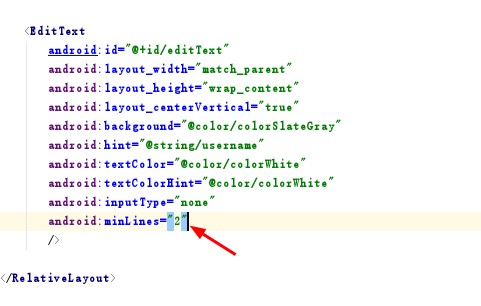
| minLines | 最小行数 |
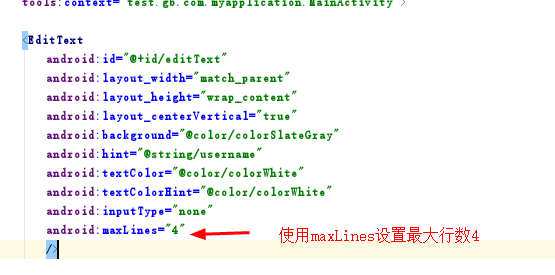
| maxLines | 最大行数 |
| SingleLine | 单行不换行 |
id等属性都在TextView中出现过,就不再赘述。
1、hint:该输入框显示的提示文本
android:hint是文本框中初始显示的用来提示用户输入的属性,在用户点击输入框开始输入时就会消失。
android:textColorHint这个属性则是用来设置提示文本的字体颜色。
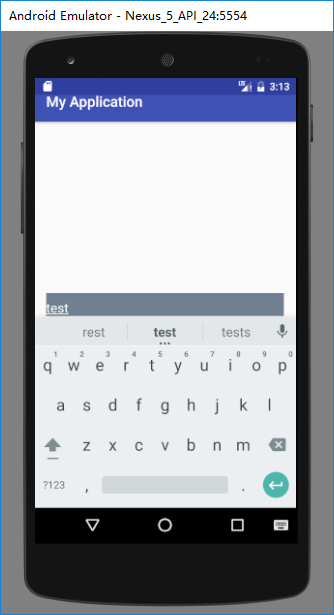
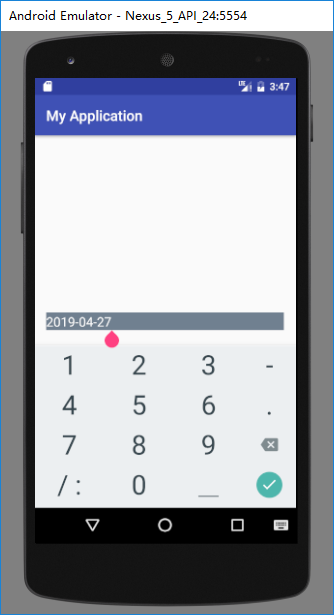
这段代码的效果如下:
点击输入框开始输入时,提示文字就会消失:
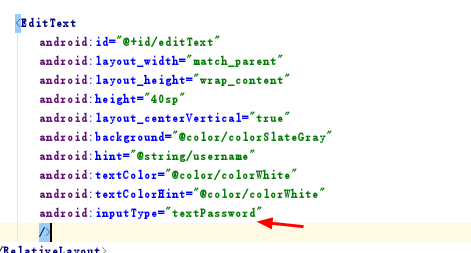
2、inputType:限制用户的输入类型
值如下:
| text | 普通字符 |
| textCapCharacters | 普通字符 |
| none | 普通字符 |
| textCapSentences | 字符串中的第一个字母大写 |
| textCapWords | 字符串中的每个单词的首字母大写 |
| textMultiLine | 多行输入 |
| textImeMultiLine | 输入法多行 |
| textUri | 格式为:URI |
| textShortMessage | 格式为:短消息 |
| textShortMessage | 格式为:长消息 |
| textEmailAddress | 格式为:电子邮件地址 |
| textEmailSubject | 格式为:邮件主题 |
| textPostalAddress | 格式为:邮政 |
| textPersonName | 格式为:姓名 |
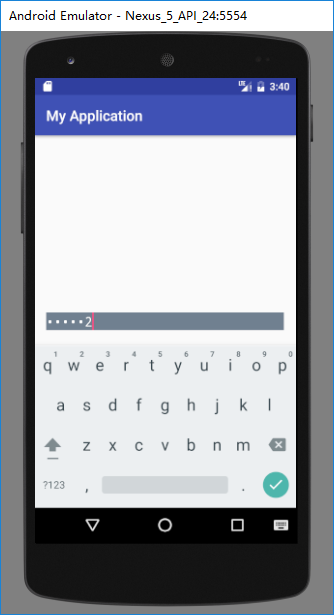
| textPassword | 格式为:不可见密码 |
| textVisiblePassword | 格式为:可见密码 |
| textFilter | 格式为:文本筛选 |
| textWebEditText | 格式为:作为网页表单的文本 |
| number | 格式为:数字 |
| numberSigned | 格式为:有符号数字 |
| numberDecimal | 格式为:浮点数 |
| textPhonetic | 格式为:拼音输入 |
| phone | 键盘为:拨号 |
| date或者datetime | 键盘为:日期 |
| time | 键盘为:时间 |
| textAutoCorrect | 前两个自动完成 |
| textAutoComplete | 前两个自动完成 |
| textNoSuggestions | 不进行提示 |
可以看到,每输入一个字符,前面的字符就会自动不可见。
如果设置为datetime,则是日期键盘:
3、capitalize:英文大写设置
| sentences | 字符串的第一个字母大写 |
| words | 字符串中用空格区分单词,每个单词的首字母大写 |
| characters | 字符串中每一个英文字母都大写 |
这个属性基本上不怎么使用了。
4、行数限制:
minLines:设置EditText控件的最小行数,使用这个属性的时候要去掉android:height,不能设置固定值,且不设置inputType属性,这样才能看出效果
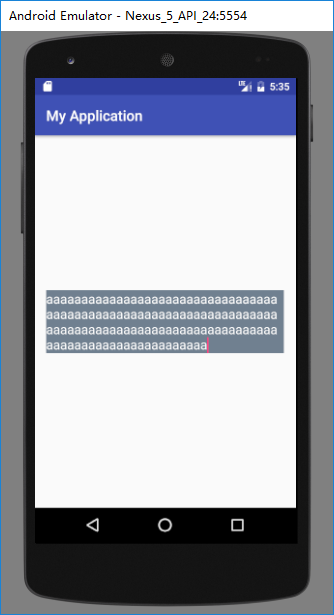
最小行数是2,则输入框的初始大小就是两行的大小,超过两行时也会自动扩张。
maxLines:设置EditText控件的最大行数,使用这个属性的时候要去掉android:height,不能设置固定值,且不设置inputType属性,这样才能看出效果
一行时:
四行时:
七行时(超出最大行数4):
文字会自动上移,只保留四行。
singleLine:如果设置为true,则该输入框为单行输入不可换行。
其实使用了inputType属性之后,也是默认为单行输入不换行,这就是为什么inputType和minLines、maxLines不能同时存在的原因。
__EOF__
本文链接:https://www.cnblogs.com/guobin-/p/10778457.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?